Data science project를 진행시, user와의 interaction을 통해 필요한 데이터를 얻을때에 이 framework이 활용될 수 있다고 한다. 특히 SPA(Single Page Application)구현에 많이 활용된다고 한다. Vue.js는 쉽게 접근할 수 있다고했는데, (아직 기초단계만 배웠지만) vue directive를 다루어서 page contents를 제어하는 것이 많이 어렵지는 않았다.
SPA(Single-Page-Application)란?
=SPA은 말그대로 하나의 page에서 client/user가 web application/website와 interact할 수 있는 application이다. Web server에서부터 받은 응답/데이터를 client에게 보여줄때 완전한 새로운 page를 불러오지않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통한다.
In other words, 브라우저에서 page 전체를 서버에 요청하지 않고 최초에 한번 전체 page를 불러오고, HTML에 연관된 JavaScript가 실행되면 페이지 렌더링이된다. 그리고 나선 client의 요청에 따라 응답 data를 page의 특정부분으로만 렌더링 한다.
(여기서 렌더링이란: 요청받은 내용을 브라우져 화면에 표시하는 것이다.
-rendering 동작의 예시:
1)loader가 서버로 부터 정보를 불러오고
2)parsing을 통해 문서를 DOM tree로 만들고
3)DOM tree가 구축되는 동안 브라우저는 rendering tree를 구축하고
4)CSS 설정 및 layout 위치를 지정한 후
5)rendering tree가 그려짐)
서버에서부터 완전히 새로운 page를 불러올때 발생할 수 있는 간섭과 같은 이슈들을 방지하고 web application이 마치 desktop software를 사용 할때와 같이 동작할 수 있게 해준다.
2000년도 중반정도에는 XMLHttpRequest를 활용하는 ajax가 가장 많이 사용되었다고 한다 (2017년부터는 fetch()를 사용하는것으로 더 진화했고). 서버가 request에 대한 응답으로 데이터를 반환하고 client의 화면에 필요한 부분만 갱신하는 방식이니, SPA를 구현하기에 좋은 방식이다. (그 외 prominent advantages가 또 더 있겠지...?)
SPA를 만들기위해 다른 JavaScript framework이나 library도 활용된다. (AngularJS, Ember.js, ExtJS, Knockout.js, Meteor.js, React, Vue.js, and Svelte, 등등 엄청많다...) Vue.js는 이렇게 활용되는 framework중 하나인데, user interface를 만들기위해 활용할 수 있는 tool이 아주 basic한 v-directives부터 components, routers 구성 및 제어까지 capabilities가 아-주 방대하다.
Vue.js의 기초적인 내용을 정리해보았다.
Vue.js란?
framework다. 작은 화면 library부터 큰 규모의 웹 앱개발을 돕는 framework 역할까지 적용할 수 있다.
Vue.js (JavaScript framework) is a progressive framework for building user interfaces. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects.
.png)
Vuejs의 목적
-
data binding과 화면 단위를 component 형태로 제공하며, 관련 API를 지원하는데에 궁극적 목적이 있음
-
대중성UP! 문법이 단순하고 간결하여 초기 학습 비용이 낮고 누구나 쉽게 접근 가능
(HTML, CSS, JavaScript 중급이상의 개발자의 많은 사람들이 접근하기 쉽게 만들어놓음)
Vue.js의 구성요소
Vue.js의 활용 방식을 lego조립 작업에 비유할 수 있다.
-lego 조립판 설치: Vue instance 생성
-lego block을 각 위치에 설치: Vue component 설계 및 생성
-설치한 lego block 꾸미기: Vue component 내용 구현
각 요소들:
1. Vue instance는 Vue로 개발할 때에 필수로 생성해야 하는 단위이고,
2. Vue component는 화면을 구조적으로 설계하기 위한 요소이다.
Web application을 구축할 때에 component 방식은 화면을 여러개의 작은 단위로 쪼개어서 개발하는것이다. Application 구현 속도, 코드 가독성 + 관리 편의성, 그리고 코드의 reusability를 향상시킬 수 있다. .png)
- Vue router는 여러개의 화면간을 이동하는 방법이고 (instead of page refreshing anew),
- Vue template은 화면을 구체적으로 꾸미는 방법 및 문법이다.
Vue.js의 동작
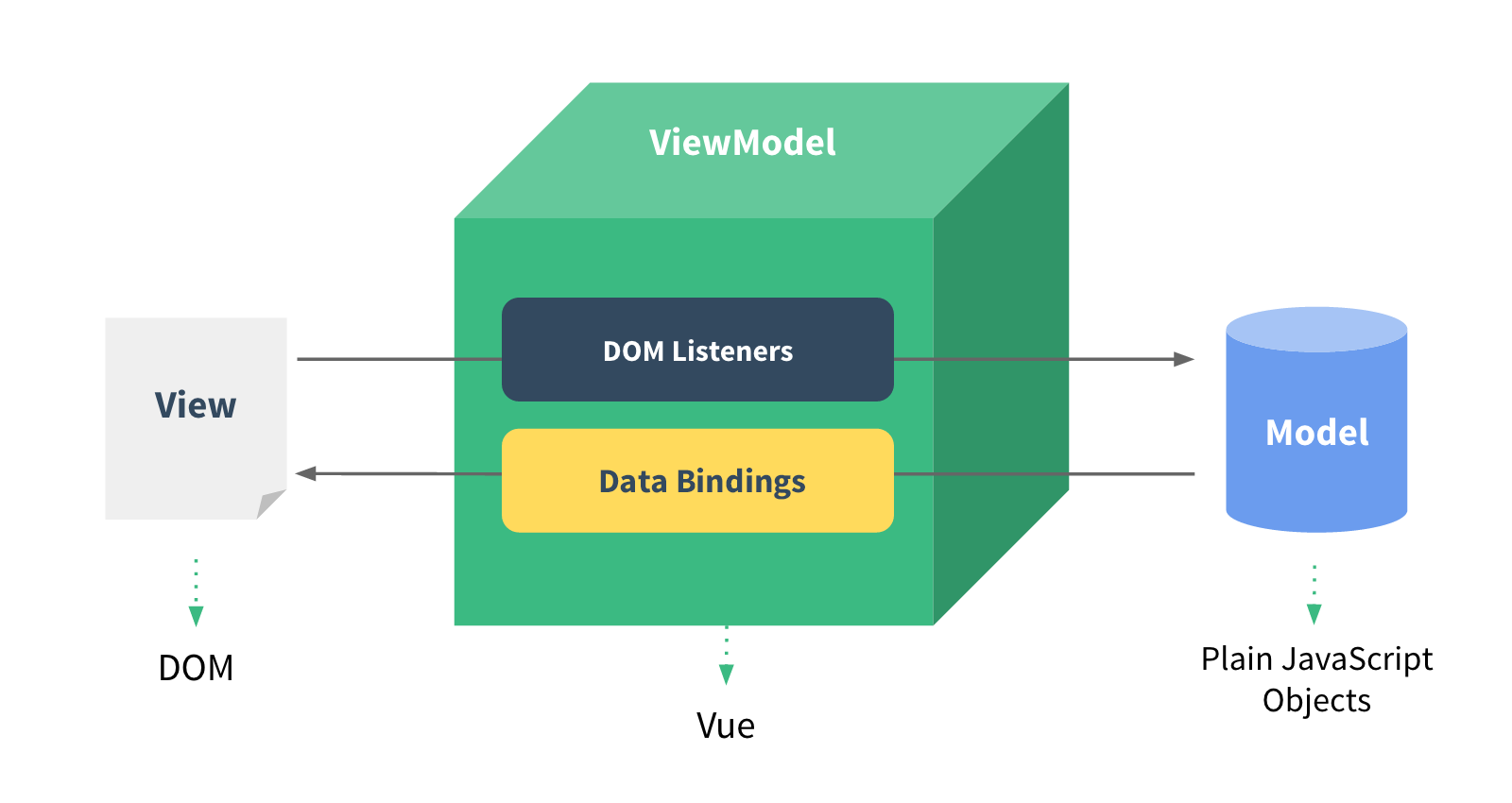
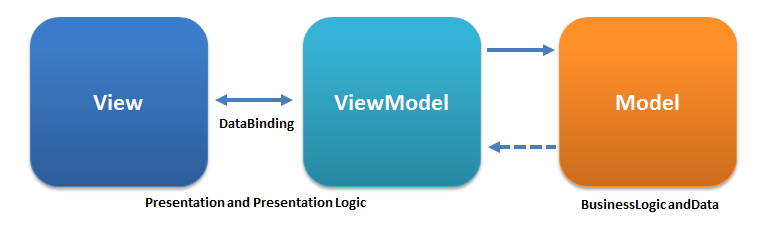
MVVM pattern의 View Model layer에 해당하는 화면단 library가 Vue.js이다. Data를 기준으로 화면을 구현할때 사용하는 library이다.(OOP 프로그래민 언어와 그들의 framework이 객체 기반인것처럼, Vue.js framework은 data binding 목적의, data 기반의 도구이다) Backend에서 넘어온 data를 Model에 담아 View로 전달해주는 중간 지점에서 사용된다.

위 그림에서와 같이 server에서 넘어온 data를 Model에 담아 View로 전달해주는 중간지점에서 동작한다.
.png)
Vuejs의 특징
-
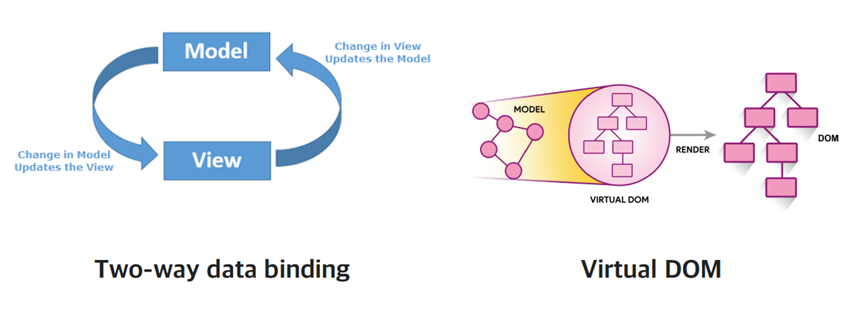
가상 DOM(virtual DOM)으로 화면 요소를 변경 및 조작하고 최종 결과물을 DOM Tree에 반영
-
Vue 개발자 도구, Vue CLI도구를 지원하여 component기반의 개발 방식 구현
-
Vue CLI 도구에서 제공하는 template으로 쉽게 기타 도구 사용 및 확장 가능
(Vue CLI : npm package이다. cmd terminal에서 사용 할 수 있는 Vue command를 제공한다.
vue 프로젝트를 생성학 위한 명령어 도구인것이다.)
VSCode(Visual Studio Code)에디터에서는 Terminal에서 npm install, code run등 실행에 필요한 commands를 입력하는데, 이것이 CLI도구를 활용하는것이다. -
기존 framework의 장점이 녹여져있음.
-Angular에서 지원하는 양방향(two-way) data binding을 동일하게 제공.
-React의 장점인 virtual DOM기능 제공
 Component간 통신의 기본 골격은 React의 단방향 data 흐름(parent->child)을 사용
Component간 통신의 기본 골격은 React의 단방향 data 흐름(parent->child)을 사용 -
다른 front-end framework(Angular, React)와 비교했을때 상대적으로 가볍고 빠름
Vue directives 사용해보기
Vue applicaion 구현에 사용되는 vue directives(지시자):
-
v-text: text를 렌더링하는 지시자
-
v-html: html 속성을 제어하는 지시자. html keyword를 렌더링 한다.
(vue에 제어하려는 tag를 쓰면 그대로 반영이된다) -
v-show: CSS의 display properties를 제어하는 지시자.
v-show가 true인 경우, text가 표시되고, false인경우 텍스트가 표시되지 않는다. -
v-if: 렌더링을 제어하는 지시자. v-if가 true인 경우에만 렌더링된다.
(false인 경우에는 렌더링되지 않는다) -
v-else: v-if 지시자와 함께 사용되며, v-if가 true이면 v-else는 false이고,
v-if가 false이면, v-else는 true이다. -
v-else-if: 렌더링을 제어하는 지시자. v-if와 함께 사용된다. 여러 cases를 다룰때 사용됨.
(e.g., radio button choices) -
v-for: 배열이나 list를 연속해서 보여주는 렌더링 지시자. list내 item들을 iteration을 통해 반복적으로 렌더링하고싶을때 사용할 수 있음.
-
v-on: event를 처리하는 렌더링 지시자
-
v-bind: HTML태그의 속성을 변경하는 지시자
-
v-model: 양방향 데이터 바인딩임. v-bind는 HTML요소에만 영향을 끼치지만,
v-model은 vue object와 HTML요소 값에 쌍방향으로 영향을 끼친다.
(e.g, HTML값이 변하면 vue obj값도 변함)
index.html & index.js:
-index.html에서는 화면에 구현하려는 html 코드를 작성한다. vue 인스턴스의 el에서 정의된 요소를 여기서 화면을 구현하는데에 활용한다. Vue어플리케이션은 단일 DOM요소에 연결되어 DOM요소를 완전히 제어한다.
-index.js에서는 vue인스턴스를 생성하고 사용할 data와 methods를 정의한다.
index.html내에서 vue application을 통해 DOM요소를 제어하려면 포함되어야하는 부분:
<head>
<!-- vue.js코드를 다운로드-->
<!-- Vue는 전역 변수로 등록됨 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
</head>
<body>
<div id="app-review1">
<!-- Vue어플리케이션은 단일 DOM요소에 연결되어 DOM요소를 완전히 제어함 -->
<!-- Vue application으로 <div id="app-review1"></div>안에 있는 요소만 제어 -->
<!-- index.js에서 생성된 Vue인스턴스의 데이터 내용을 반영-->
</div>
<!-- index.js를 로드 -->
<script src="index.js"></script>
</body>index.js에서 포함되어야하는 부분:
var app = new Vue({
// el은 element의 약어
// DOM요소를 가리키는 선택자
// vue.js가 제어하는 범위
el: '#app-review1',
// 어플리케이션에서 사용하는 데이터
data: {
},
// 어플리케이션에서 사용하는 메소드
methods:{
}
});to be continued...
References
1. Getting Started with Vue.js for Data Science by Sanket Gupta from Medium
2. Vue.js입문서 from Captain Pangyo
