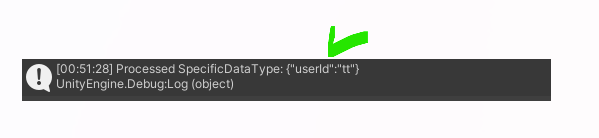
db 연결을 하고 테스트를 하던중 분명 userId, x, y 등의 값들을 JSON형태로 같이 서버 -> 클라이언트에게 보내줬습니다.
근데 유니티에서 확인한 값은 userId 값만 들어 있었습니다. 어라?

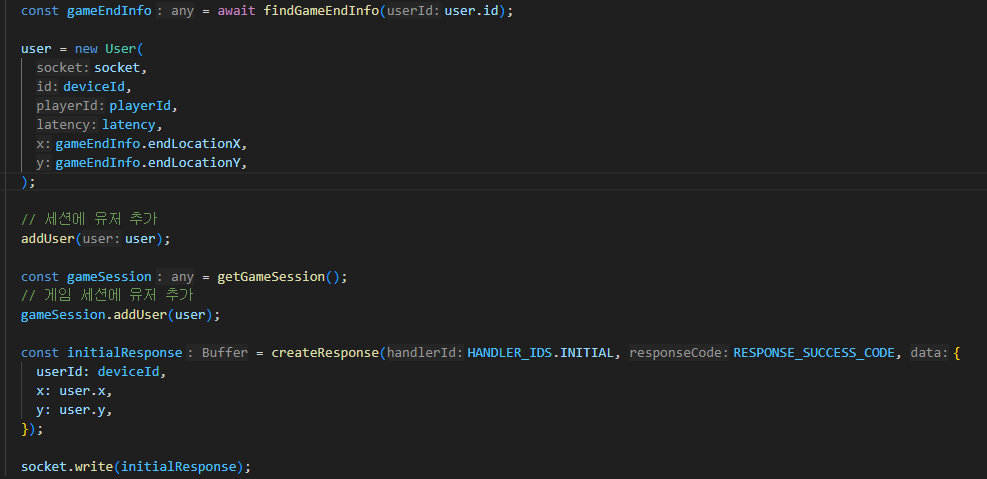
서버에서 값을 코드를 확인해보았습니다. 일단 외관상엔 문제가 없어 보입니다.

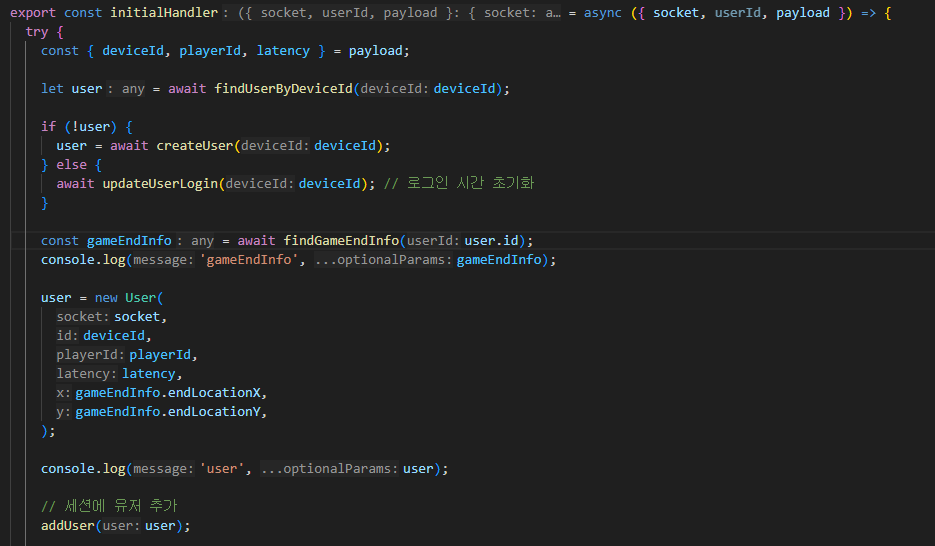
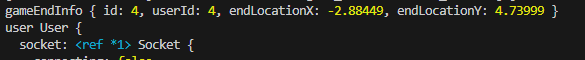
그래서 해당 userId와 x, y 값과 관련된 변수들을 console.log찍어 보았습니다.

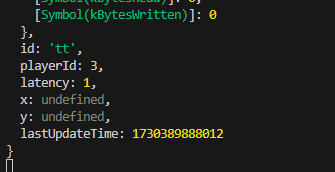
console.log 결과


User 클래스 인스턴스를 생성하는 부분에서 x와 y값이 제대로 않받는 현상이 있었습니다.
원인을 보니 gameEndInfo 값이 배열 형태로 받아서 그런거네요!? 원인을 알았으니 이 해당값을 받는 함수 findGameEndInfo 도 확인해 보겠습니다.
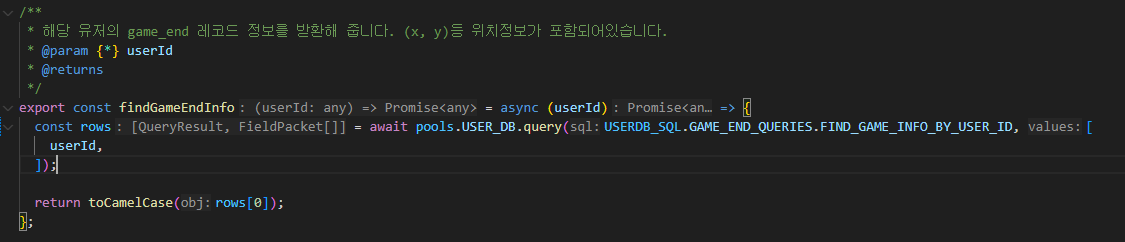
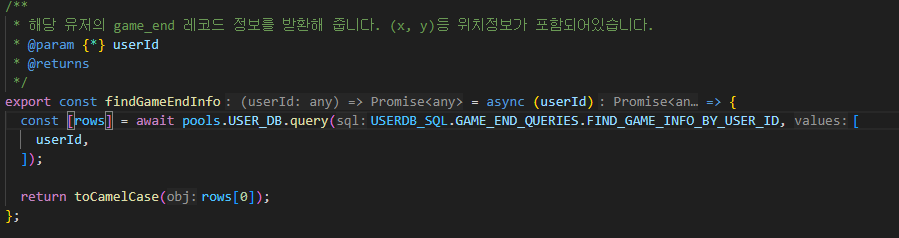
findGameEndInfo 함수

확인해 보니 첨엔 암만봐도 잘못된게 없는 것 같은 생각으로 있다가 비슷하게 동작하는
findUserByDeviceId 이 함수를 확인해 보았습니다.
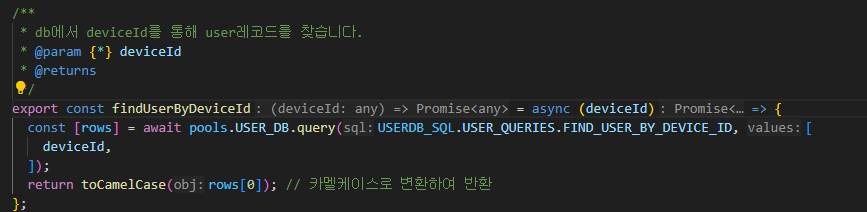
findUserByDeviceId 함수

아 바로 차이점을 알 수 있었습니다. rows변수에 [] 가로를 하고 않한 차이였습니다. 알아보니 query로 통해 해당 값은 찾아 오면 배열 값으로 들어와 [rows]로 작성을 해야 해당 배열의 바로 첫번째 값이 자동으로 할당이 되는 것입니다. 그래서 바로 수정 해주었습니다.

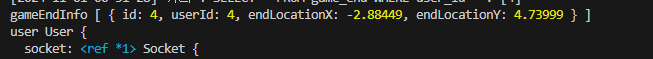
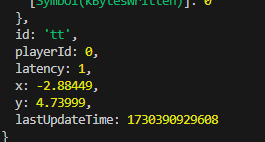
그러고 다시 console.log를 찍어 보았더니


이번엔 gameEndInfo가 배열이 아닌 바로 객체로 할당받아 값도 확실하게 가져오는 것도 확인할 수 있었습니다.

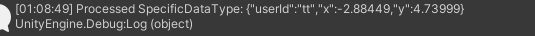
추가로 유니티에서도 제대로 값이 동일하게 받아 준것을 확인했습니다.
오늘의 회고
어찌보면 간단히 해결한 문제였지만 도데체 뭐가 문제였을까란 걸로 이것저것 해보면서 시간을 좀 많이 할애했던 시간이었습니다. 그래도 이참에 query로 받환되는 값들은 배열로 반환되는 것을 알아 다음부터는 더욱 빠르게 이유를 알고 나중엔 이 배열도 잘 이용할 수 있을 것 같은 생각이 드네요.
그럼 오늘도 화이팅!
