align-items 속성은 (justify-content이 main-axis에 정렬하는 것 처럼) flex-container 안에 있는 요소들을 cross axis 따라 정렬한다.
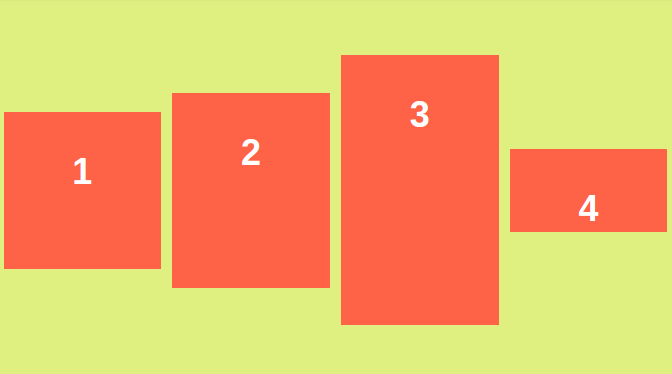
align-items: center 예시:

하지만 align-content는 다중 line에 있는 flexbox을 위한 것이다. 항목이 한줄로 나열된 상태일 때는 아무 효과 없다. 전체 구조물을 정렬하기 때문이다.
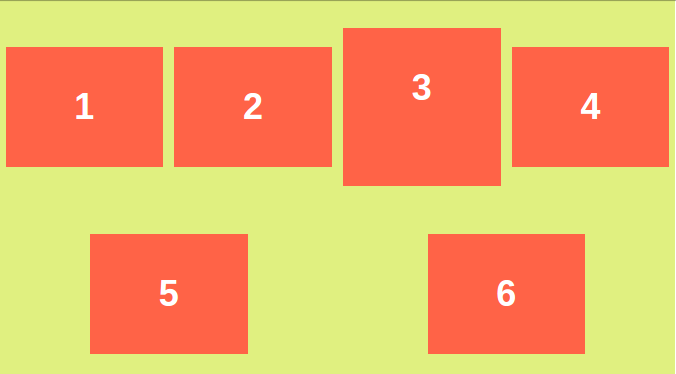
align-content: space-around 예시:

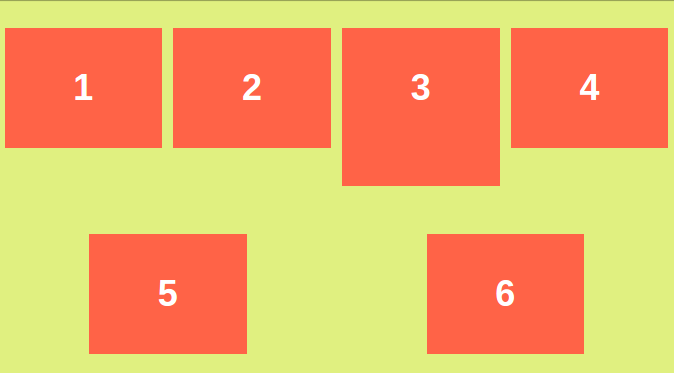
align-content: space-around과 align-items:center를 적용한 예시:
--> 첫번째 줄에 있는 박스들이 모두 center 정렬됐다.