이벤트루프 ⭐⭐⭐
브라우저는 단일 쓰레드 (single-thread)에서 이벤트 드리븐(event-driven) 방식으로 동작한다. 단일 쓰레드는 쓰레드가 하나뿐이라는 의미이며 이말은 곧 하나의 작업(task)만을 처리할 수 있다는 것을 의미한다.
하지만 실제로 동작하는 웹 애플리케이션은 많은 task가 동시에 처리되는 것처럼 느껴지는데,
이처럼 자바스크립트의 동시성(Concurrency)을 지원하는 것이 바로 이벤트 루프(Event Loop) 이다
동시성(Concurrency)을 지원하기 위해 필요한 비동기 요청(이벤트를 포함) 처리는 자바스크립트 엔진을 구동하는 환경 즉 브라우저 (또는 Node.js) 가 담당한다
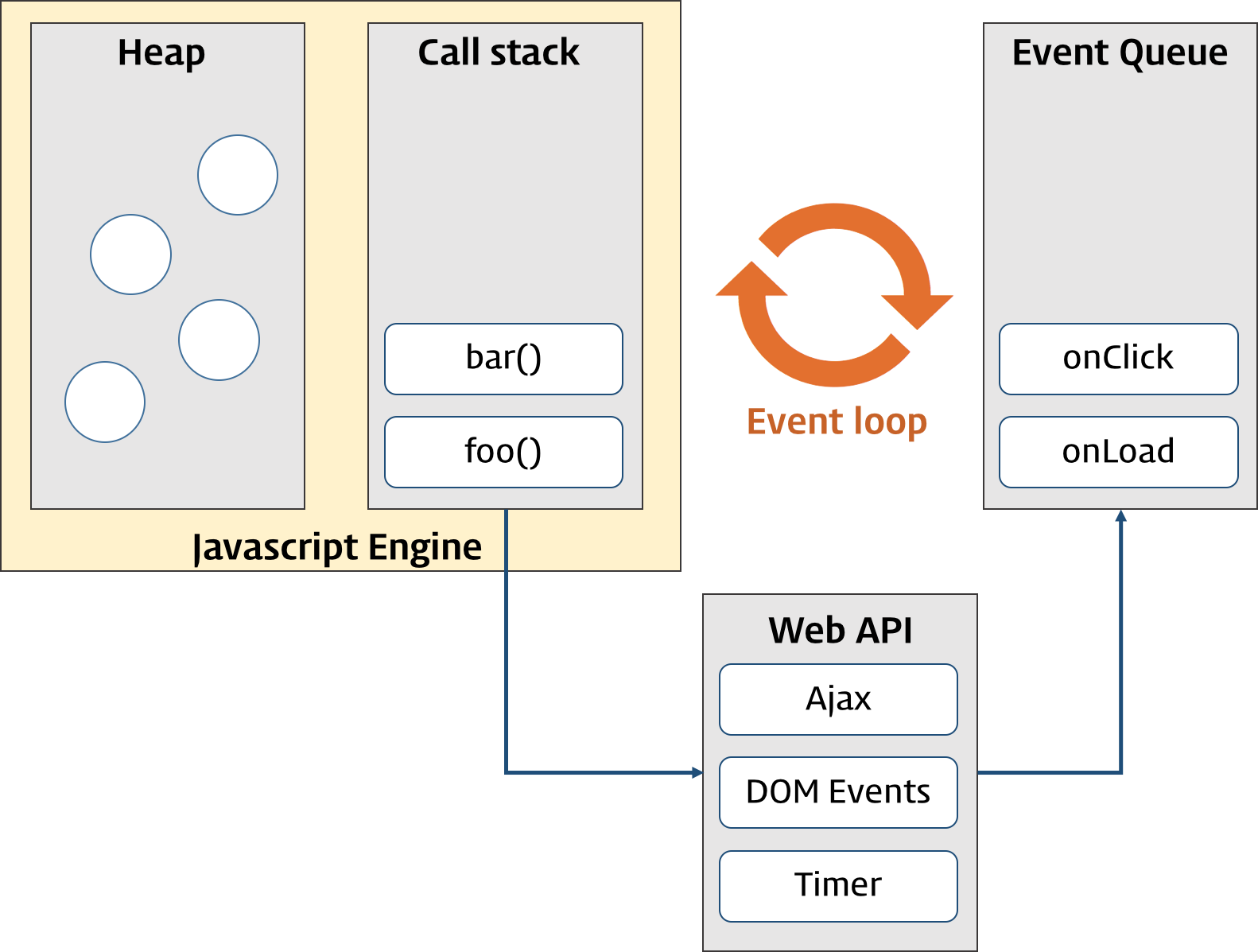
[이벤트 루프와 브라우저의 환경] 
구글의 V8을 비롯한 대부분의 자바스크립트 엔진은 크게 2개의 영역으로 나뉘는데, 바로 콜스택과 힙이다.
-
Call Stack (호출 스택)
작업이 요청되면(함수가 호출되면) 요청된 작업은 순차적으로 Call Stack에 쌓이게 되고 순차적으로 실행된다. (코드가 실행될 때 들어오고 실행이 끝나면 나가게 된다) 자바스크립트는 단 하나의 Call Stack을 사용하기 때문에 해당 task가 종료하기 전까지는 다른 어떤 task도 수행될 수 없다. -
Heap
동적으로 생성된 객체 인스턴스가 할당되는 영역이다.
이와 같이 자바스크립트 엔진은 단순히 작업이 요청되면 Call Stack을 사용하여 요청된 작업을 순차적으로 실행할 뿐이다
-
Event Queue (Task Queue / Callback Queue)
비동기 처리 함수의 콜백 함수, 비동기식 이벤트 핸들러, Timer 함수(setTimeout(), setInterval())의 콜백 함수가 보관되는 영역으로 이벤트 루프(Event Loop)에 의해 특정 시점(Call Stack이 비어졌을 때)에 순차적으로 Call Stack으로 이동되어 실행된다.
-
Event Loop(이벤트 루프)
Call Stack 내에서 현재 실행중인 task가 있는지 그리고 Event Queue에 task가 있는지 반복하여 확인한다. 만약 Call Stack이 비어있다면 Event Queue 내의 task가 Call Stack으로 이동하고 실행된다.
한줄 정리
쉽게 말해서 WEB API를 여러개 호출을 하고, 이것들이 비동기적으로 처리가 끝났을 때 우리가 등록해놓은 콜백 함수들이 순차적으로 큐에 쌓이게 된다. 그러면 이벤트 루프라는 녀석이 시기적절하게 빙빙 돌면서 콜 스택이 비었을 때 하나씩 콜 스택에 가져다 주는 것
예제
function func1() {
console.log('func1');
func2();
}
function func2() {
// <button class="foo">foo</button>
const elem = document.querySelector('.foo');
elem.addEventListener('click', function () {
this.style.backgroundColor = 'indigo';
console.log('func2');
});
func3();
}
function func3() {
console.log('func3');
}
func1();비동기처리 모델에서 똑같이 설명했듯 DOM 이벤트 핸들러도 이와 같이 동작한다.
- 함수 func1이 호출되면 함수 func1은 Call Stack에 쌓인다.
- 함수 func1은 함수 func2을 호출하므로 함수 func2가 Call Stack에 쌓이고 addEventListener가 호출된다
- addEventListener의 콜백함수는 foo 버튼이 클릭되어 click 이벤트가 발생하면 태스크 큐로 이동한 후
- Call Stack이 비어졌을 때 Call Stack으로 이동되어 실행된다.