TIL #63 : [Django]인스타그램 게시물 및 댓글 등록, 나열 기능


✅ 일단!
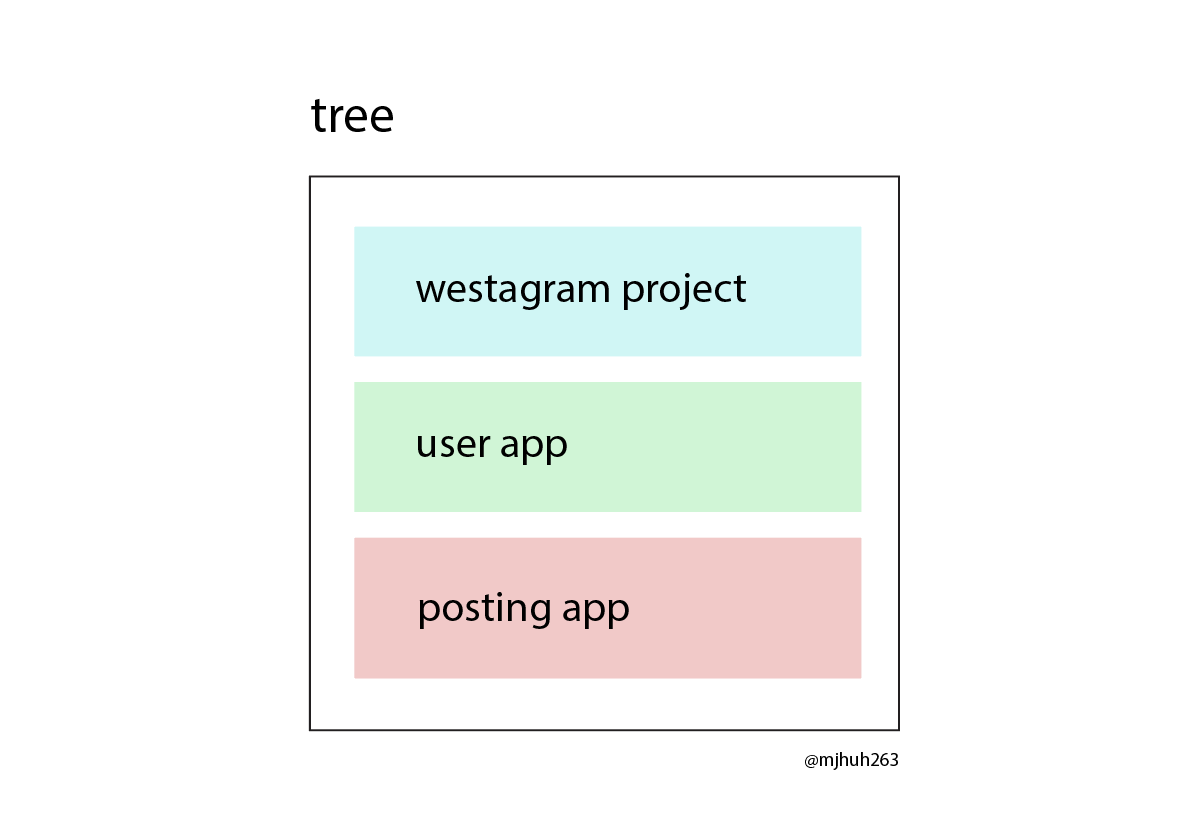
게시물 등록 구조는 로그인, 회원가입을 다뤘던 user와는 완전 다른 데이터 및 기능을 다루니 새로운 app을 만들자.
app 만들기 : python manage.py startapp posting
1. 게시물 등록하기
게시물 등록 구조 파악
1.1) 게시물 등록시 필요한 요소
- username : 게시물을 올리는 사용자의 username이 필요하다.
- image_url : 게시물로 올릴 이미지 첨부 url이 필요하다.
- created_at : 게시물을 올린 시간이 필요하다.
- description : 게시물을 올릴 때 함께 첨부하는 설명란이 필요하다.

1.2) 코드
1.2.1) model.py
.png)
user.models에서User를 import 한다.username을User앱을 FK로 연결한다.image_urlurl이 길어질 수 있으니max_length=2000으로 넉넉하게 잡아야 한다.created_at은auto_now_add=True를 쓴다.description설명란 없이 이미지 업로드가 가능하기 때문에 description은null=True를 함께 포함시켜야 한다.
1.2.2) views.py
모듈을 가져온다
.png)
게시물 등록(POST) 및 나열(GET) 로직:
.png)
GET
- 일단 사용자의 게시물을 다 가져온다.
- 사용자가 여러 게시물을 썼을 수 있으니
for문을 돌려서 게시물을 하나씩 뽑는다. - 각 게시물의
image_url,description,username,created_at데이터를 가져와서posting_list에 append한다.
POST
⛳️ 데이터 값
1. 프론트에서 body로 넘겨준 데이터를 하나씩 변수에 담는다.
2. description은 null=True로 설정했기 때문에 설명란이 없는 게시물은 error가 뜨지 않게 .get()을 활용해 None값을 받을 수 있게 만든다.
3. user는User.objects.get()을 활용해 데이터로 입력 받은 username 값을 데이터베이스에서 가져온다. 데이터베이스 값을 굳이 가져오는 이유는.. 차후 데이터베이스 값과 프론트에서 받은 username 값을 비교해야 하기 때문이다! 게시물은 사용자 본인만 올릴 수 있기 때문이다.
장고쉘에서 한 번 더 확인하기
>> user = User.objects.get(username='goyangee1004') >> user.username 'goyangee1004'
⛳️ 조건문
4. 만약 user의 username(goyangee1004)이 user 즉 데이터베이스 값(goyangee1004)과 일치하지 않으면 INVALID_USER error가 뜬다.
5. 일치시 프론트에서 받은 내용으로 Posting.objects.create()으로 새로운 게시물을 만든다!
2. 댓글 등록하기
댓글 기능 구조 파악
2.1) 댓글 생성시 필요한 요소
- comment_username : 댓글을 남기는 사람의 username이 필요하다
- text : 댓글 내용
- created_at : 댓글 생성시간
- posting_photo : 해당 댓글을 남긴 게시물 이미지/사진 주소


인스타그램은 댓글 수정이 불가능하다... 댓글 삭제, 또는 대댓글 작성만 가능하다. 그러므로 updated_at은 필요하지 않다! 직접 인스타그램으로 들어가 확인해봤다.
2.2) 코드
2.1.1) models.py
.png)
1. comment_userame은 User 앱을 FK로 연결한다.
2. text는 사용자가 게시물에 남기는 댓글 내용이다.
3. created_at은 댓글 생성 시간이다.
4. posting_photo는 Posting 앱을 FK로 연결한다.
5. root는 대댓글 작성시 필요한 변수니 다른 포스팅에서 다루겠다.
2.1.2) views.py
댓글 등록(POST) 및 나열(GET) 로직:
.png)
GET
- 게시물과 똑같이 사용자의 모든 댓글을 가져온다.
- 사용자가 여러 댓글을 썼을 수 있으니 for문을 돌려서 댓글을 하나씩 뽑는다.
- 각 게시물의
comment_username,text,posting_photo,created_at,root데이터를 가져와서posting_list에 append한다.
POST
⛳️ 데이터 값
1. 프론트에서 body로 넘겨준 데이터를 하나씩 변수에 담는다.
게시물 등록과 로직 flow과 비슷하니 기타 step은 넘어가겠다 :)
⛳️ 조건문
2. text 즉 댓글 내용이 없는 경우 TEXT_FIELD_REQUIRED error를 띄운다.
3. 게시물 url이 존재하지 않는 경우 INVALID_IMAGE error를 띄운다.
4. 위에 조건들을 다 통고하는 경우 Comment.objects.create()으로 새로운 댓글을 등록한다!
