외부 파일 가져오기
@import로 외부.scss파일을 가져와서 현재.scss파일에 병합할 수 있다.- 가져온 파일에 있는 모든 CSS 코드가
@import를 통해 자동으로 입력된 상태에서 컴파일 된다.
@import "colors.scss";- 콤마(,)를 이용해서 다중 파일을 한번에 가져올 수도 있다.
@import "colors.scss", "fonts.scss";- 프로젝트 규모가 커지면 개별 파일들에 CSS 내용이 많아지기 때문에 파일을 따로 만들어서 관리하면 편리하다.
폰트 불러오기
폰트 스타일만 저장한 font.scss 파일을 만들고, style.scss에서 font.scss 를 import 해서 사용해보자.
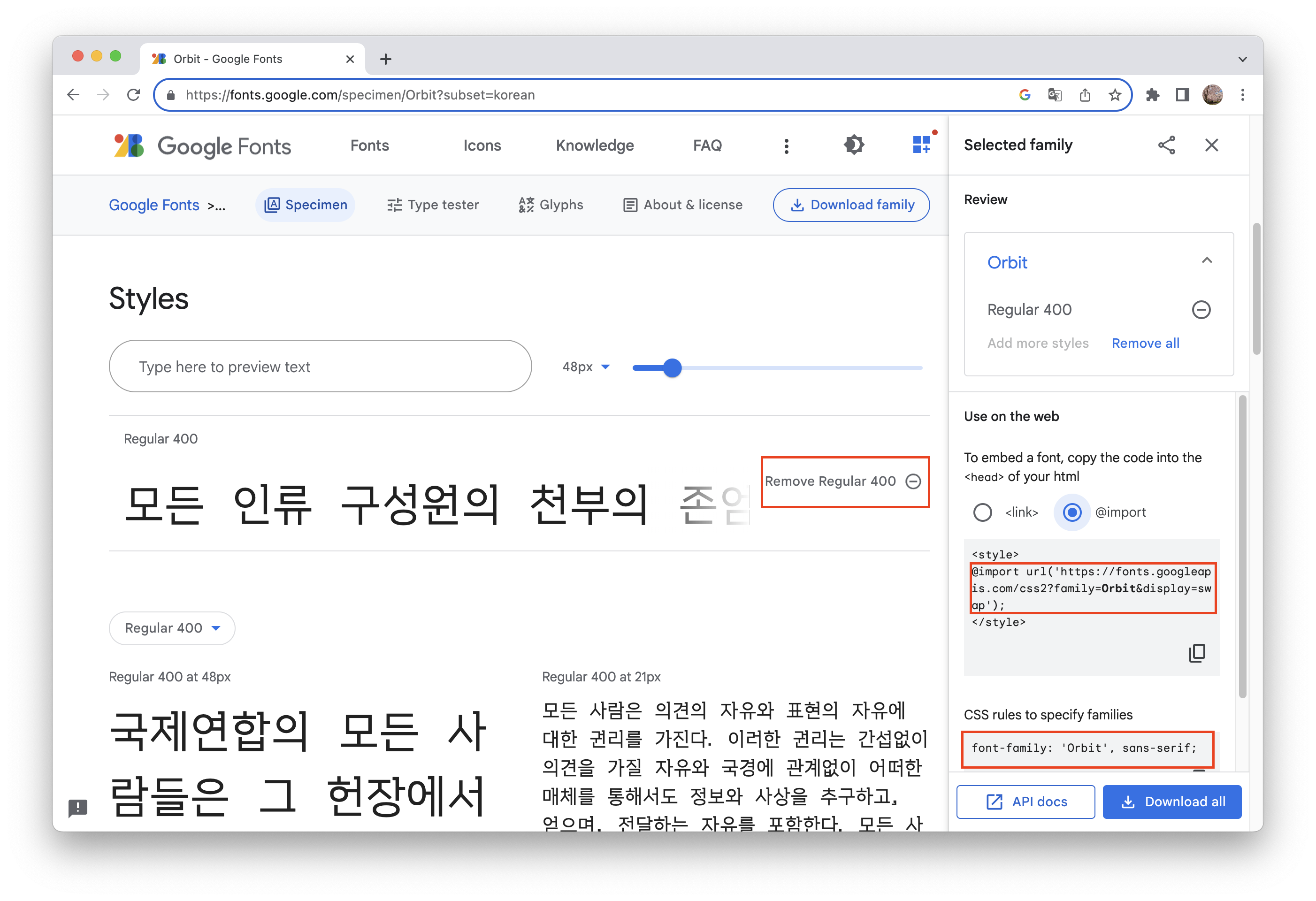
- Google Fonts 에서 원하는 폰트를 선택한 후
@import문을 복사하여 사용

font.scss
@import url('https://fonts.googleapis.com/css2?family=Orbit&display=swap');style.scss
@import "./font.scss";
body {
font-family: 'Orbit', sans-serif;
font-size: 18px;
}가져온 파일에 있는 코드가 @import를 통해 자동으로 입력된 상태에서 컴파일 된다.
style.css
@import url("https://fonts.googleapis.com/css2?family=Orbit&display=swap");
body {
font-family: "Orbit", sans-serif;
font-size: 18px;
}