
타입 단언
타입스크립트는 자체적으로 변수에 할당된 데이터의 타입을 추론할 수 있다. 하지만 개발자가 항상 의도하는 대로 타입을 추론하는 것은 아니며, 타입스크립트보다 개발자가 더 타입을 잘 알고 있는 경우도 있다. 그럴 때, 개발자가 변수의 타입을 단언해 줄 수 있다.
아래의 예를 살펴보자.
var a; //a : any
var b = a as string; //b : string변수 a를 선언하기만 하고 할당하지 않으면 a의 타입은 any가 된다.
변수 b에는 a를 할당하고 싶은데 string 타입으로 할당하고 싶다면 a as string으로 받는 변수의 타입을 string으로 단언할 수 있다.
타입 단언 활용
그렇다면 타입 단언은 언제 쓰일까?
타입 단언은 들어오는 변수의 타입이 여러가지일 수 있을 때, 하나로 지정해 줄 때 사용이 가능하다.
DOM API
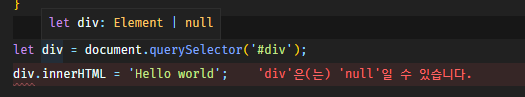
 위의 변수
위의 변수 div는 타입이 Element 일 수 도 있으며, hello라는 id를 가진 태그가 없으면 null일 수 있다. 따라서 div.innerHTML = 'Hello world'를 할당하게 되면 div가 null일 수 있기 때문에 에러를 내게 된다.
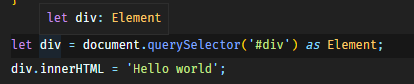
 따라서
따라서 div 에 태그를 할당할 때, as Element로 타입을 단언해 주면 Element로 타입이 고정되기 때문에 에러가 사라지게 된다.
