오늘은 팀원분들과 상의하면서 어떻게 진행할지에 대해 논의해본 시간이였습니다.
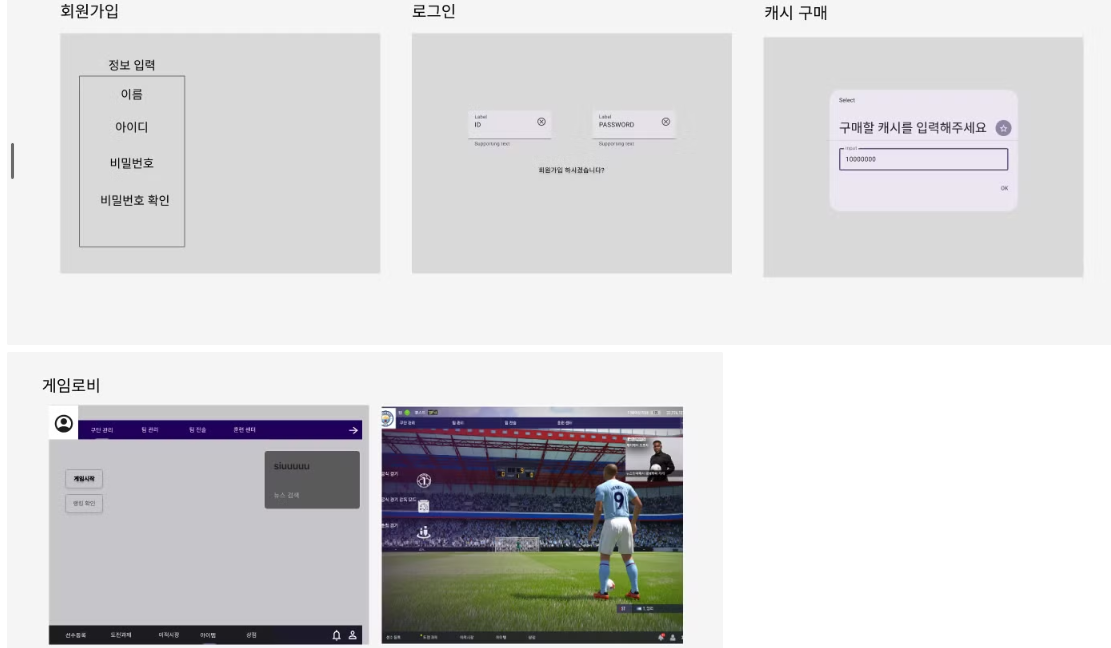
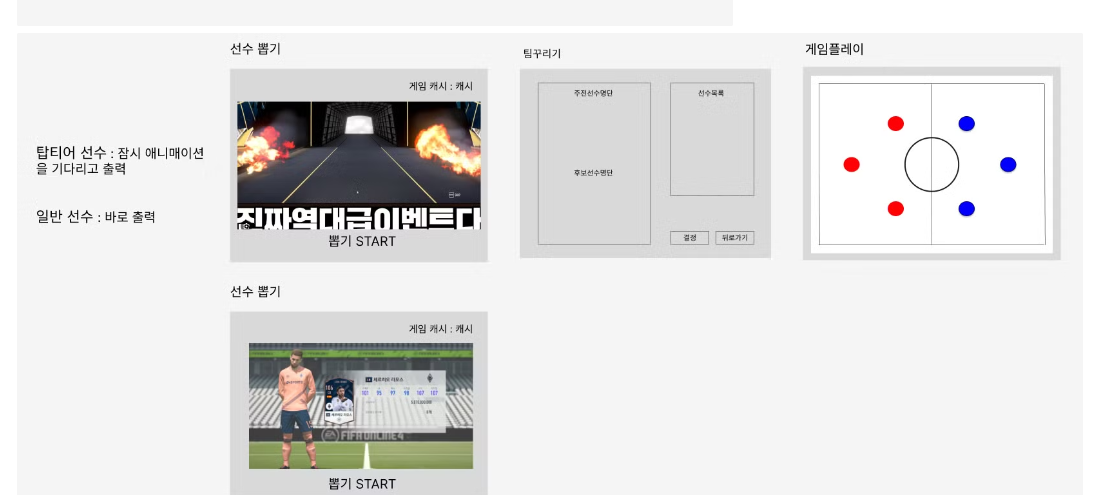
일단 와이어프레임부터 작성해 보았습니다. 저희는 피그마를 이용했습니다. 제가 저번 자기소개사이트 구현 프로젝트에서 사용해본적이 있어 팀원분들께 추천하여 피그마로 작성해 보았습니다.


다른 팀원분의 팁
그리고 이번 프로젝트 팀장님께서 깃 허브 협업하는 방식에 대해 추천해주신 사이트의 내용으로 해보면 좋겠다는 의견을 주셔서
오 저는 사실 처음에 좀 복잡해 보였습니다. 근데 막상 팀장님께서 다 깃허브에 팀 계정을 만들고 기본적인 파일과 여러 라이브러리를 설치한 파일을 레파지토리에 올린 후에 초대를 받아 직접 포크를 해보니 오 확실히 이게 버전충돌도 많이 줄일 수 있을것 같고 그냥 브랜치로 사용하는 것보단 이렇게 포크하여 관리하면 팀 계정 레파지토리에 최종 merge권한은 팀장님 한사람에게 있어 여러실수를 줄일 수도 있어 관리하기 좋은 점이 훨신 많았던거 같았습니다. 팀장님 굿!
해당 사이트입니다. https://velog.io/@won11/Git-GitHub-Team-Work-협업하기
그리고 포스트맨도 추천해주셨습니다. 여기서 api명세서를 쉽게 만들수 있더라구요
오 기능은 굉장히 좋았습니다. 확실히 협업하니 이러한 모르는 여러 도구들에대한 팁들도 알 수 있어 좋은 시간이였습니다.
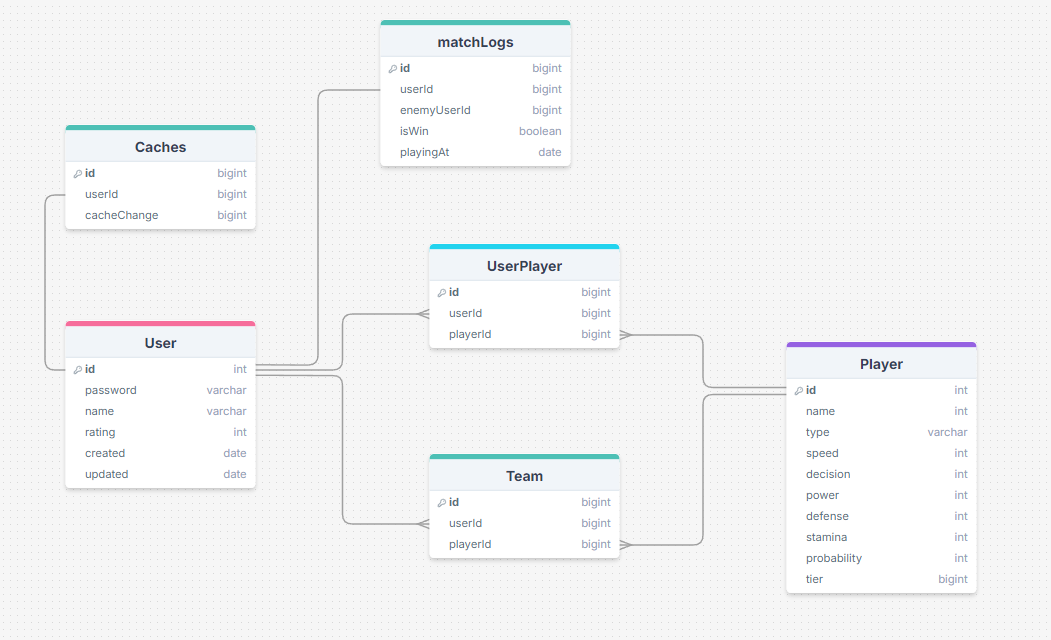
그리고 ERD 작성이 있었습니다. ERD는 draw SQL을 이용하였습니다.
여기서 시간이 가장 오래 걸렸습니다.
튜터님들께도 피드백도 받아보면서 저희끼리 의견을 통합해 여러 수정을 진행하였습니다.
현재 최종 ERD입니다.

여러 우여곡절이 있었지만 그래도 일단 얼추 맞게 한것 같습니다!!
일단 프로젝트진행하면 수정할 부분 체크하면서 해보면 될 것 같습니다. 후~
오늘 팀원분들 다같이 고생했네요.
항상 화이팅!
