오늘 개인과제를 하면서 문제가 하나 발생하였습니다.
개인과제는 간단한 로그라이크류의 텍스트게임의 일부를 구현하는 과제입니다.
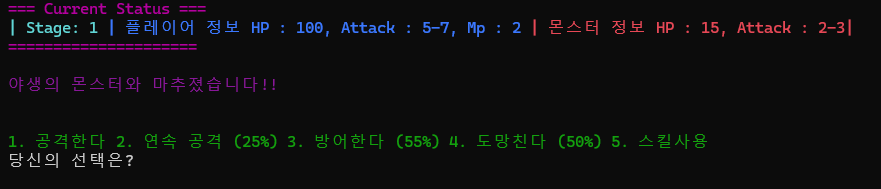
 이런 형태의 텍스트 게임입니다.
이런 형태의 텍스트 게임입니다.
오늘 문제의 구현내용 : 스테이지 클리어시 일시적으로 로그를 정지시키고 자동으로 다음 스테이지로 넘어가게하는 로직를 구현할려고 했습니다.
구현전 생각 구조
"일단 거의 비동기함수에 동기적인 움직임으로 구현하면 되겠구나" 해서
async, await 키워드를 이용해서 함수를 따로 만들어
스테이지가 넘어가기전 구간에 실행해 보면 되겠다고 생각했습니다.
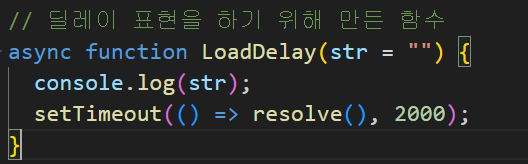
처음 만든함수

실행해 보았더니 이번엔 바로 스테이지를 넘어갑니다. 제가 원한건 스테이지가 넘어가기전 잠깐의 일시 정지 였습니다.
그래서 일단 async, await 부분을 전에 정리한 내용도 같이 찾아보니,
async는 함수를 Promise를 반환하는 함수로 만들어주고 await은 async함수 내에서 promise가 다 실행할때까지 기다려주는 거더라구요.
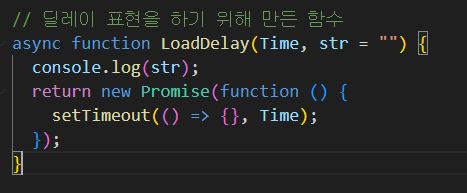
이번엔 Promise를 return하는 함수로 다시 작성
두번째 함수 작성

실행 해보니 이번에는 그냥 게임 자체가 종료가 되는 겁니다. 왜이러지?
이것저것하다가 코드를 치다가 Promise의 resolve인자를 사용하니 오 원하던 대로
일정시간뒤에 다음 스테이지로 넘어가더라구요.찾아보니 resolve(성공)또는 reject(실패)는 Promise의 상태를 나타내주는 함수 라고 합니다.
이 상태를 지정해 주지않으면 Promise가 영원히 대기 상태가 되어 머물게 된다고 합니다. 그래서 결국 코드가 실행이 안되니 강제 종료 되는거였습니다.
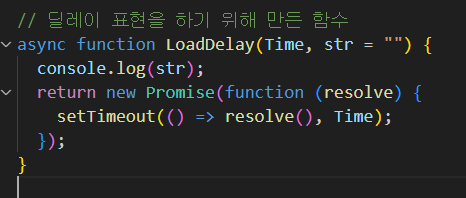
최종 함수

휴 제대로 원하는 구현에 맞게 표현이 잘 되는것 같습니다. 이 다음부턴 딜레이 표현을 할때에는 이 함수를 이용해 작업을 진행했습니다.
오늘 알아보고 공부한것들
async : 함수 앞에 붙여서 해당 함수가 Promise를 반환하도록 합니다.
await : async 함수 내에서만 사용가능하고, Promise가 완료될 때까지 함수의 실행을 잠시 정지시킵니다. 이로 인해 비동기적인 함수를 동기적으로 사용할 수 있습니다.
Promise : 비동기 작업을 처리 할 수 있게 해주는 자바스크립트 객체라고합니다.
두개의 콜백 함수 (resolve, reject)를 인자로 받습니다.
resolve에는 작업이 성공했을 때 성공한 결과를 전달해주고,
reject는 작업이 실패 했을 때 오류 정보를 전달해줍니다.resolve(성공)또는 reject(실패)를 호출하여 Promise의 상태(성공여부)를 변환해 주어 Promise가 진행할 수 있게 해주어야 합니다. 호출해주지 않으면 Promise는 영원히 대기상태로 있어 다음 단계로 코드가 진행되지 않습니다.
느낀것들
그냥 아는거랑 직접 사용해보는 것은 확실히 다른 것 같습니다.
다음부터 async는 await는 좀 더 잘 이용할 수 있을거 같고 오류가 발생해도 이유를 빠르게 찾을 수 있을 것 같습니다.
어찌저찌 위와 같은 문제들을 해결하면서 어느정도 과제를 완료할 수 있었습니다. 기능을 직접적으로 구현하면서 코드에 좀 더 익숙해지고 재밌는 시간이었던거 같습니다. 굿!
