📖 변수 호이스팅이란?
자바스크립트는 인터프리터 인터프리터 방식이다.
즉, 자바스크립트는 인터프리터에 의해 한 줄씩 순서대로 실행된다.
그렇다면 아래의 코드의 경우 오류가 발생하게 될까?
console.log(num);
const num = 1;위와 같은 코드를 작성시 에러가 아닌 undefined가 출력되었다.
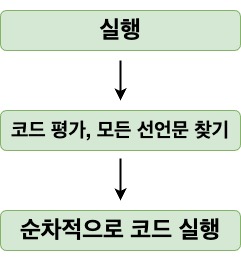
undefined가 출력되는 이유는 순차적으로 실행하기 전에 코드 평가를 거친 뒤 코드 실행 준비를 하게 되는데,
이 때 모든 선언문을 코드에서 찾아 먼저 실행하게 된다.
그리고 그 뒤에 모든 선언문을 제외한 코드를 순차적으로 실행한다.

그렇기 때문에 위와 같은 과정을 거치며 에러가 발생하지 않고 undefined가 출력 된 것이다.
📌 정리
변수가 어디에 있든 다른 코드보다 먼저 실행 된다는 개념이다.
즉, 모든 선언문이 코드의 최상단으로 끌어 올려진 것처럼 동작하는 것을 변수 호이스팅이라고 한다.