
왜 개발자들은 수많은 브라우저 중에서 크롬을 쓸까? 그 이유는 간단하다. 사람들이 가장 많이 쓰는브라우저기 때문이다. 이용자 수가 많다보니 크롬을 기준으로 개발을 하게 되고, 심지어 크롬 개발자도구가 직관적이고 사용하기 편하다. 물론 이용자 수가 많다고 가장 좋은 기능을 쓴다는건 아니니 오해하지 말자!
그럼 크롬에서 개발자 도구를 열어보자. F12 단축키를 누르면 된다. 맥은 alt + cmd + i 을 눌러보자.
✅ Elements panel
1. Elements panel의 기능
- 웹 페이지의 구성 (DOM)
- 구성요소의 스타일 속성 (CSS)
- CSS 수정, UI 수정 ...
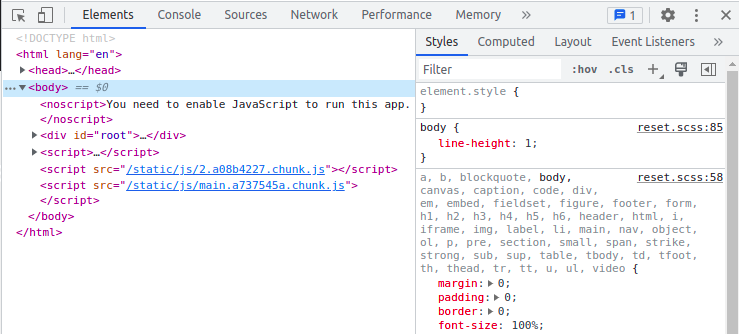
Element panel 에서는 웹 브라우저를 이루고 있는 요소들을 볼 수 있다(html, css 등). 물론 조작도 가능하다! 조작을 하면 실시간으로 웹 페이지에 반영이 되기 때문에, 창을 계속 띄워놓고 유용하게 사용 가능하다.
2. Styles 부분의 순서
왼쪽에 css style를 보면 css 요소들이 위아래로 쭉 나열되어있다. 아무 의미 없이 나열되어있는 건 아니고, css 우선순위에 따라 정리되어 있는데 위쪽에 있을수록 우선순위가 높다.
- 하나의 요소에 여러개의 css 파일에서 스타일 적용 가능
- 가장 상단부터 css 파일의 우선 순위(구체적 >>> 추상적) 에 따른 순서
CSS Specificity - inline style > id > class > tag
✅ Console panel
1. Console 패널의 기능
- 자바스크립트 코드 즉시 실행
- 디버깅
~class 101 사이트를 보면 아주 예쁜 콘솔페널을 볼 수 있다~
브라우저를 조작할 때 쓰는 패널이다. 컴퓨터가 알아들을 수 있는 언어인 자바스크립트로 작성한다. Javascript를 공부할 때 consol.log() 라는 메서드를 자주 보았을 것이다. console은 객체다. console 객체에는 log 메서드를 포함한 다양한 메서드 존재한다. log 메서드가 바로 이 콘솔 창에 출력해 달라는 명령어이다.
2. 기록 삭제하기 & 삭제 안되게 하기
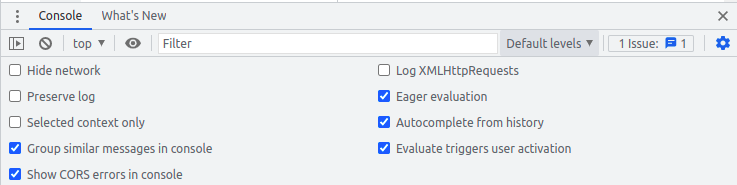
preserve log는 콘솔창 기록이 안지워지게 하는 기능이 있다. 오른쪽 톱니바퀴를 누르면 체크박스를 눌러서 설정할 수 있다.

Console 기록을 지울 때는 금지 아이콘 🚫을 누르거나 console.clear(); 메서드를 호출하면 된다. 단, preserve log 에 체크되어있으면 기록이 지워지지 않는다.
3. console.log 호출값이 안나오는 오류?
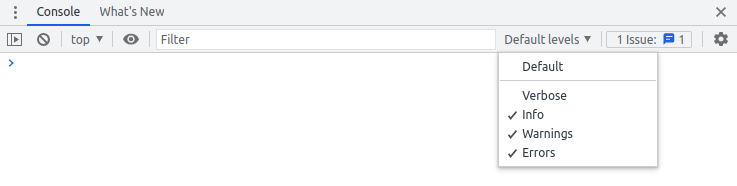
오른쪽 중간에 default levels를 누르면 보이는 옵션 중 info 꼭 체크해놓아야 console.log 호출값을 볼 수 있다.

✅ Network panel
1. Network 패널의 기능
- http 네트워크 통신 확인
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 (mock data 활용)
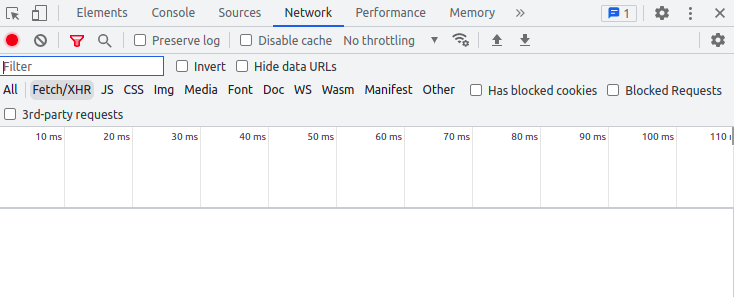
통신이 안돼요! 하면 이 페널을 보자. 데이터가 전송이 된건지, 전송이 됐는데 수신이 안된건지, 전송이 아예 안된건지 확인할 수 있다.
2. XHR(Xml(Extensible Markup Language) Http Request)
프론트랑 백이랑 소통하는 내용은 다 fetch/XHR에 있다. XHT이란 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용한다.

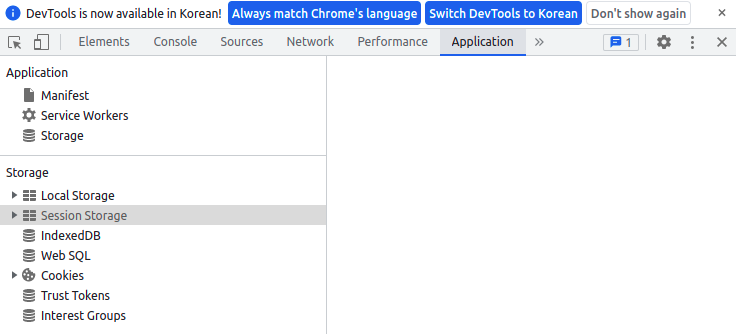
✅ Application panel
1. Application 패널의 기능
- 브라우저 저장소
- Local storage, Session Storage, Cookie
현재 웹 페이지에서 사용된 리소스를 열람할 수 있는 패널이다. 브라우저의 저장소들을 확인할 수 있는 기능이라고도 말할 수 있다.
만약 구글에서 '개발자도구' 라고 검색을 한다고 해보자. 검색 결과가 웹 페이지에 표시되는 것은 전혀 새로울 게 없지만, application panel을 보면 웹 페이지를 여는데 사용했던 이미지, 데이터, 스크립트 등의 로딩 정보가 모두 표시되는 신기한 현상을 볼 수 있다.
이런 웹 정보들은 데이터 특성에 따라 Local Storage, Session Storage, Cookie 라는 세 storage 에 저장된다.
2. Local Storage, Session Storage, Cookie

Storage는 브라우저가 기억하고 있는 정보들이 저장되어 있는 아주 작은 저장소다.
Local Storage
- 지우지 않는 이상 브라우저를 닫아도 데이터가 계속 저장되어 있다(비휘발성).
- 열람하기 쉽기 때문에 보안성이 낮다.
- 저장공간은 약 5~10MB 이다(브라우저마다 다름).
Session Storage
- 하나의 웹 페이지에 대한 데이터만을 저장한다. 웹 페이지를 닫으면 데이터가 삭제된다(휘발성).
- local storage보다 낫지만, 열람할 수 있는 데이터이므로 보안성이 높지는 않다.
- 저장공간은 딱히 명시되어있지 않다. 로컬과 쿠키의 사이 정도로 짐작한다.
Cookie
- 보안성이 가장 높다.
- 저장 유효기간이 있다.
- 저장공간은 4KB로 한정되어있다.
3. 어떤 데이터를 어디에 저장하면 좋을까?
Local Storage
로그인 id나 password의 자동저장 기능을 예로 들 수 있다.
Session Storage
은행 로그인 정보와 같이 일시적으로만 데이터를 저장하는 경우에 사용된다.
Cookie
팝업 창에 '일주일 동안 보지 않기'를 체크하는 부분을 본 적이 있을 것이다. 이 부분을 체크하면 쿠키에 팝업이 뜨지 않도록 일주일 동안 저장되고, 일주일 이후에는 쿠키에 정보가 사라져 다시 팝업 창이 뜨게 된다.
다른 예로는 로그인이 있다. 사용자가 id와 password를 입력하고 server에 로그인을 요청하면 server는 인증번호를 보내준다. 이 인증번호에 쿠기를 같이 담아서 보내주는데, 사용자가 로그인 이후 server에 데이터를 요청할 때마다 쿠키가 자동으로 server에 보내진다. 이 쿠키에 담겨있는 정보로 사용자는 웹 페이지를 이용할 수 있으며, 로그아웃을 하면 쿠키에 있는 정보가 사라져서 웹 페이지를 이용할 수 없게 된다.
4. Local Storage 에 특정 데이터를 저장하고 가져오는 방법
localStorage.setItem("key","value")데이터 저장localStorage.getItem("key")테이터 가져오기localStorage.removeItem("key")데이터 삭제
