목표
1. jQuery를 이용하여 javascript로 HTML을 제어한다.
2. Ajax를 이용해 다시 서버에 데이터를 요청하고 받는다.
Javascript 복습
틈새 Quiz - 짝/홀수에 따라 다른 alert을 띄우는 onclick 함수 함께 만들어보기!
- 코드
<script> let count = 1; .btn{ if(count % 2 == 0){ alert("짝수입니다!"); }else{ alert("홀수입니다!"); } count += 1; } </script> <body> <input type=button onclick="btn" value="누르면 홀짝 버튼"> </body>
JQuery(라이브러리)
- JQuery는 HTML의 요소들을 조작하며 편리한 javascript를 미리 작성해둔 것!
- 개발자들이 짜둔 코드를 가져와서 사용하는 것임으로 사용하기전에는
임포트(import)하여 사용할 수 있다.
JQuery CDN
https://www.w3schools.com/jquery/jquery_get_started.asp 에서 googleCDN 을 복사한뒤 `안에 붙여넣어주기!
- 예시 코드
<head>
<title>웹개발 종합반 - 1주차Quiz</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>JQuery를 사용하는 방법
- css와 같이 jQuery를 사용할때도 가리켜야 조작할 수 있다.
- ex) 특정 input box의 값을 가져와, 특정 div를 안보이게 해줘!
- css에서는 선택자로
class를 사용했지만 JQuery에서는 선택자로id값을 통해 선택한다.- 예시코드(id="article-url" 가 선택자)
<label>아티클 URL</label> <input type="url" id="article-url">
- 예시코드(id="article-url" 가 선택자)
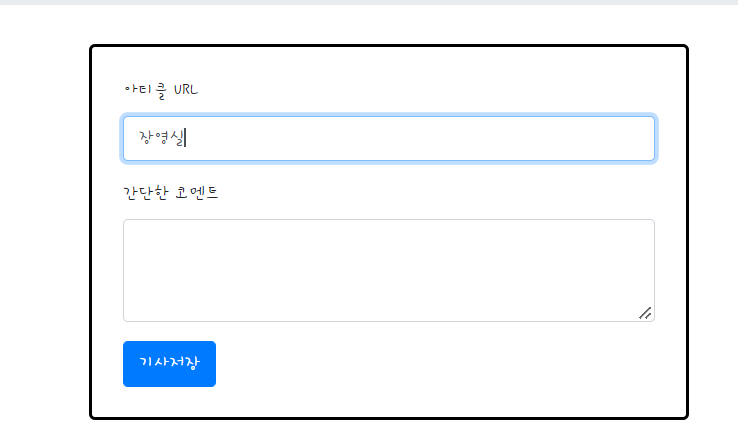
input box의 값을 가져와보자!
- 예시코드
<label>아티클 URL</label> <input type="url" id="article-url"> => 개발자도구(F12)에서 $('#article-url').val('장영실'); 로하면 article-url의 inputbox가 장영실로 바뀜 - 변경된 화면사진

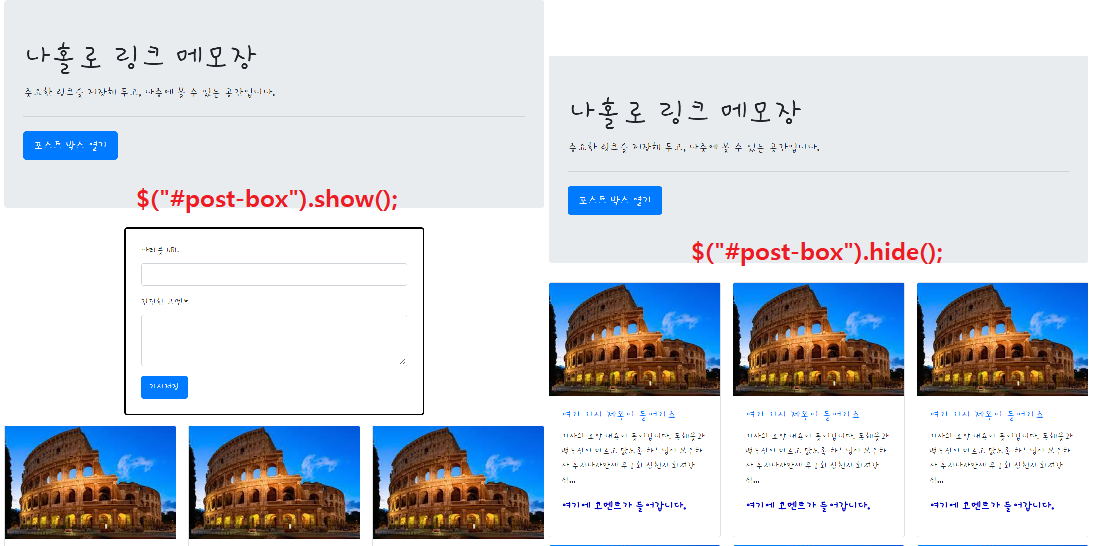
div 보이기/숨기기
- 화면 사진

- 코드 (div에 id를 주고 개발도구에서
$("#id명").show();나$("#id명").hide();로 나타내고 숨기기
<div class ="postbox" id="post-box">
<div class="form-group">
<label>아티클 URL</label>
<input type="url" class="form-control" id="article-url">
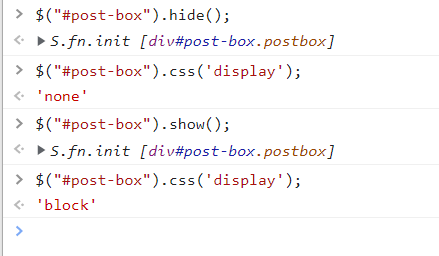
</div>CSS값 가져와보기(dispaly)
- 예시코드(개발자도구)
$("#post-box").hide();
$("#post-box").css('display');
=> 'none'
$("#post-box").show();
$("#post-box").css('display');
=>'block;-'- 실제 코드 사진

태그 내 텍스트 입력하기
1) input box의 경우
- 사용코드 예시
$("#post-url").val("변경할 텍스트 입력");
2) 버튼의 텍스트 변경
- 사용코드 예시
$("#btn-post-box").text("버튼 텍스트 변경");
태그 내 html 입력하기
<div>~</div>내에, 동적으로 html을 넣고 싶을때 사용( 포스팅되면 -> 카드 추가)- 사용코드
// 사이에 html을 넣고 싶은 태그에 id값을 준 다음 <div id="cards-box" class="card-columns"> <div class="card"> <img class="card-img-top" src="https://www.fodors.com/wp-content/uploads/2018/10/4_UltimateRome_PiazzaNavona-975x650.jpg <div class="card-body"> <a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a> <p class="card-text">여기에 기사 내용이 들어가겠죠</p> <p class="card-text comment">여기엔 코멘트가 들어갑니다</p> </div> </div> </div> - 개발자도구에서 사용코드
//개발자도구로 들어가서 버튼 넣기(백틱사용)
let temp_html=(백틱)<button> 이게 추가된 버튼이다</button>(백틱);
- 개발자 도구에서 버튼 말고 카드 넣기
// 주의: 홑따옴표(')가 아닌 backtick(`)으로 감싸야 합니다.
// 숫자 1번 키 왼쪽의 버튼을 누르면 backtick(`)이 입력됩니다.
// backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있습니다.
let img_url = 'https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg';
let link_url = 'https://naver.com/';
let title = '여기 기사 제목이 들어가죠';
let desc = '기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...';
let comment = '여기에 코멘트가 들어갑니다.';
let temp_html = `<div class="card">
<img class="card-img-top"
src="${img_url}"
alt="Card image cap">
<div class="card-body">
<a href="${link_url}" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`;
$('#cards-box').append(temp_html);
JQuery를 적용한 나홀로메모장(포스트 박스 열고 닫기)
- 사용코드
//button의 onclick함수를 openclose()로 변경하고 함수 설정 <boby> <a onclick="openclose()" id="btn-postingbox" class="btn btn-primary btn-lg" href="#" role="button">포스트 박스 열기</a></body> <head> <scrpt> function openclose(){ let status = $("#post-box").css("display"); if(status == 'block'){ $("#post-box").hide(); $("#btn-postingbox").text("포스트 박스 열기" ); }else{ $("#post-box").show(); $("#btn-postingbox").text("포스트 박스 닫기"); } } // 처음부터 닫혀진 상태로 하려면 postbox함수에 dispal : none;으로 코딩
Quiz
-
문제 화면

-
1번 문제 코드
function q1() { if($("#input-q1").val() == ''){ alert("입력하세요!!"); }else{ alert($("#input-q1").val()); } // 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게! // 2. 만약 입력값이 빈칸이면 if(입력값=='') // 3. alert('입력하세요!') 띄우기 // 4. alert(입력값) 띄우기 } -
문제 2번 코드
function q2() {
let email = $("#input-q2").val();
if(email.includes('@') == false){
alert('이메일이 아닙니다.');
}else{
let emaildomain = email.split('@')[1];
let onlydomain = emaildomain.split('.')[0];
alert(onlydomain);
}
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info.spartacoding@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
}
-
문제 3 번 코드
function q3() { // 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고! // 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게! // 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!) let text = $("#input-q3").val(); if(text == ''){ alert("이름을 입력하세요"); return; } let temp_html = `<li>${text}</li>`; $("#names-q3").append(temp_html); } function q3_remove() { // 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!) $("#names-q3").empty(); }
서버 - 클라이언트 통신 이해하기
- GET - 데이터 조회(Read)할 때 통상적으로 사용
- POST - 데이터 생성(create), 변경(update), 삭제(delete) 요청할 때 통상적으로 사용
Ajax
- ajax는 꼭 jquery를 import한 페이지에서만 동작한다.
❗ Uncaught TypeError: $.ajax is not a function은 Ajax가 없다는 뜻
Ajax 기본 골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})-
Ajax 코드 해설
$.ajax({ type: "GET", // GET 방식으로 요청한다. url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99", data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요) success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음 console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성 } }) -
type : "GET" -> GET방식으로 요청한다.
-
url : 요청할 url
-
data : 요청하면서 함께 줄 데이터 (GET 요청시 비워두기)
👉 GET요청은 URL뒤에 아래와 같이 붙여서 데이터를 가져간다.
http://naver.com?param=value¶m2=value2
👉 POST요청은, data :{}에 넣어서 데이터를 가져간다.
data: { param: 'value', param2 'value2' },
- success : 성공하면
response에 서버의 결과값을 담아서 함수를 실행 한다.
AJax 연습하기1
(서울시 미세먼지 API를 이용하여 ~구의 이름과 미세먼지 수치 가져오기 )
❗ id를 불러올때는 $('#아이디명')으로 불러오고, 변수의 값을 가져올때는 ${변수명"}으로 가져온다!
<script>
function q1() {
$('#names-q1').empty(); //초기화
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++){
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html=`<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html);
}
}
})
}
</script>- 초기화를 안해주면 아래 데이터로 계속 이어서 생성되므로 초기화 필수! =
$('#불러올 id명').empty();
AJax 연습하기2
+ 가져온 미세먼지 수치가 50이상인 곳은 빨간색으로 표시하기
-
사용코드 ( if를 사용하여 미세먼지가 50보다 클 경우
<li>에 클래스를 만들어서<style>에서 빨갛게 만들어주기<style> .bad{ color: red; } </style> <script> function q1() { $('#names-q1').empty(); $.ajax({ type: "GET", url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99", data: {}, success: function (response) { let rows = response['RealtimeCityAir']['row'] for (let i = 0; i < rows.length; i++){ let gu_name = rows[i]['MSRSTE_NM']; let gu_mise = rows[i]['IDEX_MVL']; let temp_html=`` if(gu_mise > 50){ temp_html=`<li class = "bad">${gu_name} : ${gu_mise}</li>` }else{ temp_html=`<li >${gu_name} : ${gu_mise}</li>` } $('#names-q1').append(temp_html); } } }) } </script> -
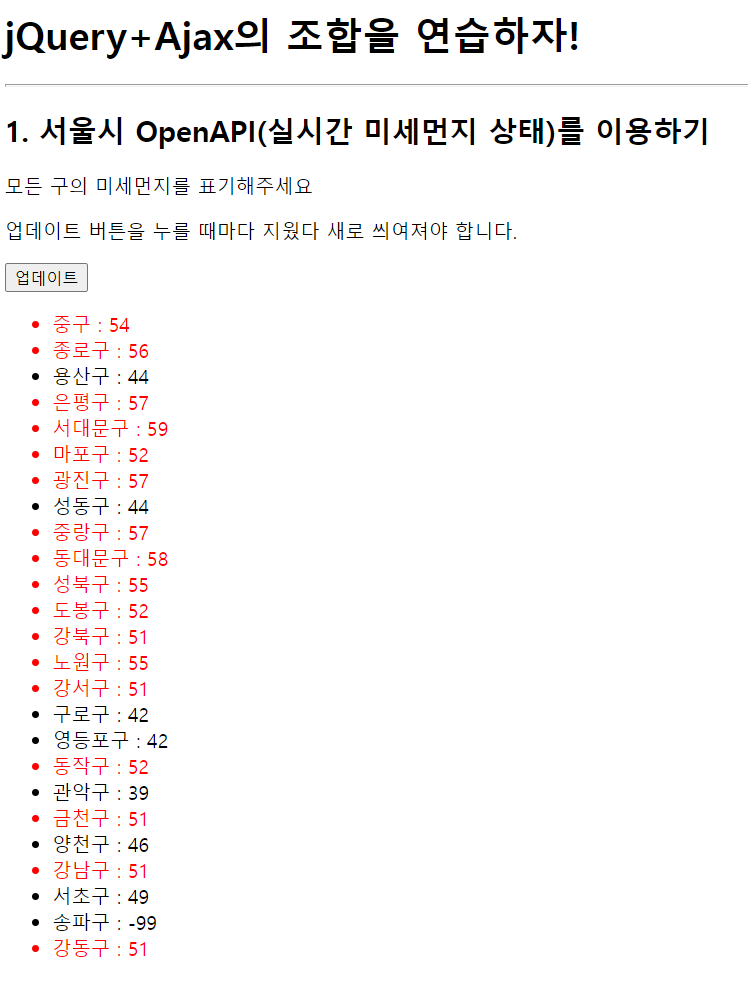
적용사진

Quiz_Ajax연습하기1
1. 따릉이API를 이용하여 거치된 정류장이름과 거치대 수량과 거치된 따릉이 수량 나타내기
-
사용코드
<script> function q1() { $('#names-q1').empty(); $.ajax({ type:"GET", url : "http://spartacodingclub.shop/sparta_api/seoulbike", data:{}, success:function (response){ let rows = response['getStationList']['row']; for (let i = 0; i <= rows.length; i++) { let rack_name = rows[i]['stationName']; let rack_cnt = rows[i]['rackTotCnt']; let parking_cnt = rows[i]['parkingBikeTotCnt']; let temp_html = ` <tr> <td>${rack_name}</td> <td>${rack_cnt}</td> <td>${parking_cnt}</td> </tr>` $('#names-q1').append(temp_html); } } }) } </script>
2. 거치된 (사용가능한) 따릉이 수량이 5개 미만인 경우 빨간색으로 표시하기
-
사용코드
<style> .bad{ color : red; } </style> <script> function q1() { $('#names-q1').empty(); $.ajax({ type:"GET", url : "http://spartacodingclub.shop/sparta_api/seoulbike", data:{}, success:function (response){ let rows = response['getStationList']['row']; for (let i = 0; i <= rows.length; i++) { let rack_name = rows[i]['stationName']; let rack_cnt = rows[i]['rackTotCnt']; let parking_cnt = rows[i]['parkingBikeTotCnt']; let temp_html=`` if(parking_cnt < 5){ temp_html = ` <tr class="bad"> <td>${rack_name}</td> <td>${rack_cnt}</td> <td>${parking_cnt}</td> </tr>` }else{ temp_html = ` <tr> <td>${rack_name}</td> <td>${rack_cnt}</td> <td>${parking_cnt}</td> </tr>` } $('#names-q1').append(temp_html); } } }) } </script>
Quiz_Ajax연습하기2
강아지 랜덤 사진 API를 사용하여 랜덤으로 사진을 변경해 보자! (원래는 고양이임)
-
사용한 API :
https://api.thedogapi.com/v1/images/search-> dog를 cat으로 입력하면 고양이랜덤사진 나옴 -
사용한 코드
<script> function q1() { $.ajax({ type: "GET", url: "https://api.thedogapi.com/v1/images/search", data: {}, success: function (response) { let imgurl = response[0]['url']; $("#img-cat").attr("src",imgurl); } }) } </script> -
출력화면

💢
<img src>를 변경할 때는 `$('#img태그 id명').attr("src",imgurl);을 사용한다(구글검색)
숙제
- 1주차에 숙제로 만든 토토로 무드등 판매 페이지에서 환율 API를 활용하여 실시간 환율 표시하기
- 환율은 로딩 하자 마자 바로 호출하기
🛑HINT🛑로딩 후 호출은 : $(document).ready(function(){ alert('다 로딩됐다!') }); 이런식 으로 사용이 가능하다.
- 사용코드
<!doctype html> <html lang="en">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 || 1주차 숙제</title>
<link href="https://fonts.googleapis.com/css2?family=Gaegu&family=Hi+Melody&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Gaegu', cursive;
font-family: 'Hi Melody', cursive;
}
.img1{
width: 500px;
margin: auto;
padding-top: 200px;
}
.text1{
width: 500px;
margin: auto;
}
.input-group {
width: 500px;
margin: auto;
}
.btn{
margin: auto;
width: 100px;
display: block;
}
.rate{
color: mediumblue;
font-weight: bold;
}
</style>
<script>
$(document).ready(function () {
getrate();
});
function getrate(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let now_rate = response['rate'];
$("#now_rate").text(now_rate);
}
})
}
function order(){
alert("주문 완료 =) 고맙토토 ");
}
</script>
</head>
<body>
<div class="img1">
<img src="https://shop2.daumcdn.net/thumb/R500x500/?fname=http%3A%2F%2Fshop2.daumcdn.net%2Fshophow%2Fp%2FZ11916484731.jpg%3Fut%3D20210127004621">
</div>
<div class="text1">
<h1> 토토로 무드등을 팝니다!</h1><h4><span class="price">가격 : 12,000원 / 개</span></h4>
<h5> 토토로 무드등을 켜놓고 잠을 자면 귀여움이 X4배 꿈에서도 귀여운 메이와 토토로와 함께하세요~ 아 물론 쟤는 메이 말고 왜 센인 것 같지? 아무튼 하나 사가세요~</h5>
<p class="rate">달러-원 환율 : <span id = now_rate>111원</span></p>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="name">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<button type="button" onclick="order()" class="btn btn-order btn-primary">주문하기</button>
</body>
</html>- 만든 화면 출력

- 새로고침시 변경되는 화면사진