장고란 무엇인가?
파이썬으로 작성된 오픈 소스 웹 어플리케이션 프레임 워크

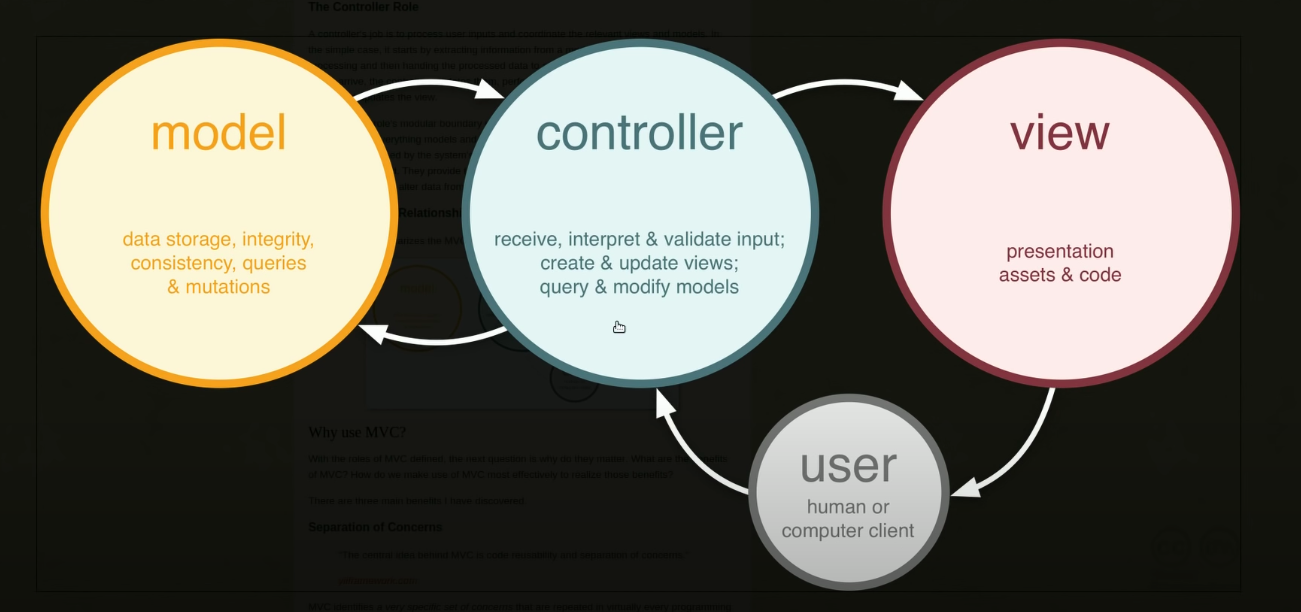
MVC, MTV 디자인 패턴을 이용
- Model - 안전하게 데이터를 저장
- View - 모델에 있는 데이터를 적절하게 유저에게 보여줌
- Control, Template(Django) - 사용자의 입력과 이벤트에 반응하여 Model과 View를 업데이트
대부분의 프로젝트들은 M, V, C 패턴으로 만들어 질 수 있다.
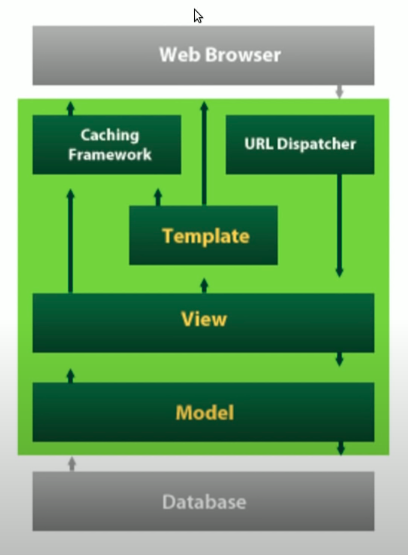
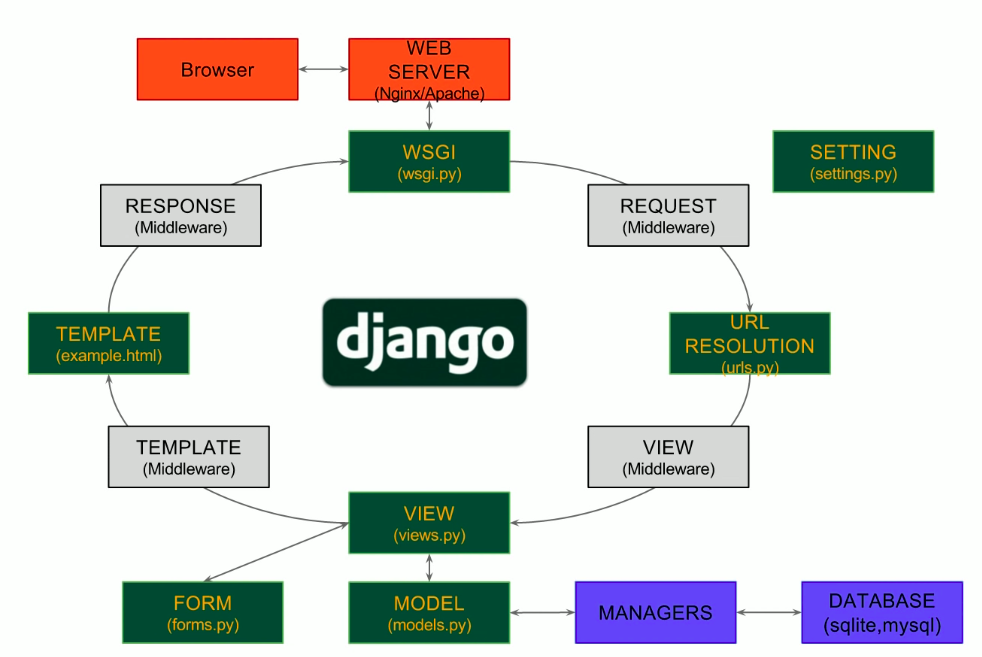
Django 구성 및 동작 과정

- web browser에서 이벤트 발생
- url dispacter에서 url 분석 후 분석한 url에 적합한view를 보내줌
- view는 사용자의 요청을 받아 어느 데이터베이스에 접근하여 어떠한 데이터를 가공해야할지 model에게 알려준다
- model은 실제 데이터베이스와 통신을하고 데이터를 가져오게됨.
- 데이터베이스에서 model로 보내주고 view로 데이터를 전달
- view 사용자에게 보여줄 데이터를 template에게 전송
- template는 javascrip, html등등 다양한 형태의 유저 인터페이스를 만들어 web browser로 보내준다.

하나의 프로젝트(project) 란?
보통 하나의 웹 사이트를 말한다. 한 프로젝트(웹 사이트) 안에는 다양한 기능들이 있는데, 그 기능을 앱 (app)으로 관리한다.
예를들면,
'네이버'라는 프로젝트에 '블로그' 라는 앱이 있음.
이렇게 만들어진 앱은 다른 프로젝트에서도 활용할 수 있는 재사용성이 장점!!
1. 프로젝트 생성
cd /home/kimhyunwoo/Django_test # 내 프로젝트 만들 디렉토리생성하려는 경로로 이동하고,
django-admin startproject mysite #mysite 디렉토리 생성
디렉토리를 생성한다!
다음으로 mysite를 트리구조로 알아보자!

위 그림은 mysite의 하위 구조를 보여준다.
주의!!같은 mysite이어도 헷갈리지 말자!!
outer mysite : 실제 프로젝트를 의미한다. 이름 마음대로 변경 가능.
manage.py : Django 프로젝트와 다양한 방법으로 상호작용하는 커맨드라인의 유틸리티
mysite/ : 프로젝트를 위한 실제 python 패키지들이 저장됨. outer mysite와 다르니 주의!
mysite/__init__.py : 오.. init... python에게 이 디렉토리를 패키지처럼 다루라고 알려주는 용도의 단순한 빈 파일.
mysite/settings.py : 현재 Django 프로젝트의 환경 및 구성을 저장함.
mysite/urls.py : 현재 Django project의 URL 선언을 저장. Django로 작성된 사이트의 목차라고도 할 수 있다.
mysite/asgi.py : 현재 프로젝트를 지원하기 위한 ASGI 호환 웹 서버의 진입점(entry-point).
mysite/wsgi.py : 현재 프로젝트를 서비스하기 위한 WSGI 호환 웹 서버의 진입점.
- 두 파일이 있어야 web server로서 동작 가능
서버가 제대로 동작하는지 알아보자!
runserver를 하기 해서는 manage.py를 담고 있는 outer mysite에서 해야 한다.
python manage.py runserver # ./manage.py runserver도 가능
서버를 활성화한 뒤 브라우저에 'http://127.0.0.1:8000/' 입력해서 접속
2. 앱 만들기
mysite 라는 웹사이트 내부에 polls 라는 설문조사 앱을 만들어보자.
python manage.py startapp polls # polls 라는 앱 생성
앱을 만든 후 해야 할 작업은
- project에 나의 app 등록하기
- view 작성하기
- url 연결하기
- database 만들기
- model 만들기 + database 연결하기
(1) project에 내 app 등록하기
mysite/settings.py로 이동하여 나의 app을 등록하여 보자!
INSTALLED_APPS = [
**'polls.apps.PollsConfig',**
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]'polls.apps.PollsConfig'를 추가하였다.
app 등록시,
'앱이름.apps.(앞글자 대문자)앱이름+Config' 으로 설정하여준다.
(2) view 작성하기
polls/view.py로 이동하여 작성을 시작해보자
# polls/view.py
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")index 라는 페이지에 접근하면 해당 response가 표출 된 것을 볼 수 있다. (아직은 안됨!)
(3) url 연결하기
view를 호출하려면 이와 연결된 URL이 있어야하고 이를 위해 URLconf가 사용된다.
polls dir 에서 URLconf를 생성하려면 urls.py파일을 생성해야한다.
polls dir에서 vim urls.py 파일을 만들어보자!
즉, view에 적합한 각각의 url이 있어야하고, 그 url을 polls/urls.py 에서 만든다.
from django.urls import path
from . import views # 같은 디렉토리에 있는 views.py 파일을 불러옴.
urlpatterns = [
path('', views.index, name='index'), # view.py 안에 내가 만들어둔 index라는 함수를 불러옴
]이 모듈은 polls의 개인 모듈이고, 이를 최상위(mysite)에서 바라보게끔 만들어야 한다.
따라서, 최상위 mysite 로 이동하여 url을 연결해봅시다.
mysite/urls.py에서
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')), # mysite.urls.py에다 polls.urls.py를 include
path('admin/', admin.site.urls),- 최상위 mysite 로 이동하여 url 연결해주기
mysite/urls.py에서 작성한다!
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')), # mysite.urls.py에다 polls.urls.py를 include
path('admin/', admin.site.urls),
]
mysite.urls.py 에다가 polls.urls.py를 include( ) 했기 때문에, polls.urls 내부에 있는 index 뷰가 URLconf에 연결됐다고 이해하면 된다.
서버가 제대로 동작하는지 알아보자!
mysite 경로로 이동
python manage.py runserver # 서버가 구동됨.
그 다음 브라우저로 가서
http://localhost:8000/polls/ # => index 뷰가 정의한 내용이 브라우저에 보인다!
3. 데이터베이스 생성하기
.jpg)
Django를 설치하면 기본적으로 SQLite를 설치하도록 구성됨.
데이터베이스 생성은 간단하다.
mysite 디렉토리로 이동 후,
./manage.py migrate
migrate 명령어는 /mysite/settings.py 파일 내부에 있는 INSTALLED_APPS 를 보고 필요한 데이터 베이스를 생성하거나, 수정사항을 저장하는 역할을 한다.
4. 모델(Model) 만들기
데이터, 설문조사와 관련된 모델, 모델은 클래스로 생성되고 클래스는 모델을 상속한다.
지금은 Question과 Choice 모델을 만들어 볼 것이다.
polls/models.py로 이동하여, 모델을 만들어줍니다.
- 모델 만들기
import datetime
from django.db import models
from django.utils import timezone
class Question(models.Model):
question_text = models.CharField(max_lenght=200)
pub_date = models.DateTimeField('date published')
def __str__(self):
return self.question_text
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
def __str__(self):
return self.choice_text모델은 class형태로 표현하였습니다.
- 모델 활성화시키기
활성화 하기 전 makemigrations 라는 명령어로 내가 모델을 변경시킨 사실 과 이 변경사항을 migration으로 저장시키고 싶다는 것을 Django에게 알려주는 것.
python manage.py makemigrations polls
- 그 다음
migrate명령어 실행
python manage.py migrate
