Element
- DOM element
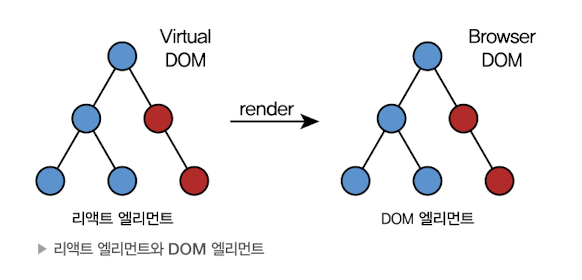
- React element
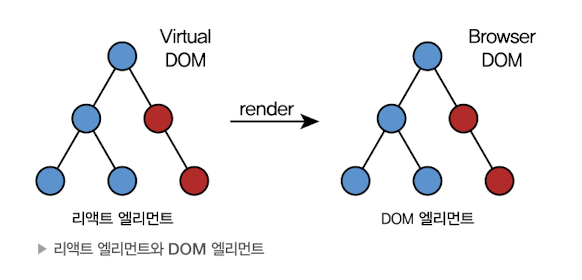
- 리액트의 Virtual DOM에 존재하는 엘리먼트
- DOM 엘리먼트의 가상 표현

React Element
- 리액트 엘리먼트는 자바스크립트 객체 형태로 존재
- 아래 코드는 버튼을 나타내기 위한 엘리먼트
- 엘리먼트는 해당 태그 이름을 가진 DOM Node를 나타내고 props는 속성을 나타냄
{
type: 'button',
props: {
className: 'bg-green',
children: {
type: 'b',
props: {
children: 'Hello, element!'
}
}
}
}
- 위 엘리먼트가 실제로 렌더링이 된다면 아래와 같은 DOM 엘리먼트가 됨
<button class='bg-green'>
<b>
Hello, element!
</b>
</button>
Element 특징
- 불변성
- 엘리먼트 생성 후에는 children이나 attributes를 바꿀 수 없음
- 화면에 변경된 엘리먼트를 보여주기 위해서는 새로운 엘리먼트를 만들어서 기존 엘리먼트와 바꿔치기 해야함
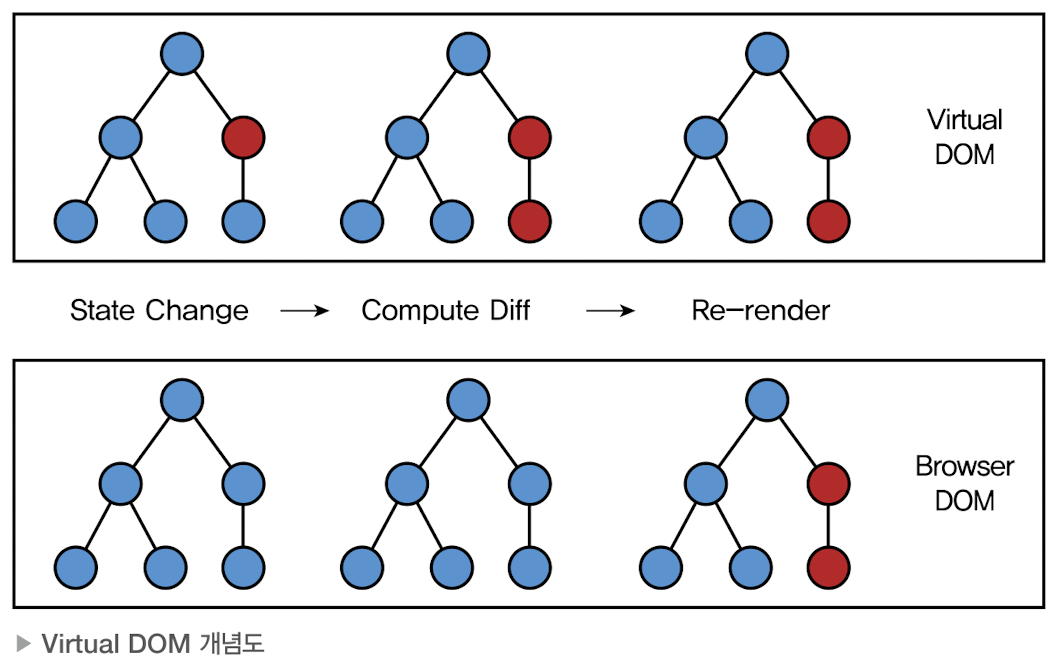
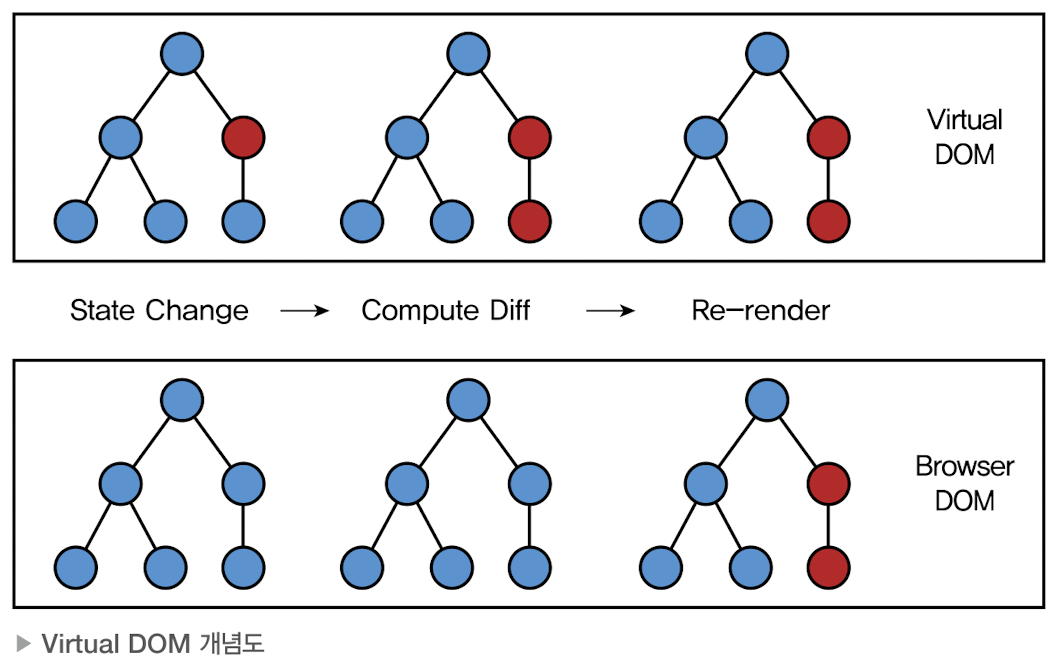
- 화면에 새로운 내용을 보여주기 위해서 Virtual DOM은 변경된 부분을 계산하고 해당 부분만을 다시 렌더링

Element Rendering
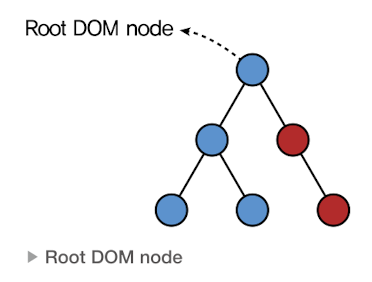
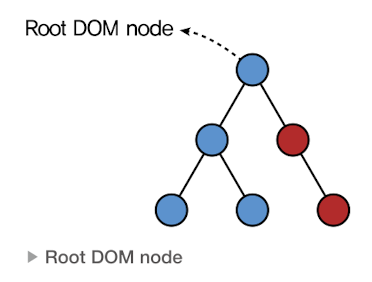
- Root DOM node 안에 모든 리액트 엘리먼트들이 렌더링되며, 모든 웹사이트들은 단 하나의 React DOM node를 가진다.
<div id="root"></div>

- 아래 코드는 엘리먼트를 하나 생성하고 생성된 엘리먼트를 root div에 렌더링하는 코드이다.
- 렌더링을 위해 ReactDOM의
render()라는 함수를 사용하며, 이 함수는 첫번째 파라미터인 리액트 엘리먼트를 두 번째 파라미터인 HTML 엘리먼트에 렌더링하는 역할을 한다.
const element = <h1>안녕, 리액트!</h1>
ReactDOM.render(element, document.getElementById('root'));
- 즉, 리액트의 엘리먼트가 렌더링 되는 과정은 Virtual DOM에서 실제 DOM으로 이동하는 과정!
Element Update
- 엘리먼트는 한 번 생성되면 바꿀 수 없기 때문에 엘리먼트를 업데이트 하기 위해서는 다시 생성해야 한다.
- 아래의 예제 코드를 확인해보자.
tick() 함수는 현재 시간을 포함하고 있는 엘리먼트를 생성하여 root div에 렌더링하는 역할을 함- 그리고 자바스크립트의
setInterval() 함수를 사용해서 tick() 함수를 매초 호출함으로써 매초 화면에 새로운 시간이 나오게 됨
tick() 함수가 호출될 때마다 기존 엘리먼트를 변경하는 것이 아니라 새로운 엘리먼트를 생성해서 바꿔치기 하는 것!!!
function tick(){
const element = (
<div>
<h1>안녕, 리액트!</h1>
<h2>현재 시간: {new.Date().toLocaleTimeString()}</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);
실습 - 시계 만들기
import React from "react";
function Clock(props) {
return (
<div>
<h1>안녕, 리액트!</h1>
<h2>현재 시간: {new Date().toLocaleTimeString()}</h2>
</div>
);
}
export default Clock;
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Clock from './chapter_04/Clock';
setInterval(() => {
ReactDOM.render(
<React.StrictMode>
<Clock />
</React.StrictMode>,
document.getElementById('root')
);
}, 1000);
reportWebVitals();
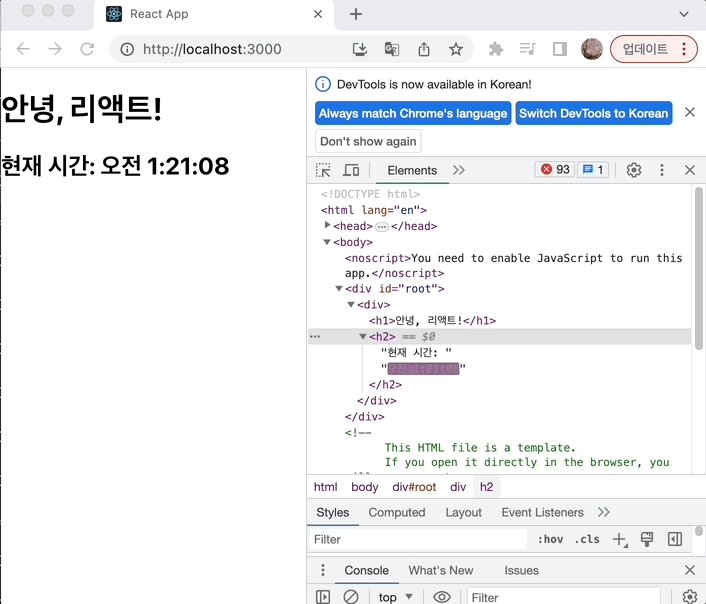
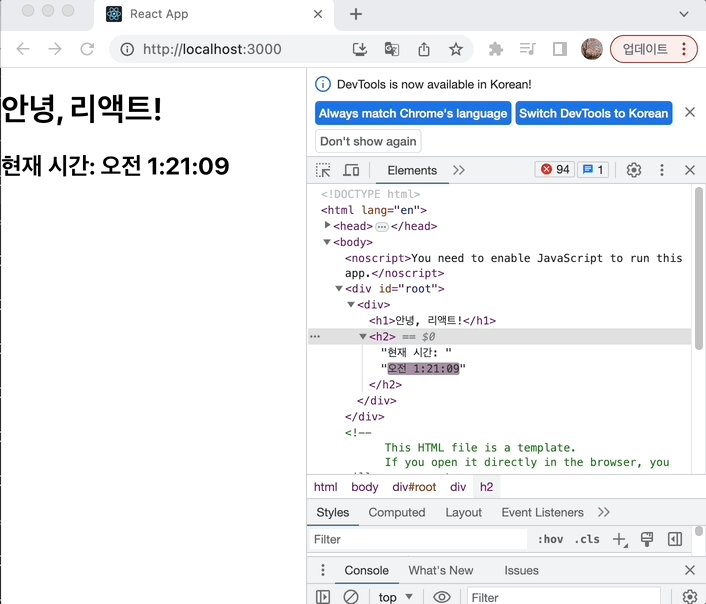
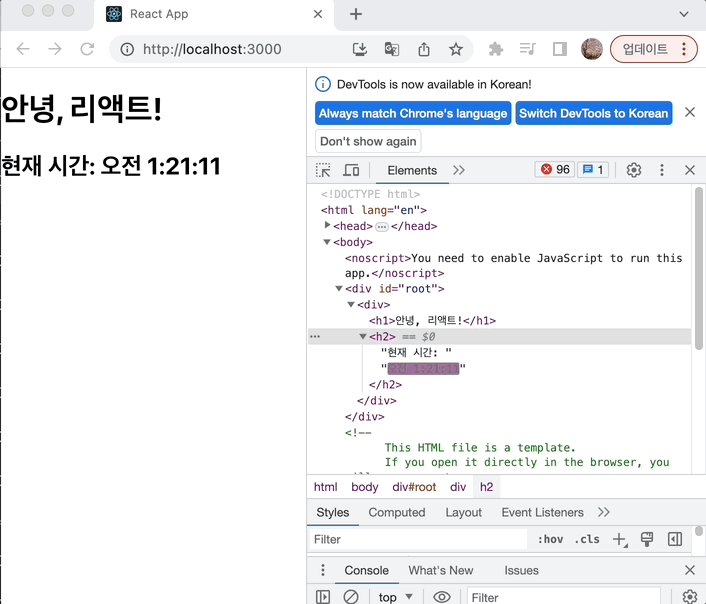
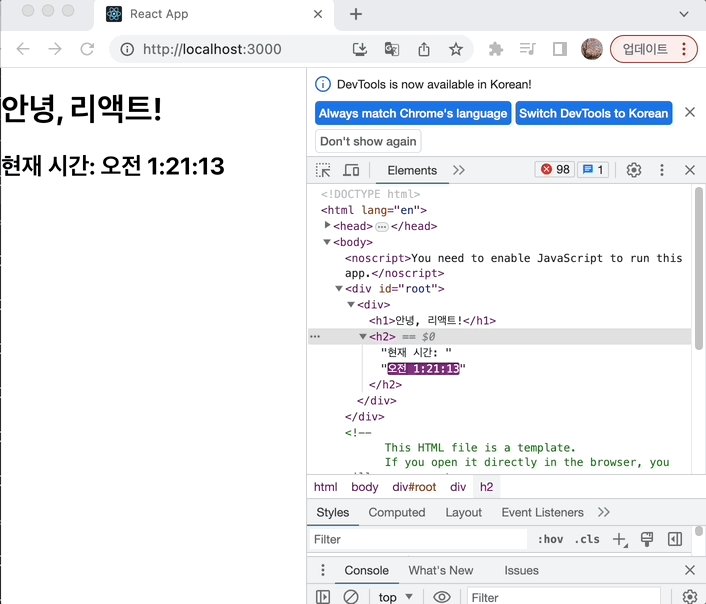
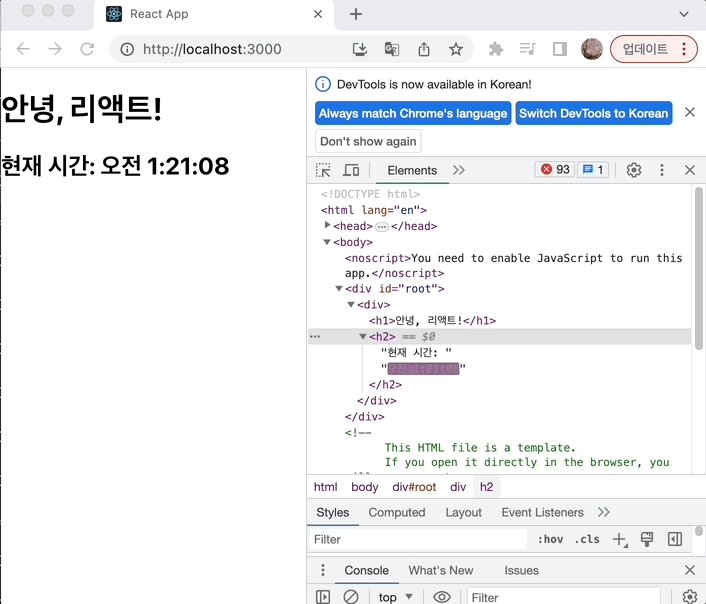
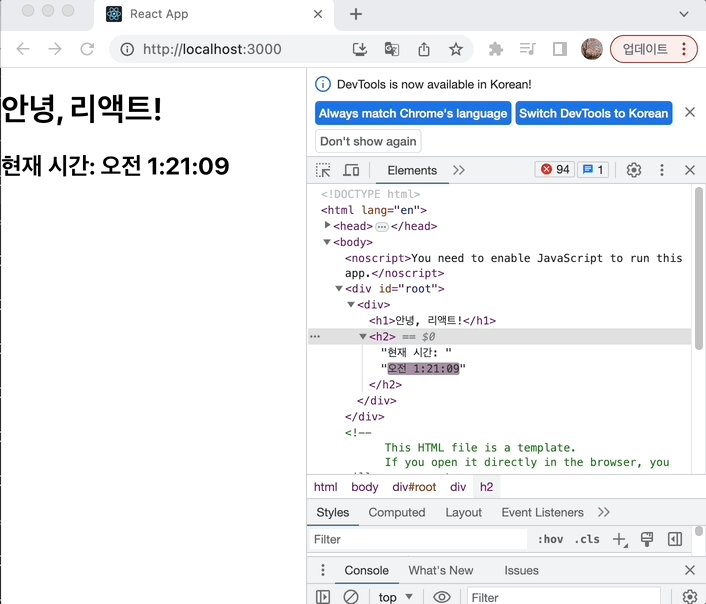
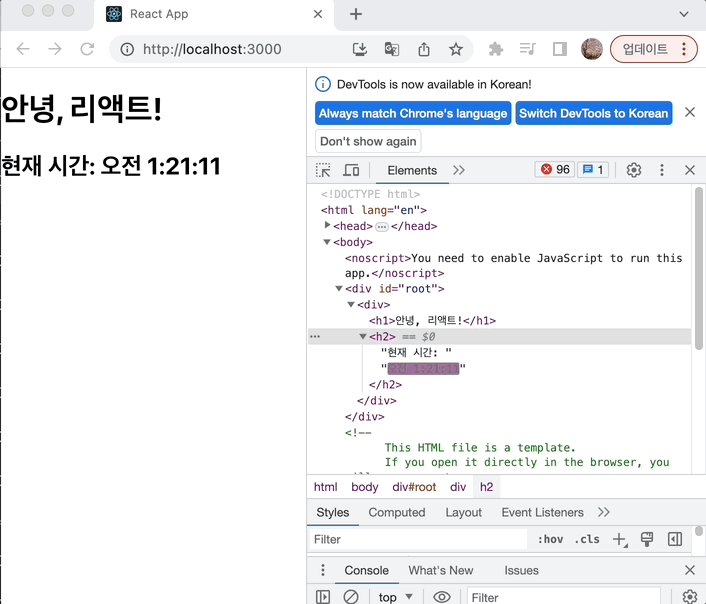
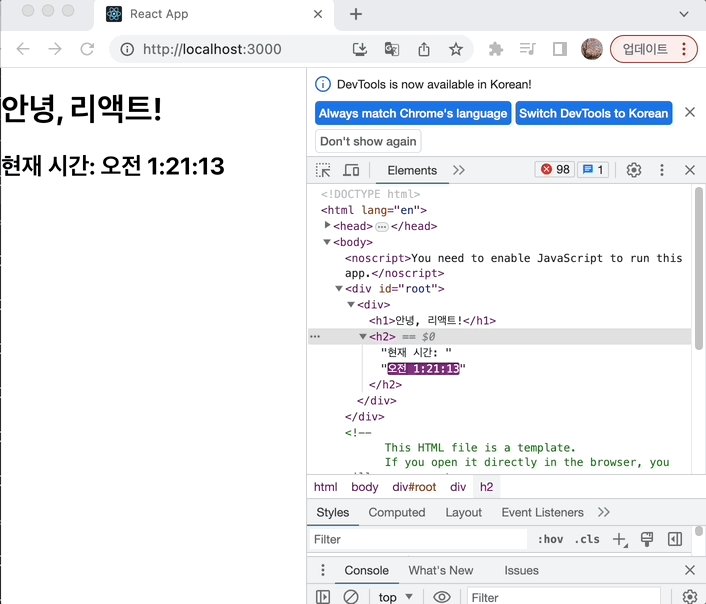
- 실행 결과
- 개발자 도구를 확인해보면, 매초 시간이 바뀌면서 변경된 부분이 깜빡이는 것을 볼 수 있음

References