
✔️ memo()
리액트는 state가 변경되면 해당하는 모든 컴포넌트를 재렌더링한다.
이때 재랜더링해야하는 컴포넌트가 많을수록 사이트는 버벅일 것이다.
이를 해결하기 위해 memo()를 사용할 수 있다.
예시 코드
- App을 렌더링하면 Btn 컴포넌트를 렌더링한다.
- Btn컴포넌트는
<div>요소를 렌더링하기전에 console.log에 해당하는 값을 출력한다.
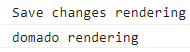
처음 렌더링된 console

function App() {
const [value, setValue] = useState('Save changes');
const changeValue = () => setValue('Revert Changes');
return (
<div className="App">
<MemoBtn innerText={value} changeValue={changeValue} />
<MemoBtn innerText="domado" />
</div>
);
}
function Btn({ innerText, changeValue }) {
console.log(innerText, 'rendering');
return (
<button
type="button"
style={{
backgroundColor: 'tomato',
color: 'white',
padding: '10px 20px',
border: 0,
borderRadius: 10,
}}
onClick={changeValue}
>
{innerText}
</button>
);
}
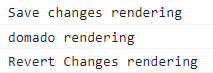
const MemoBtn = React.memo(Btn);버튼을 누른 후 렌더링된 console

❗ memo()를 사용하면 state가 변한 컴포넌트만 재랜더링 하면서 최적화 시킬 수 있다.❗
만약 memo를 사용하지 않았더라면?