div vs span vs p 차이점은 div와 p는 블록 요소이고, span은 인라인 요소이다.
또한 div는 레이아웃 계층 나누기 용도이고, p는 문자 단락 용도이다.
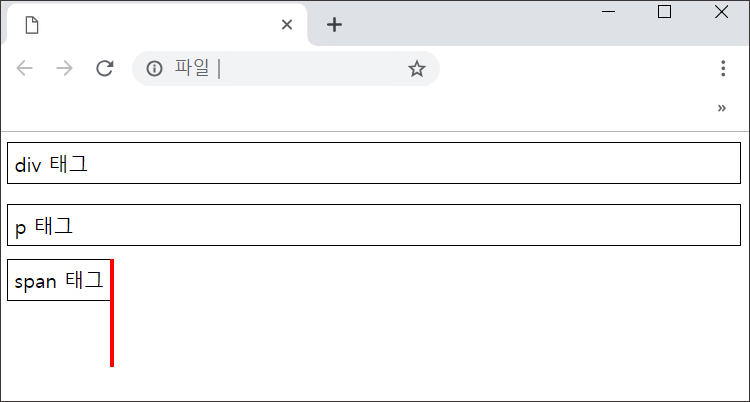
<div>div 태그</div>
<p>p 태그</p>
<span>span 태그</span>결과

블록 요소는 아래 그림의 <div>, <p> 처럼 태그의 영역이 브라우저의 양 끝을 모두 차지한다.
반면 인라인 요소는 그림의 <span> 태그의 영역 처럼 태그 안에 적힌 문자 정보의 길이만큼만 영역을 차지한다.
따라서 문자 정보를 줄바꿈을 하면서 작성해야 할 경우 <div>, <p> 태그를 사용해야 한다. 반면 줄바꿈 없이 사용 영역만 작성하고 다른 블록 요소 등에 포함되어야 할 경우 <span> 태그와 같은 인라인 요소를 사용하면 된다.
정보 출처
나의 코드

.movie__likeButton {
cursor: pointer;
font-size: 1.3em;
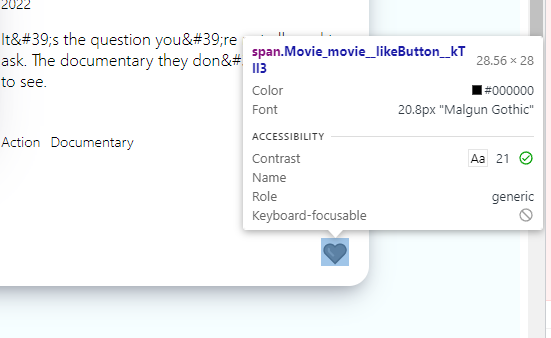
float: right;
}🖤 버튼 float: right; 로 div안에서 우측에 정렬
요즘 float 속성 잘 안쓰는데 왜 float로 했을까..
