개발환경 설정하기
- node.js 설치

- 설치 확인
- node.js를 설치하면 npm이 함께 설치됨
$ node -v
v18.16.1
$ npm -v
9.5.1- VS Code 설치하기
create-react-app
- npx 명령어를 이용해서 실행
- npx : execute npm package binaries
- npm 패키지 설치 후 바로 실행해주는 명령어
- npx : execute npm package binaries
$ npx create-react-app [프로젝트명]- npm 실행 시 no such file or directory 오류가 생길 경우 해당 경로에 npm 폴더가 있는지 확인
- 없다면 해당 경로에 npm 빈 폴더 생성 후 다시 명령어를 실행해서 해결할 수 있음
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\SSAFY\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\SSAFY\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\SSAFY\AppData\Local\npm-cache\_logs\2023-07-07T04_38_08_305Z-debug-0.log- my-app이라는 프로젝트 생성해보기
$ npx create-react-app my-app- create-react-app 패키지를 설치해야한다는 질문이 나타남
- y 입력하여 계속 진행
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y)-
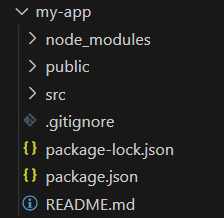
설치 완료 후 생성된 프로젝트 구조

-
경로 변경 후 애플리케이션 실행
- npm 명령어를 실행하고 기다리면 자동으로 브라우저가 열리면서 http://localhost:3000/ 으로 접속됨
$ cd [프로젝트명]
$ npm start- 생성한 my-app 프로젝트 폴더로 이동 후 애플리케이션 실행해보기
$ cd my-app
$ npm start