프로토타입(prototype)
자바스크립트는 프로토타입(prototype) 기반 언어이다. 여기서 프로토타입은 원형 객체를 의미한다. 모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써
프로토타입 객체를 가진다는 의미.
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
Human.prototype.constructor === Human;
Human.prototype === kimcoding.__proto__;
Human.prototype.sleep === kimcoding.sleep;
>> true;Human이란 클래스를 구현했을 때, 아래 코드들은 true가 나온다.
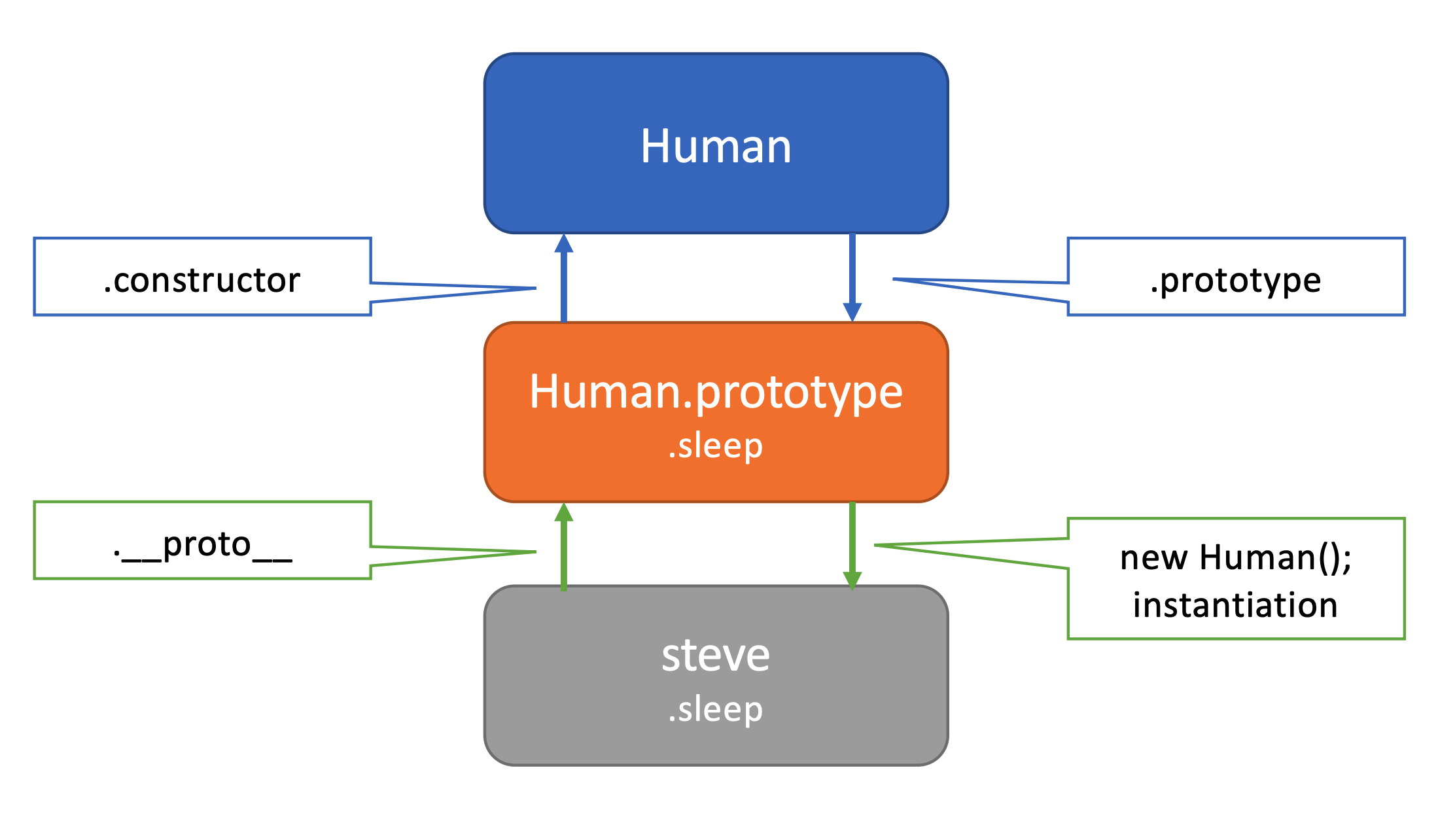
위 이미지는 Human이라는 클래스와 인스턴스, 프로토타입의 관계이다.
__proto__ -> 접근하고자 하는 객체의 내부 속성인 [prototype]를 노출하는 접근자 속성이다.
.prototype -> 함수 객체가 생성자로 사용될 때 이 함수를 통해 생성될 객체의 부모 역할을 하는 객체(프로토타입)을 가리킨다.