📍 Django Design Pattern - MTV
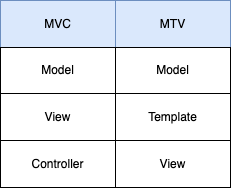
Django는 MVC 패턴을 기반으로 하는 MTV 패턴을 사용한다.

Model
- MVC 패턴에서 Model의 역할에 해당
데이터와 관련된 로직을 관리- 응용 프로그램의 데이터 구조를 정의하고 데이터베이스의 기록을 관리
Template
- 레이아웃과
화면을 처리 - 화면상의 사용자 인터페이스 구조와 레이아웃을 정의
- MVC 패턴에서 View의 역할에 해당
View
Model & Template과 관련한 로직을 처리해서 응답을 반환- 클라리언트의 요청에 대해 처리를 분기하는 역할
- 동작 예시
- 데이터가 필요하다면 model에 접근에서 데이터를 가져오고 가져온 데이터를 template로 보내 화면을 구성하고 구성된 화면을 응답으로 만들어 클라이언트에게 반환
- MVC 패턴에서 Controller의 역할에 해당
📍 Django Template
- 데이터 표현을 제어하는 도구이자 표현에 관련된 로직
- Django Template을 이용하여 HTML 정적 부분과 동적 컨텐츠를 삽입한다.
Django Template Language (DTL)
- Django template에서 사용하는 built-in template system
- 조건, 반복, 변수 치환, 필터 등의 기능을 제공
- Python 처럼 일부 프로그래밍 구조(if, for 등)을 사용할 수 있지만 이것은 Python 코드로 실행되는 것이 아니다.
- Django 템플릿 시스템은 단순히 Python이 HTML에 포함된 것이 아니니 주의하자.
- 프로그래밍적 로직이 아니라 프레젠테이션을 표현하기 위한 것임을 명심할 것!!
Variable
{{variable}}- 변수명은 영어, 숫자와 밑줄(_)의 조합으로 구성될 수 있으나 밑줄로는 시작할 수 없다.
- 공백이나 구두점 문자 또한 사용할 수 없다.
- dot(.)을 사용하여 변수 속성에 접근할 수 있다.
- render()의 세번째 인자로 { ’key’ : value }와 같이 딕셔너리 형태로 넘겨주며, 여기서 정의한 key에 해당하는 문자열이 template에서 사용가능한 변수명이 된다.
Filters
{{ variable | filter }}- 표시할 변수를 수정할 때 사용한다.
- 60개의 built-in template filters를 제공한다.
- chained가 가능하며 일부 필터는 인자를 받기도 한다.
- ex :
{{ name | truncatewords:30 }}
- ex :
Tags
{% tag %}- 출력 텍스트를 만들거나, 반복 또는 논리를 수행하여 제어 흐름을 만드는 등 변수보다 복잠한 일들을 수행한다.
- 일부 태그는 시작과 종료 태그가 필요
- ex :
{% if %}{% endif %}
- ex :
- 약 24개의 built-in template tags를 제공한다.
Comments
-
{# #} -
Django template에서 라인의 주석을 표현하기 위해 사용
-
아래처럼 유효하지 않은 템플릿 코드가 포함될 수 있다.
{# {% if %} text {% endif %} #} -
한줄 주석에만 사용할 수 있음 (줄바꿈 허용되지 않음)
-
여러줄 주석은 { % comment }와 { % end comment % } 사이에 입력하면 된다.
{% comment %} 여러 줄 주석 {% endcomment %}
📍 Template inheritance
템플릿 상속
- 템플릿 상속은 기본적으로 코드의 재사용성에 초점을 맞춘 것이다.
- 템플릿 상속을 사용하면 사이트의 모든 공통 요소를 포함하고, 하위 템플릿이 재정의(override)할 수 있는 블록을 정의하는 기본 ‘skeleton’ 템플릿을 만들 수 있음
템플릿 상속에 관련된 태그
{% extends ‘base.html’ %}- 자식(하위) 템플릿이 부모 템플릿을 확장한다는 것을 알림
- 반드시 템플릿 최상단에 작성되어야 함 (즉 2개 이상 사용할 수 없음)
{% block content % } {% end block content %}- 하위 템플릿에서 재지정(overridden)할 수 있는 블록을 정의한다.
- 즉, 하위 템플릿이 채울 수 있는 공간이다.
- 가독성을 높이기 위해서 선택적으로 endblock 태그에 이름을 지정할 수 있다.
❓ 모든 앱에서 가져다 쓰려면
settings.py에 base 템플릿을 등록해주어야 한다.
# settings.py
Templates = [
{
...,
'DIRS' : [BASE_DIR / 'templates'],
...,
}
]
