
파일의 브라우저에서 랜더링 원리를 알기전 아래 단어를 알아야 합니다.
중요 랜더링 경로
브라우저가 하나의 화면을 그려내는 과정을 중요 랜더링 경로(Critical Rendering Path)라고 합니다.
Webkit, Gecko
Webkit은 애플이 오픈소스로 개발한 웹 렌더링 엔진으로 사파리, 크롬 브라우저에서 사용합니다.
크롬은 Webkit 지원을 중단하고 기반으로 제작한 Blink를 사용합니다.
Gecko는 모질라 재단에서 개발한 웹 렌더링 엔진으로 Firefox 브라우저에서 사용합니다.
✔️ HTML, CSS, JAVASCRIPT의 브라우저에서 랜더링 원리
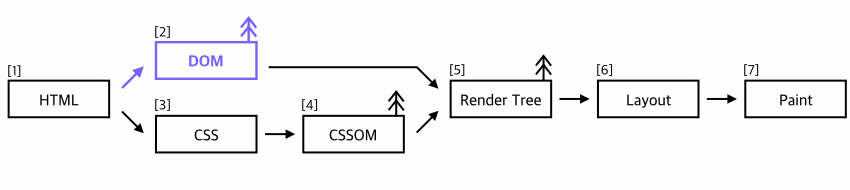
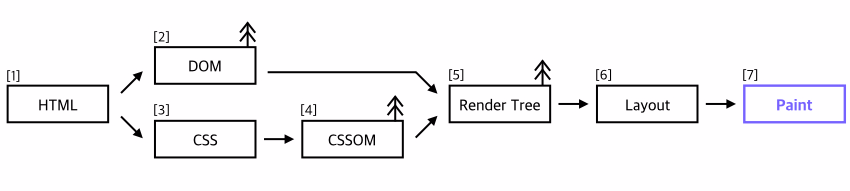
브라우저에서 랜더링 원리는 아래와 같습니다.
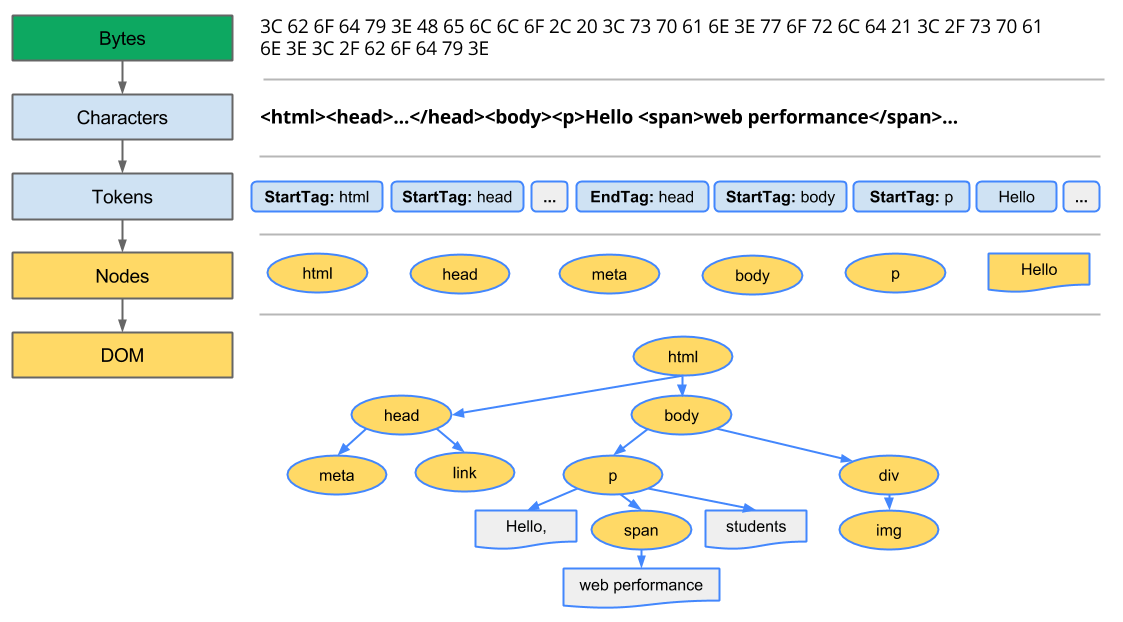
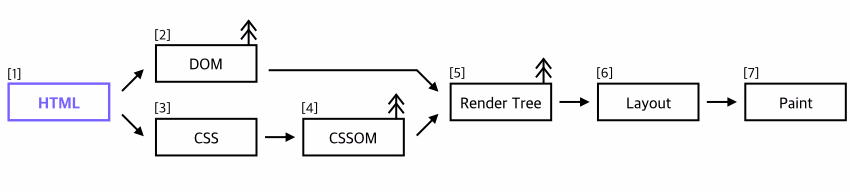
1. 서버에서 응답으로 받은 HTML 데이터를 파싱parsing한다
서버로 부터 응답 받은 HTML 파일을 하나하나 파싱하기 시작하면서 브라우저가 데이터를 화면에 그리는 과정이 시작됩니다.

❗javascript를 만나면 해당 파일을 받아와서 실행할 때까지
파싱이 멈춥니다.❗
2. HTML을 파싱한 결과로 DOM Tree를 만든다
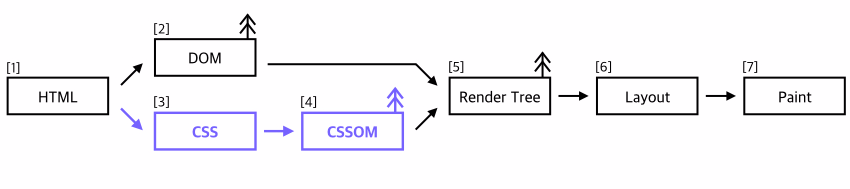
3. 파싱하는 중 CSS 파일 링크를 만나면 CSS 파일을 요청해서 받아온다

4. CSS 파일을 읽어서 CSSOM(CSS Object Model)을 만든다
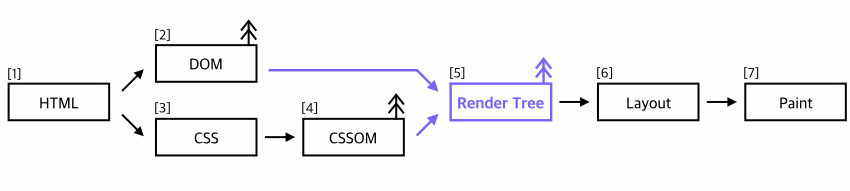
5. DOM Tree와 CSSOM이 모두 만들어지면 이 둘을 사용해 Render Tree를 만든다

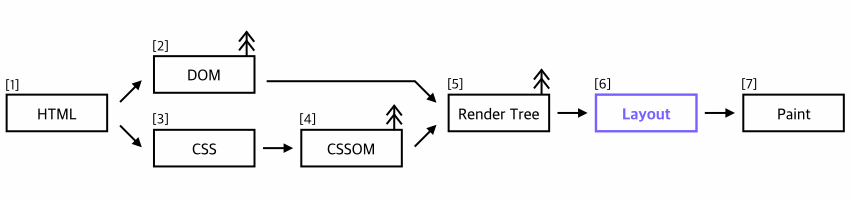
6. Render Tree에 있는 각각의 노드들이 화면의 어디에 어떻게 위치할 지를 계산하는 Layout과정을 거친다

화면에 보이는 요소 각각이 어디에 어떻게 위치할 지를 정해주는 과정을
Webkit에서는 ❗
layout❗으로, Gecko에서는 ❗reflow❗로 부르고 있습니다.
7. 화면에 실제 픽셀을 Paint한다

만약 Render Layer가 2개 이상이라면 각각의 Layer를 paint한 뒤 하나의 이미지로 Composite하는 과정을 추가로 거친 뒤에 실제로 화면에 그려지게 되는데 이 과정을
❗
repaint❗이라 부릅니다.
브라우저의 렌더링 과정을 이해하면 reflow와 repaint를 줄여 성능을 높이거나, 불필요한 성능 저하를 줄여 최적화를 해줘야 합니다.
❗Reflow❗
6번 Render Tree 과정에서 화면에 보이는 요소 각각이 어디에 어떻게 위치할 지를 정해주는 과정을 겪을때 한번 호출되는데, 최초 한번 실행되고, 이후에 요소들에서 레이아웃에 영향을 주는 변화가 생길때 다시 Render Tree를 구성한다.
// bad
// 이 코드는 Render Tree를 반복해서 수정하기 때문에 최적화가 되어있지 않다.
const ulElement = document.getElementsByTagName('ul')[0];
for(let i=0; i<10; i++) {
ulElement.innerHTML += `<li> list${i} </li>`;
}
// good
const ulElement = document.getElementsByTagName('ul')[0];
let strHtml = ulElement.innerHTML;
for(let i=0; i<10; i++) {
strHtml += `<li> list${i} </li>`;
}
ulElement.innerHTML = strHtml;여러개의 엘리먼트가 추가될 때, 위와 같이 가상의 형태로 추가할 엘리먼트를 구성하고 한번에 수정해서 reflow를 줄일 수 있다.
❗Repaint❗
만약 Render Layer가 2개 이상이라면 각각의 Layer를 paint한 뒤 하나의 이미지로 Composite하는 과정을 추가로 거친 뒤에 실제로 화면에 그려지게 되는데 이 과정을 repaint라고 한다.
한마디로. Layer를 paint했는데 다시 paint를 해야하는 과정이 생기는 경우 최적화가 되어있지 않다고 할 수 있다.
더 자세한 내용은 프론트엔드 로드맵 스터디 - 1편 인터넷 부분을 참조!