Model-View-Controller (MVC)는 application을 design하는데에 사용되는 architectural pattern이다. 하나의 application을 3개의 components: model, view, controller가 구성한다.
이렇게 3개의 component로 나누는 목적은 비지니스 내부의 representation of information과 user를 위해 외부에서 access하는 information을 따로 구분하여 관리하기 위해서이다.
MVC pattern은 원래 Desktop GUI apps에서 활용되었었지만, MVC가 web application에 주로 활용되면서 지금은 거의 모든 주요 프로그래밍 언어에서 이 architectural pattern을 구현할 수 있도록 지원한다.
MVC pattern의 components:
-
m(model) -비지니스 로직 구현(dao, vo, service)
Pattern의 central component이다. Application의 dynamic data structure를 대변하고 user가 사용하는 interface에서부터 독립적이다. User가 비지니스의 기능을 작동할때에 필요한 data, rules, logic을 구현하고 관리한다. -
v(view) - 뷰 페이지 (html, css., javascript, jsp...)
Information의 output representation을 의미한다. text, chart, graph, diagram, etc... -
c(control)-클라이언트의 요청을 받아 흐름 제어(servlet)
Input을 accept하고 이를 model 또는 view에게 전달할 command로 변환한다. Model과 view 사이에서 interface역할을 수행한다. 들어오는 요청과 그에 따른 business logic을 처리하고 Model component를 통해 data를 manipulate하고 View component와 interact해서 user에게 보여줄 output을 형성한다.
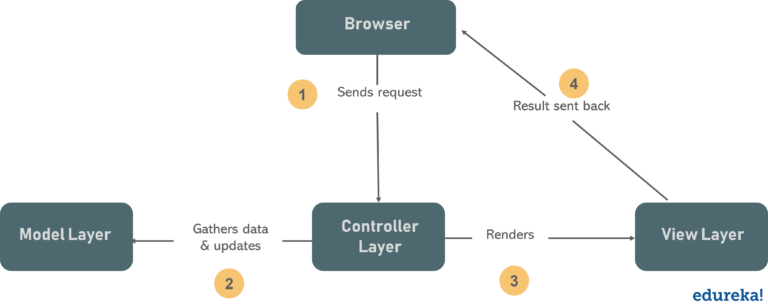
아래 그림은 이 세가지 component layer의 interaction을 표현한것이다.

단계별 interaction:
1) Client쪽 browser에서 server쪽의 controller로 특정 page를 요청하는 request를 보낸다.
2) 요청에 응답하기위해 controller가 action을 수행한다: model을 invoke해서 응답에 필요한 data를 받아낸다.
3) 받아낸 data를 controller가 view에게 전달한다.
4) view가 생성되고 client쪽의 browser로 전송되어 browser에 display된다.
MVC를 사용 하는 이유는?
1. simultaneous development: 여러 개발자가 동시에 작업할 수 있다.
2. high cohesion: MVC로 인해 연관된 action들을 하나의 controller에 모을 수 있다. 마찬가지로 특정 model과 연관된 view를 하나의 group으로 모을 수 있다. 이런 grouping이 logical하게, 자연스럽게 이루어진다.
3. low coupling: model, view, controller component들 사이에 종속성이 매우 낮기때문에 관리하기에 용이하다.
4. ease of modification: component 각각의 담당역할이 뚜렷하게 구분되어있어서 지속적으로 업데이트 또는 확장해나아가는데에 용이하다.
5. multiple view for a model: 여러 view가 하나의 model을 사용할 수 있다. 코드의 reusability가 제공된다.
References:
1. How to Implement MVC Architecture in Java? from Edureka
2. Design Patterns-MVC Pattern from Tutorialspoint
3. MVC Pattern by Anshul Vyas from Medium
