사이트의 기본 레이아웃인 상단 네비바를 만들어보자.
components라는 디렉토리를 생성하고, Navigation.js 라는 파일을 만들어 작성해보자.

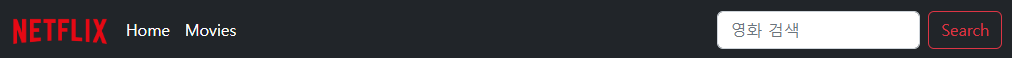
일단 간단하게 리액트 부트스트랩으로 만들어 놓고 나중에 Scss로 기깔나게 스타일링을 하려고 한다. 부트스트랩 사이트에서 검색창이 있는 네비바 코드를 가져와 수정을 거쳐 네비바를 만들어보았다.
참고로, 부트스트랩 스타일링을 적용하기 위해서는 다음의 코드를 import해 주어야 한다.
그리고 다른 페이지로 라우팅하더라도 항상 렌더링되도록 라우터의 상단에 Navigation 컴포넌트를 배치해 준다.
//App.js
🔸import 'bootstrap/dist/css/bootstrap.min.css';
<div>
🔸<Navigation />
<Routes>
<Route path="/" element={<Home />} />
<Route path="/movies" element={<Movies />} />
<Route path="/movies/:id" element={<MovieDetail />} />
</Routes>
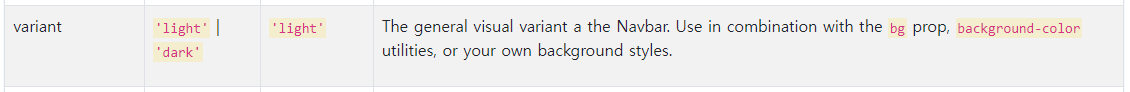
</div>넷플릭스는 다크모드가 기본 테마이기 때문에 네비바도 다크모드로 해야 한다. 부트스트랩에서는 이를 variant라는 props에서 설정할 수 있다.

//Navigation.js
import { Navbar, Container, Form, Button, Nav } from 'react-bootstrap';
import { Link } from 'react-router-dom';
function Navigation() {
return (
<Navbar bg="dark" variant="dark" expand="lg"> //다크모드
~~
//넷플릭스 로고
<Navbar.Brand href="#">
<img
src="https://upload.wikimedia.org/wikipedia/commons/7/7a/Logonetflix.png"
alt="netfilx logo"
width={100}
/>
</Navbar.Brand>
~~
//Link로 페이지 이동
<Link to="/" className="nav-item">Home</Link>
<Link to="/movies" className="nav-item">Movies</Link>
~~
</Navbar>
);
}
다음과 같이 완성을 하였다.