 Twittler 목업을 구현해보았다. CSS는 역시 어렵지만 재밌긴 하다. 아무래도 작성하는 코드를 바로바로 눈으로 확인할 수 있는 게 큰 매력인 것 같다. HTML 구조 작성하기 쉬우라고 와이어 프레임을 최대한 나노 단위로 짜보려고 했는데.. 완벽하진 않았지만 공들인 수고가 있었다.
Twittler 목업을 구현해보았다. CSS는 역시 어렵지만 재밌긴 하다. 아무래도 작성하는 코드를 바로바로 눈으로 확인할 수 있는 게 큰 매력인 것 같다. HTML 구조 작성하기 쉬우라고 와이어 프레임을 최대한 나노 단위로 짜보려고 했는데.. 완벽하진 않았지만 공들인 수고가 있었다.
처음엔 flex 설정을 잘못해서 제대로 작동하지 않았었는데 부모박스에서 상대단위를 쓰면 안 된다는 것을 알게 되었다! 굳이 flex를 안 써도 가능한 구현이었지만.. 오늘의 핵심 내용이었던 flex를 꼭 응용해보고 싶었다. 완벽하진 못했지만 그래도 나름 만족했던 목업 구현. 다음 주에 배우게 될 DOM에 대해 열심히 학습해서 꼭 완성도 있는 과제를 제출하고 싶다.
오늘 한 일
- flex로 레이아웃 나누는 법 학습
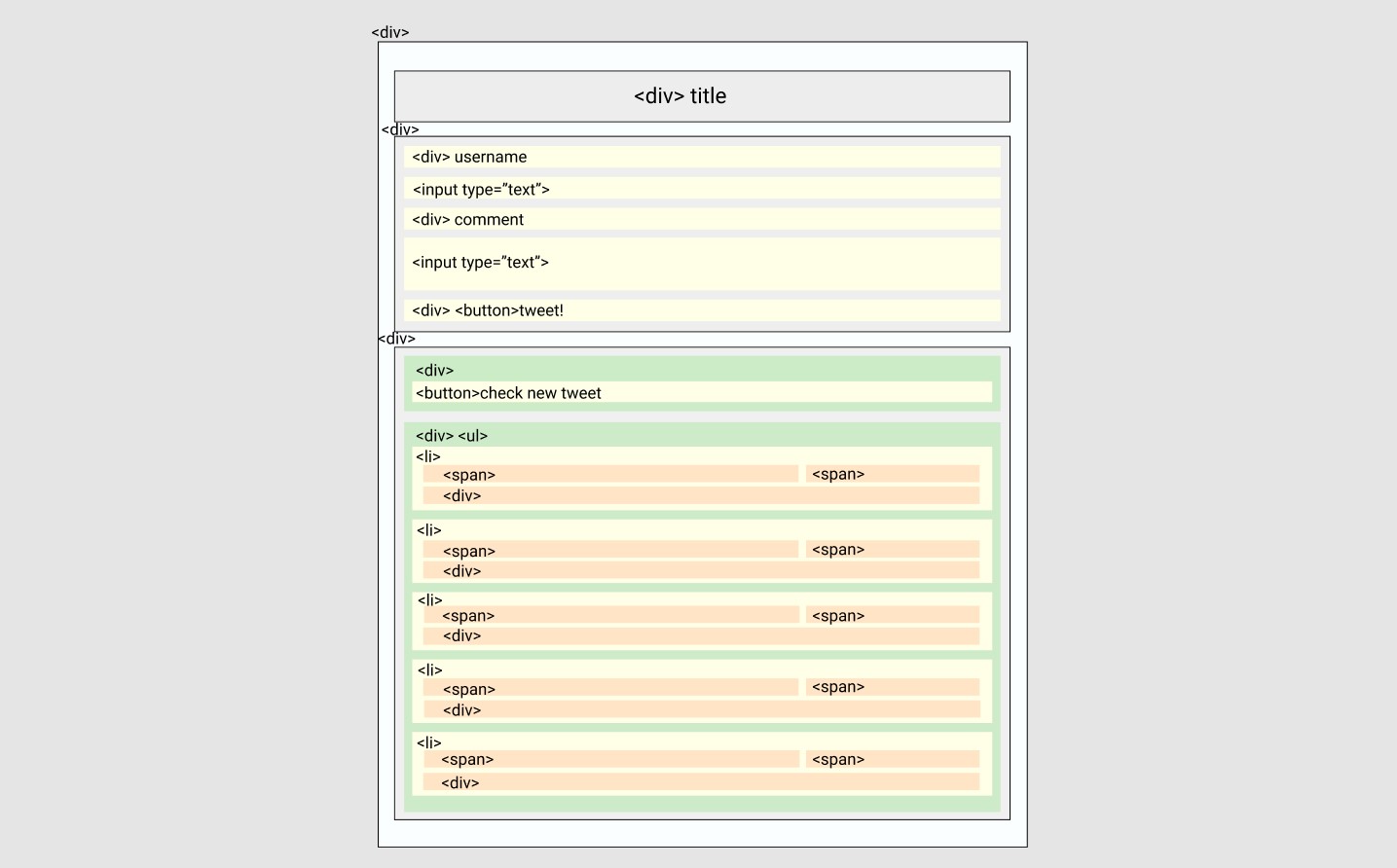
- Twittler 와이어프레임 설계 & 목업 구현
기억할 것
#parent { display: flex; flex-direction: column; height: 1024px; }
- 부모박스에 flex를 적용할 때는 기본값을 절대단위(
px)로 지정!#children { flex: 0 1 0%; }
- 더욱 정확한 비율의 레이아웃을 위해서는
auto대신0%를 사용
느낀 점
- naming 연습이 필요하다.
- 어떻게 하면 내 코드를 다른 사람에게 유연하게 설명할 수 있을지 고민해보자.
- 동기들과 함께 모각코를 할 수 있음에 감사했다.
주말동안 할 일
- scope & closure 뿌시기
- 레슨 복습
- 생활코딩 강의 듣기
- socrative 복기 - javascript koans 스코프부터 다시 풀어보기
- comprehensive note 작성
- scope & closure
- javascript koans - 고차함수 학습
- 2주간 학습 과정 회고 블로깅
- Weekly Self Check 제출
