React 탐라 스터디
1.#React탐라-헤르미온느 1일차 #호이스팅 #콜백함수

Jabascript에는 호이스팅이라는 기능이 있어서console.log(helloA)를 함수 선언식보다 위에 올려도 자바스크립트가 작업실행을 할때 함수선언식들을 맨 위로 올려서 작업 시키기 때문에 console.log(helloA) 보다 밑에 function을 둬도 된
2.#React탐라 헤르미온느 2일차 #객체

ㅇ
3.#React탐라-헤르미온느 깃 터미널 부분

git add . git commit -m "1일차 TIL" git push history Ctrl R 누르고 기억이 안나는 명령어를 쳐보면 최근 명령어가 나온다. history | grep push
4.#React탐라 헤르미온느 2일차 #배열

배열을 만드는 2가지 방법생성자 이용let arr = new Array( );배열 리터럴 - 대괄호 let arr = ; // 배열 리터럴이 많이 쓰인다..let arr = \[1, "2", true, null, undefined, { }, , function
5.#React탐라 헤르미온느 2일차 #반복문

프로그래밍은 조건과 반복에 의해 움직인다 라고 할 정도...로 중요...반복문 화이팅.반복문은 특정 명령을 반복해서 수행하도록 ..도와준다...초기식 let i = 1 조건식 i <= 10연산식 i++.for 문은 배열을 순회할 때 (한번씩 접근) 유용let pe
6.#React 탐라 헤르미온느 3일차 #배열 내장함수와 trusy & falsy

더 쉬운 방법 . 주어진 배열에서 인자로 받은 값이 존재하는지 그렇지 않은지 boolean식으로 return 해준다.//일치하는 값이 하나도 없으면 - 1 을 반환한다. 존재하면 배열의 index 위치를 알려준다. ..복잡한 객체 배열에서 원하는 속성을 갖는 예
7.Javascript 헷갈리는 개념 예제 정리 기초

Javascript 헷갈리는 개념 예제 정리 기초출처변수let seven;const eight; // 다른 값을 대입 불가 (상수)isNaN() 메서드const thisIsNan = NaN;// 주의! 이렇게 하면 안 됩니다.thisIsNan === NaN; // fa
8.#React탐라-헤르미온느 9일차 TIL

이 코드는 컴퓨터에서 실행되는 프로그램에서, titleChangeHandler 라는 함수를 만드는 것이에요.이 함수는 e 라는 매개변수를 받아서 실행되는데, 이 e는 이벤트(event)라고 불리는 것을 의미해요. 예를 들어, 사용자가 키보드를 누르면 그 때 이벤트가 발
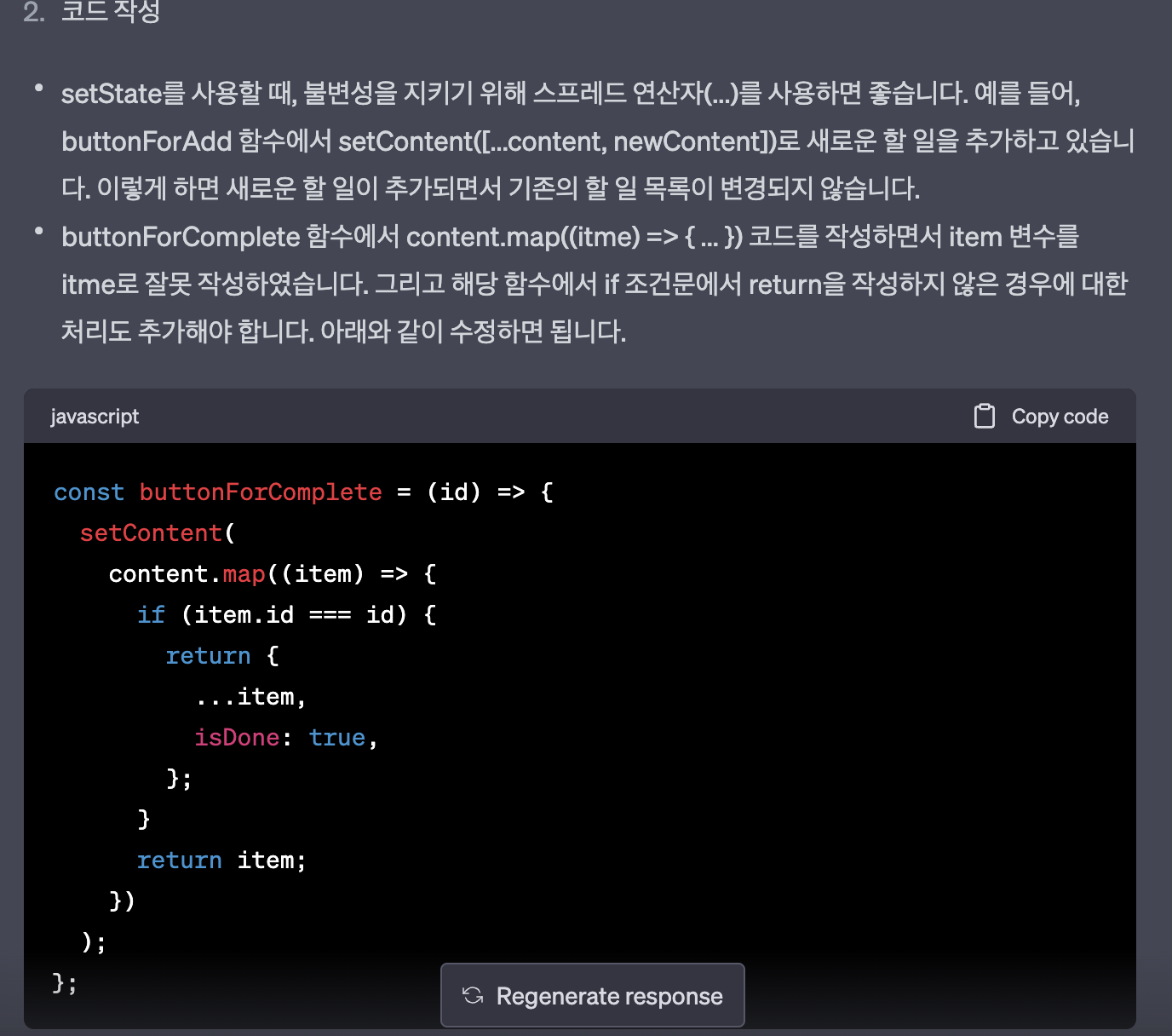
9.#React탐라-헤르미온느 10일차 TIL

잘못한거.
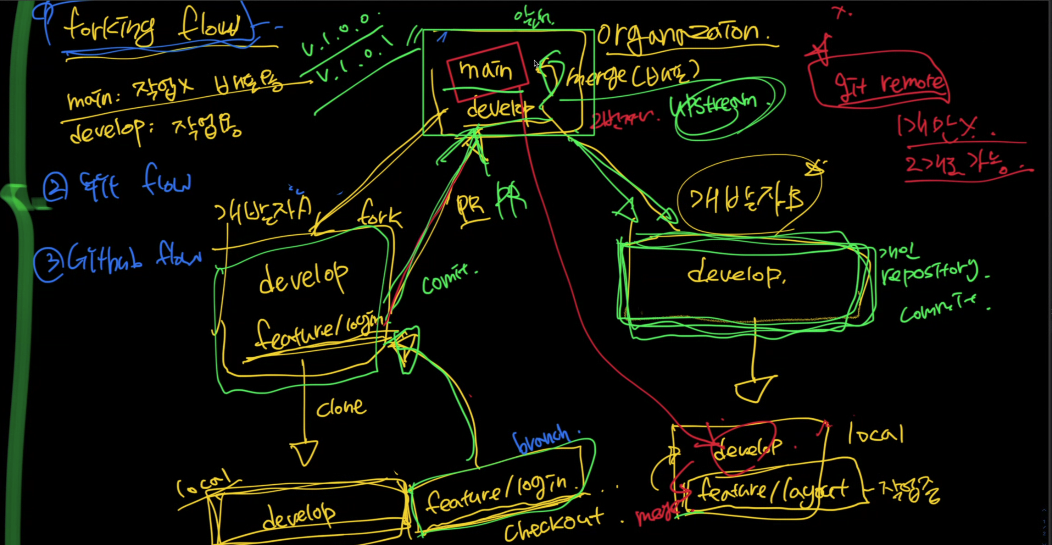
10.hh-TIL 5/13 git flow

Organization 에서 Fork를 떠서 개발하는 방식.개발자 a와 개발자 b 가 포크를 떳다고 가정,두개의 브랜치가 필요함. (main . developv ) 개발자 a 는 포크떠서 클론을 뜬다. >> local branch 가 되고개발자 a 의 로컬에는 deve