
변경 전 코드
.ModalBackground {
opacity: 0.9;
background-color: black;
.ModalPopupWrap {
opacity: 1;
background-color: white;
}
}- modal 창 밖의 배경 부분의 배경색을 검은색으로 준 다음, 투명도를 부여.
- modal 창 자체를 하얀색으로 준 다음, 투명도 1을 부여.
이렇게 하면 당연히 배경은 검은색으로 투명해지게 되고, modal창 자체는 하얀색으로 선명하게 불투명해지는 줄 알았다.
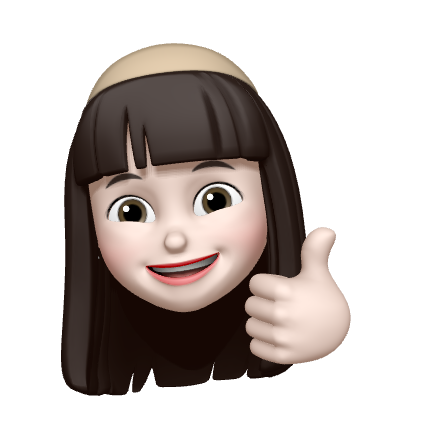
❓ 그런데 위의 사진처럼 모든 항목이 투명해졌다.
💡 당황하지 말고.. 그럴 때는 rgba 속성을 쓰자!
rgba❓
rgba(적색, 녹색, 청색, 투명도)의 형태로, rgb의 색상 값에 투명도를 추가로 지정할 수 있게 한 값이다.0.0(투명) ~ 1.0(불투명)사이의 값을 가지게 된다.
변경 후 코드

.ModalBackground {
background-color: rgba(76, 76, 76, 0.7);
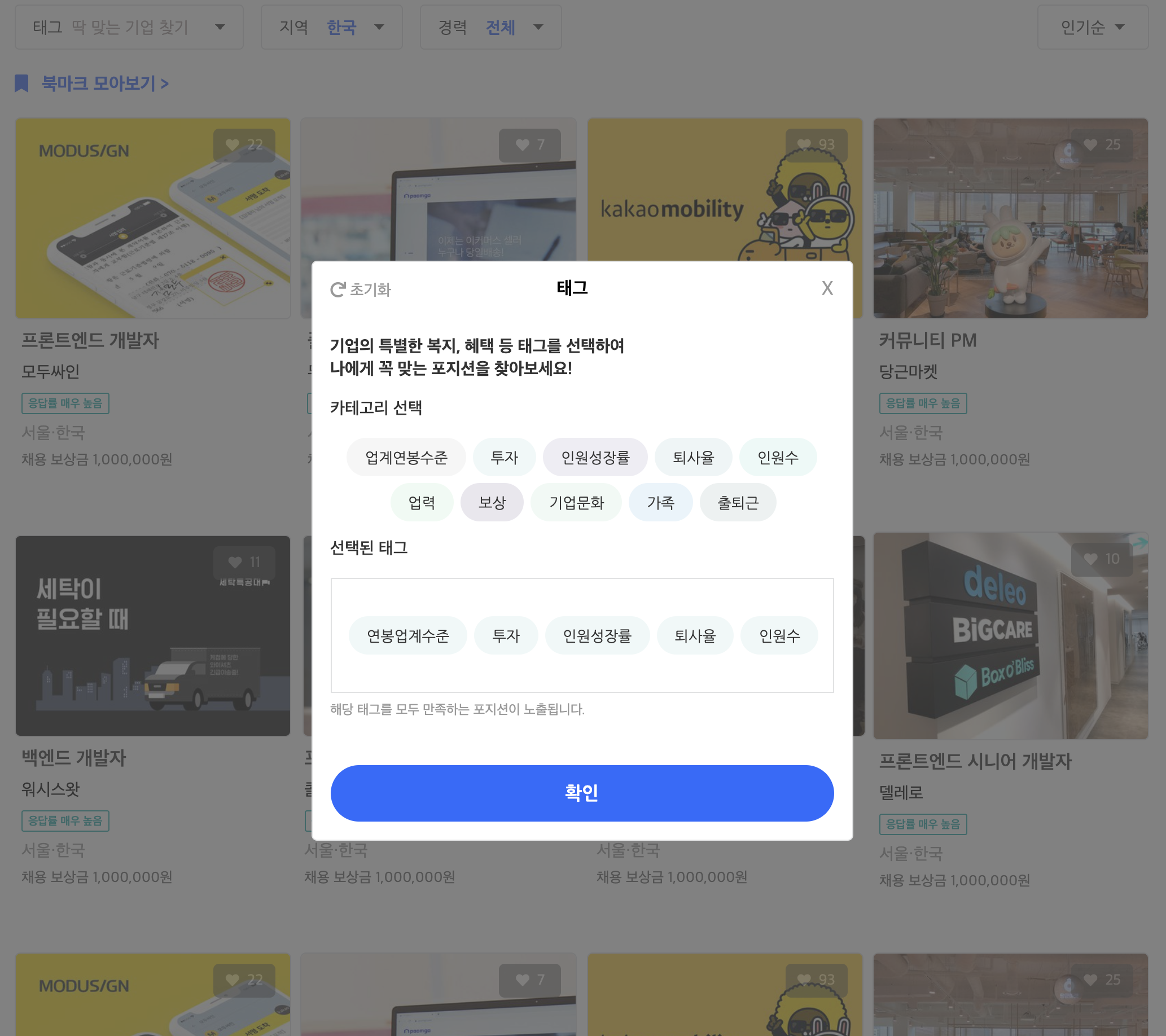
}깔끔하게 scss 속성 한 줄로 해결!