
웹 프론트엔드 개발자로 성장하기 위해 우테코에서 추천받은 책을 읽고
✔️ 웹 구성 요소
웹 구성 요소(Web Component)는 네이티브 API세트를 사용해 웹 애플리케이션의 구성 요소를 작성할 수 있다.
웹 구성 요소는 세가지 중요 기술로 구성된다.
이 기술은 개발자가 재사용할 수 있는 UI 구성 요소를 작성하고 게시할 수 있게 해준다.
HTML 템플릿(<template>)
이 태그는 콘텐츠가 렌더링되지는 않지만 JS코드에서 동적인 콘텐츠를 생성하는 데 스탬프로 사용되도록 하려는 경우에 유용하다.
예시로, 레이아웃은 똑같지만 바인딩하려는 데이터가 달라지는 경우에 사용하면 유용하다.
사용자 정의 요소
이 API를 통해 개발자는 완전한 기능을 갖춘 자신만의 DOM 요소를 작성할 수 있다.
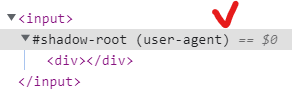
섀도우 DOM(Shadow DOM)
이 기술은 웹 구성 요소가 구성 요소의 외부의 DOM에 영향을 받지 않아야 하는 경우 유용하다. 다른 사람드과 공유할 수 있도록 구성 요소 라이브러리나 위젯을 작성하려는 경우 매우 유용하다.
예시로, input태그를 사용하게 되면 디자인하지 않아도 기본적인 디자인이 잡힌 input태그가 나오게 되는 것을 알 수 있다.

❗ 섀도우 DOM과 가상 DOM ❗
섀도우 DOM은 캡슐화와 관련되고, 가상 DOM은 성능과 관련된다.
가상 DOM
가상 DOM은 실제 DOM을 완전히 표현한 것입니다.
가장 중요한 기능은 실제로 변경 사항을 그룹화하고 많은 작은 변경 사항 대신 단일 재렌더링을 수행하는 것입니다.
즉, 간단히 말해서 가상 DOM 이 성능과 관련된 문제해결이 가능합니다