TIL # 124: [Express] UTC Date을 'YYYY-MM-DD hh:mm:ss' string으로 변경하고 날짜 비교하기(Error Solved!)

배포 서비스 환경:
- Node.js
- Express
- MySQL
- Prisma ORM
민약 사용자가 러닝 모집 종료일(resgistartion_closing_date)이 지난 시점에서 예약(reservation)을 진행하려고 할 때 에러 핸들링
기존 코드
ProgramController.js
// req.params에서 programId를 가져옴
const program = await ProgramService.getOneProgram({ id: programId })
// program의 registration_closing_date을 가져와서 getClosingDate에 저장함
const getClosingDate = await ProgramService.registrationClosingDate({ program_id: Number(programId) })
// 오늘과 getClosingDate를 비교한다 -> 에러
if (getClosingDate < Date.now()) {
const error = new Error('REGISTRATION_CLOSED')
error.statusCode = 400
throw error
}console.log 찍기
ProgramController.js
// console.log(getClosingDate) -> 객체 속 value 주목
=============== { reservation_closing_date: 2021-06-07T00:00:00.000Z }
// console.log(Date.now())
================= 1621228078634에러가 발생할 수 밖에 없다.. 둘의 형식이 완전 다르기 때문이다.
Date.now()형식을YYYY-MM-DD hh:mm:ssstring으로 바꿔주자.
(Error Solved) UTC Date toISOString()으로 변환하고 program에서 registration_closing_date 바로 접근하기
ProgramController.js
// date.toISOString()으로 21-05-17T05:10:29.703Z 출력 성공!
const program = await ProgramService.getOneProgram({ id: programId })
const date = new Date()
const today = date.toISOString()
if (program.reservation_closing_date < today) {
const error = new Error('REGISTRATION_CLOSED')
error.statusCode = 400
throw error
}getClosingDate 대신 불러온 product 객체에서 registration_closing_date 바로 접근한다. 그리고
date.toISOString()을 활용해 형식을 바꾼다. 이제 둘의 형식이 같으니 이제 무사히 통과할 것이다.
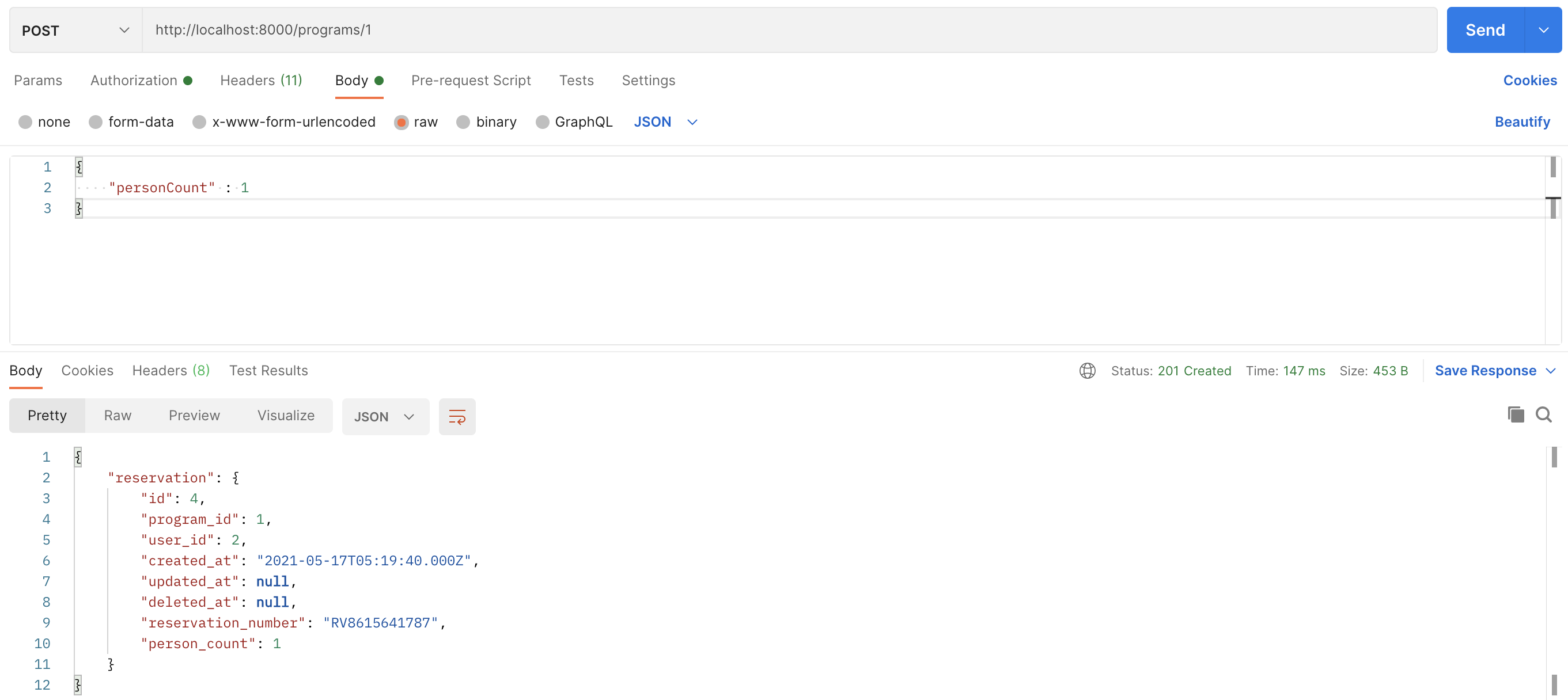
201 성공!... 왜 에러가 안뜨지?

일부러 3월16일에 마감되는 program으로 테스트 해봤는데..? 왜 201이 뜬거지?
program.registration_closing_date 데이터형식 바꾸기
const program = await ProgramService.getOneProgram({ id: programId })
const date = new Date()
const today = date.toISOString()
if (!program){
const error = new Error('PROGRAM_NOT_FOUND')
error.statusCode = 404
throw error
}
if ( today > Object.values(program.reservation_closing_date) ) {
const error = new Error('REGISTRATION_CLOSED')
error.statusCode = 400
throw error
}
program.registration_closing_date의typeof를 찍어보니 객체로 나왔다. 즉Object.values()를 활용해 value값만 빼오고 다시 비교한다.
💯 그 결과는... 성공!
마무리
데이터 타입을 꼭 확인하자!
기능 찍기 전에 글로 어떤 코드를 구현하고 싶은지 써보자!
+ 하나 더!
ProgramService.js
const postOneReservation = (fields) => {
const program_id = fields.programId ? Number(fields.programId) : fields.programId
const {
userId: user_id,
personCount: person_count,
reservationNumber: reservation_number,
} = fields
return prisma.reservations.create({
data: {
programs: {
connect: {
id: program_id,
}
},
users: {
connect: {
id: user_id,
},
},
person_count,
reservation_number,
},
})
}prisma의
connect를 활용해postOneReservation를 구축했다. 위에 설정해 놓은 에러 핸들링을 통과하게 되면postOneReservation으로 예약이 형성된다.
