
Image 컴포넌트 사용하기
- 최근 웹 페이지 안에서 콘텐츠에서 이미지가 차지하는 비율은 계속해서 커지고 있으므로, 성능 향상을 위한 이미지 표시 최적화는 대단히 중요하다.
- Next.js는 빌트인 기능으로 이미지 성능을 최적화할 수 있다.
- Next.js 에서 이미지를 표시할 때는
next/image의Image컴포넌트를 사용한다. img태그가 아닌,Image컴포넌트를 사용함으로써, 이미지를 읽을 때 서버 사이드에서 이미지를 최적화한다.- Image는 img를 확장한 것과 같은 컴포넌트로, 반환하는 값(속성)은 기본적으로는 img 태그와 동일하다.
- 하지만, width와 height를 전달하지 않으면 에러가 발생한다.
예시로 img 태그와 Image 컴포넌트를 각각 사용했을 때를 비교해보자.
public/image/아래 임의의 이미지를 배치하고, 그것을 표시하는 페이지를pages/image-sample.tsx에 작성한다.Image컴포넌트로 이미지를 표시할 때는img태그와 마찬가지로src에 이미지 경로를 전달한다.- 이때, 프로젝트 안에서 참조할 수 있는 로컬 이미지에 대해서는 import한 이미지 파일을 src 에 부여할 수 있다.
Image컴포넌트로 사용할 때는width와height를 생략할 수 있다.
import { NextPage } from "next";
import Image from "next/image";
const ImageSample: NextPage<void> = (props) => {
return (
<div>
<h1>이미지 표시 비교</h1>
<p>img 태그로 표시한 경우</p>
{/* 일반적인 img 태그를 사용해서 이미지를 표시한다. */}
{/* <img src="/image/dog.jpeg" /> */}
<p>Image 컴포넌트로 표시한 경우</p>
{/* Image 컴포넌트를 사용해서 표시한다. */}
<Image src="/image/dog.jpeg" alt="dog image" width={500} height={500} />
<p>Image로 표시한 경우는 사전에 그리기 영역이 표시된다.</p>
</div>
);
};
export default ImageSample;- 브라우저에서 확인하면 동일하게 이미지가 표시되는 것을 알 수 있다.
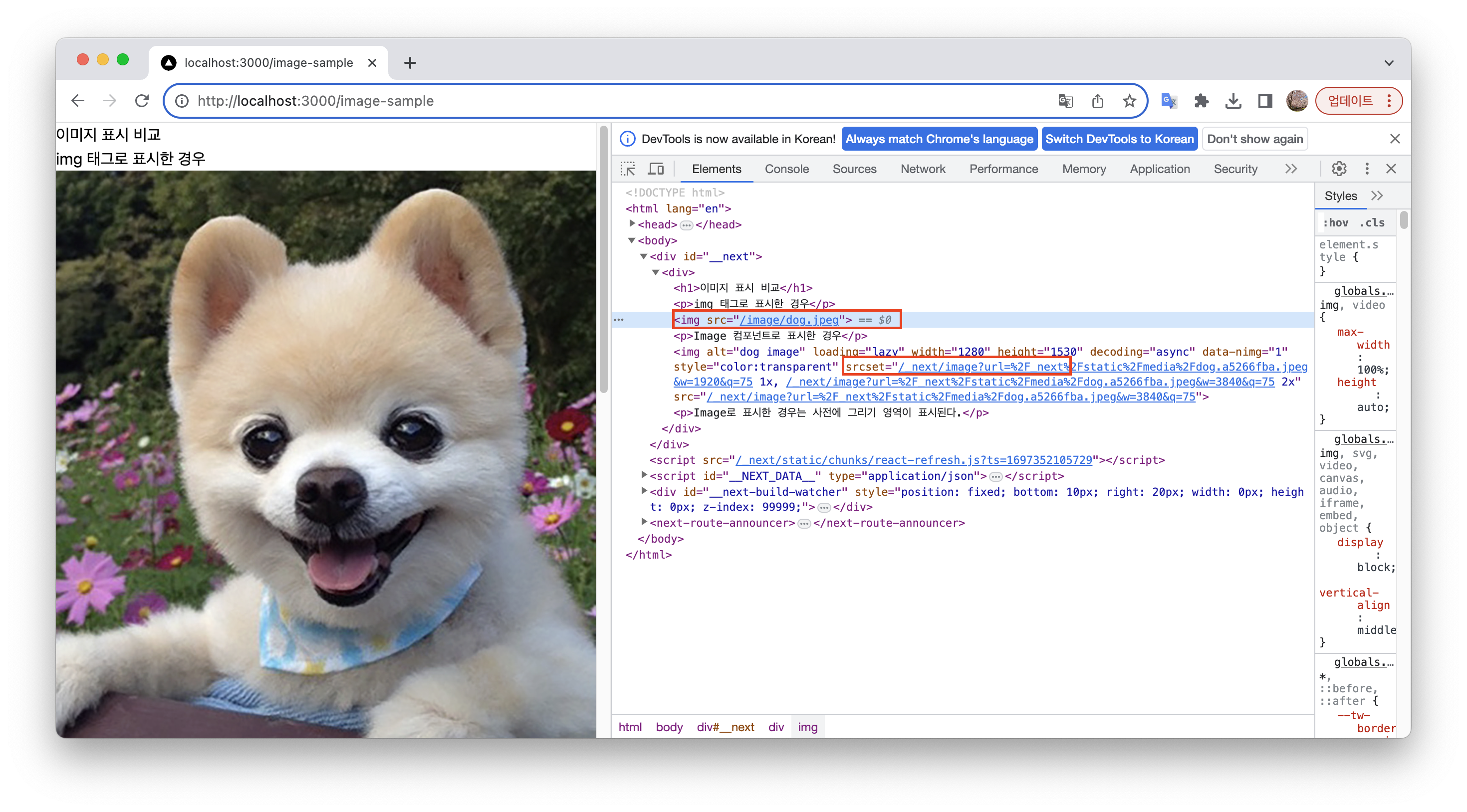
- 개발자 도구에서 각 태그에 전달된 경로를 확인하면, img 태그로 표시한 쪽은 정적 파일로서 제공되는 이미지 경로를 나타내지만, Image 컴포넌트로 표시한 쪽은 /_next/image 아래를 참조하고 있음을 확인할 수 있다.
- 또한 파일 크기는 원래 이미지에 비해 절반 이하로 되어 있다.

- Image 컴포넌트를 사용하면 브라우저의 정보를 기반으로 최적화한 이미지를 제공한다.
- 예를 들어, WebP 대응 브라우저에는 WebP 형식의 이미지를 제공하거나, 브라우저의 화면 크기에 맞춰 적절한 크기의 이미지를 제공하기도 한다.
- 또한, 이미지를 그리는 방법 역시 몇 가지가 있다.
Image컴포넌트는 초기 단계에서 뷰 포트에 표시되니 않는 이미지는 그리지 않고, 스크롤해서 뷰포트에 가까워지는 단계에서 화면을 얻고 그리기 시작한다. - 이미지를 로딩하는 동안에는 이미지를 표시할 영역을 확보하기 때문에 이미지를 그린 전 후로 레이아웃이 깨지는 것을 방지한다.
Image 컴포넌트 속성
- 그 외에, Image 컴포넌트는 몇 가지 파라미터를 props에 전달할 수 있다.
layout에는 뷰포트의 변화에 따라 이미지를 리사이즈할 것인지를 설정할 수 있다. (next/legacy/image에만 있는 속성)intrinsic(기본 값) : 뷰포트가 이미지 크기보다 작을 때, 뷰포트에 맞춰 리사이즈한 이미지를 표시한다.responsive: 뷰포트에 맞춰 리사이즈한 이미지를 표시한다.fixed: width와 height에 기반해, 뷰포트의 크기에 관계없이 같은 사이즈 이미지를 표시한다fill: 부모 요소에 맞춰서 이미지를 표시한다.
- placeholder 에서는 이미지 로딩 중에 표시할 내용을 지정할 수 있다.
empty: 이미지의 영역만 확보하고 아무것도 표시하지 않는다.blur: 흐릿한 이미지를 표시한다.import문으로 읽은 로컬 이미지의 경우에는 흐릿한 이미지가 자동 생성되어 표시되지만, 경로로 지정한 경우나 외부 이미지의 경우는blurDataURL에 표시할 흐릿한 이미지의 URL을 지정해야 한다.

외부 리소스 이미지를 표시하는 경우
- 외부 리소스 이미지를 표시하는 경우에도 src에 문자열 경로를 지정할 수 있다.
- 2가지 주의사항
- 정적 파일과 달리 이미지 크기를 사전에 얻을 수 없기 때문에, layout이 fill 이외인 경우에는 width와 height를 부여해 크기를 지정해야 한다.
- 외부 리소스 이미지를 표시하는 경우, 기본적으로 최적화된 이미지를 표시할 수 없다.
- 따라서
next.config.js의domains에 최적화를 허가하는 이미지의 도메인을 추가하거나, Image 컴포넌트의unoptimized에true를 전달해 최적화를 무효화 해야한다.
- 따라서
// next.config.js
const nextConfig = {
reactStrictMode: true,
images: {
// example.com 아래의 이미지를 Image 컴포넌트에 표시하기 위해 추가
domains: ['example.com'],
}
}
module.exports = nextConfig