box-sizing
너비값을 조절하는 해법이 만족스럽지 않아 box-sizing이라고 하는 새로운 CSS 프로퍼티를 만들었다.
CSS 코드
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}엘리먼트에 box-sizing을 지정하면 해당 엘리먼트의 패딩과 테두리가 더는 너비를 늘리지 않음.
1. position 속성 - static, relative, absolute, fixed
offset 속성이란?
기준이 되는 곳으로부터 얼마만큼 떨어졌는지를 정한다.
top, right, bottom, left
1. static
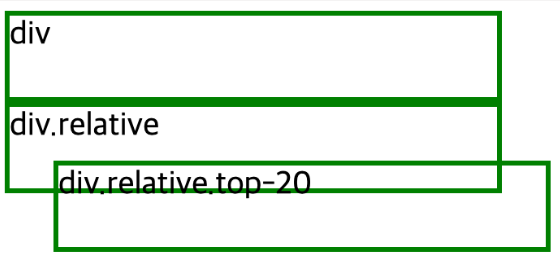
- position 속성을 부여하지 않았을 때 가지는 디폴트 값.2. relative
- 현재 위치에서 상대적인 offset 속성을 줄 수 있다.
- 위치를 이동시켜주는 top, right, bottom, left 프로퍼 티가 있어야 원래의 위치에서 이동 가능.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}3. absolute
- 부모 중에 static이 아닌 요소의 위치를 기준으로 상대적인 offset 속성을 줄 수 있다.
- 특정 부모에 대해 절대적인 위치에 둘 수 있다.
- 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다.
- 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}absolute 값을 갖게 되면, 내용의 크기만큼만 가로크기가 됨.
4. fixed
- 눈에 보이는 브라우저에 대해서 위치를 잡음. 스크롤에 영향을 받지 않고 고정된 위치를 가짐.header {
position: fixed;
top: 0;
left: 0;
right: 0;
height : 48px;
background-color: rgba(45,45,45,0.95);
}<header>
<img src ="https://www.apple.com/ac/globalnav/4/en_US/images/globalnav/apple/image_small.svg">
</header>header인 사과 이미지가 스크롤을 내려도 상단에 고정되있는 것을 볼 수 있다.
2. inline, inline-block, block 에 대해서
1. display: inline은 무엇인가?
대표적인 태그로 span이 있으며, text 크기만큼만 공간을 점유하고 줄바꿈을 하지 않음.
- width/height 적용불가
- margin/padding-top/bottom 적용불가
- line-height를 원하는대로 사용할 수 없다.
다음과 같은 요소들이 있다.
<a>, <i>, <span>, <abbr>, <img>, <strong>, <b>, <input>, <sub>, <br>, <code>, <em>, <small>, <tt>, <map>, <textarea>, <label>, <sup>, <q>, <button>, <cite>2. display: block은 무엇인가?
대표적인 태그로 div가 있으며, 무조건 한줄을 점유하고 있고, 다음 태그는 무조건 줄바꿈이 적용됨.
다음과 같은 요소들이 있다.
<address>, <article>, <aside>, <blockgquote>, <canvas>, <dd>, <div>, <dl>, <hr>, <header>, <form>,<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <table>, <pre>, <ul>, <p>, <ol>, <video>3. display: inline-block은 무엇인가?
inline 속성의 특징과 block 속성의 특징 둘 다 가지고 있는 속성으로, 기본적인 특징은 inline 속성과 비슷한데 (줄바꿈을 하지 않고, 동일한 라인에 작성가능) inline속성에서 할 수 없었던 width/height 변경 및 line-height를 커스텀하게 적용할 수 있는 특징
- width/height 적용 가능
- margin/padding-top/bottom 적용 가능
- line-height 적용 가능
🛑주의사항🛑
- inline-block 사이에 공백이 생기게 되는데, parent 태그에 font-size: 0를 적용하면 해결된다.
- inline-block 끼리 높이가 안맞을 때 상위 공백이 생기게 되는데 vertical-align: top을 적용하면 해결할 수 있다.
3. float에 대해서
CSS를 사용하여 layout을 구성할 때에 자주 사용되는 핵심 기술은 float
각 객체를 오른쪽이나 왼쪽으로 정렬하여 전체 문서를 배치(layout)할 때도 사용
| 속성값 | 예시 | 설명 |
|---|---|---|
| none | float: none; | 선택한 요소를 떠오르게 하지 않는다 |
| left | float: left; | 선택한 요소를 왼쪽 부터 떠오르게 한다 |
| right | float: right; | 선택한 요소를 오른쪽 부터 떠오르게 한다 |
< float활용 html 부분 >
<h3>assignment 1</h3>
<div class="main-page">
<header class="asn1_header">배너</header>
<aside class="asn1_aside">사이드바</aside>
<section class="asn1_section">main contents</section>
</div>
<h3>assignment 2</h3>
<div class="home-page">
<header class="asn2_header">배너</header>
<aside class="asn2_aside">사이드바</aside>
<section class="asn2_section">main contents</section>
</div>< float활용 css 부분 >
.main-page, .home-page {
height: 200px;
border: 2px solid #000000;
width : 700px;
}
.asn1_header {
background-color: yellow;
border: 1px solid #999;
margin-top : 6px;
margin-left : 6px;
margin-right : 6px;
margin-bottom : 3px;
height : 87px;
text-align: center;
line-height: 87px;
}
.asn1_aside {
height : 87px;
width : 20.3%;
margin-top : 6px;
margin-left : 6px;
margin-right : 3px;
margin-bottom : 6px;
background-color: green;
text-align: center;
line-height: 87px;
}
.asn1_section {
height : 87px;
width : 77%;
margin-top : 6px;
margin-left : 3px;
margin-right : 6px;
margin-bottom : 6px;
background-color: blue;
text-align: center;
line-height: 87px;
}
.asn1_aside, .asn1_section {
border: 1px solid #999;
float: left;
}
.asn2_header {
background-color: yellow;
border: 1px solid #999;
margin-top : 6px;
margin-left : 6px;
margin-right : 6px;
margin-bottom : 3px;
height : 87px;
text-align: center;
line-height: 87px;
}
.asn2_aside {
height : 86px;
width : 20.3%;
margin-top : 6px;
margin-left : 3px;
margin-right : 6px;
margin-bottom : 6px;
background-color: green;
text-align: center;
line-height: 87px;
}
.asn2_section {
height : 87px;
width : 77%;
margin-top : 6px;
margin-left : 6px;
margin-right : 3px;
margin-bottom : 6px;
background-color: blue;
text-align: center;
line-height: 87px;
}
.asn2_section {
border: 1px solid #999;
float: left;
}
.asn2_aside {
border: 1px solid #999;
float: right;
}< asn1 결과값 >
< asn2 결과값 >
clear 속성
float 속성이 적용된 요소의 영역으로부터 벗어나게 할 수 있는 속성
두 요소 간에 겹치지 않도록 할 수 있음!
| 속성값 | 예시 | 설명 |
|---|---|---|
| none | clear:none | 기본값 |
| right | clear:right | 오른쪽 float 요소에서 벗어남 |
| left | clear:left | 왼쪽 float 요소에서 벗어남 |
| both | clear:both | 양쪽 float 요소에서 벗어남 |