
처음 배우는 리액트 네이티브 - 김범준
8장 내비게이션
8.1 리액트 내비게이션
리액트 내비게이션 종류 3가지: 스택, 탭, 드로어
8.1.1 내비게이션의 구조
- NavigationContainer 컴포넌트: 내비게이션 계층구조와 상태를 관리하는 컨테이너 역할, 모든 내비게이션 구성요소를 감싼 최상위 컴포넌트
- Navigator 컴포넌트: 화면을 관리하는 중간 관리자 역할
- Screen 컴포넌트: 화면으로 사용되는 컴포넌트로 name 과 속성 지정, navigation과 route가 props 로 전달됨
8.1.2 설정 우선 순위
속성 수정 방법 3가지
- Navigatior 컴포넌트의 속성으로 수정: 모든 자식 컴포넌트에 적용
- Screen 컴포넌트의 속성으로 수정
- 화면으로 사용되는 컴포넌트의 props로 전달되는 navigation 이용해서 수정
작은 범위의 설정일수록 우선순위가 높음
8.1.3 설치
npm install --save @react-navigation/nativeexpo install react-native-gesture-handler react-native-reanimated reac
t-native-screens react-native-safe-area-context @react-native-community/masked-view8.2 스택 내비게이션
npm install @react-navigation/stack현재 화면에 다른 화면을 쌓으면서 화면을 이동하는 것이 특징
화면 위에 새로운 화면을 쌓으면서 (push) 이동하므로 화면을 pop 해서 이전 화면으로 돌아갈 수 있음
8.2.1 화면 구성
src/screens/Home.js
import React from "react";
import { Button } from 'react-native';
import styled from 'styled-components/native';
const Container = styled.View`
align-items: center;
`;
const StyledText = styled.Text`
font-size: 30px;
margin-bottom: 10px;
`;
const Home = () => {
return (
<Container>
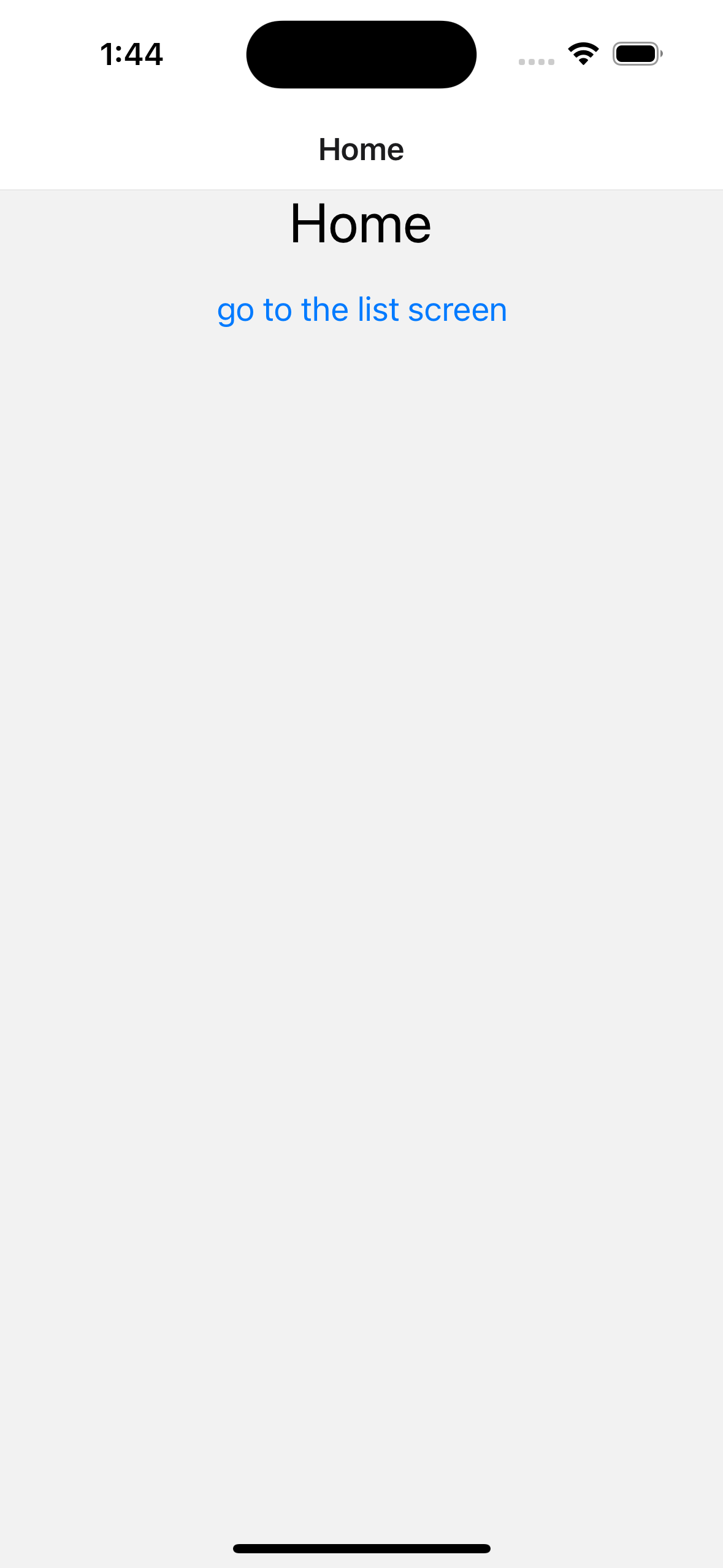
<StyledText>Home</StyledText>
<Button title="go to the list screen" />
</Container>
);
};
export default Home;화면을 확인하기 위한 텍스트와 List 화면으로 이동하기 위한 버튼
src/screens/List.js
import React from "react";
import { Button } from 'react-native';
import styled from 'styled-components/native';
const Container = styled.View`
flex: 1;
justify-content: center;
align-items: center;
`;
const StyledText = styled.Text`
font-size: 30px;
margin-bottom: 10px;
`;
const items = [
{ _id: 1, name: 'React Native' },
{ _id: 2, name: 'React Navigation' },
{ _id: 3, name: 'mk' },
];
const List = () => {
const _onPress = item => {};
return (
<Container>
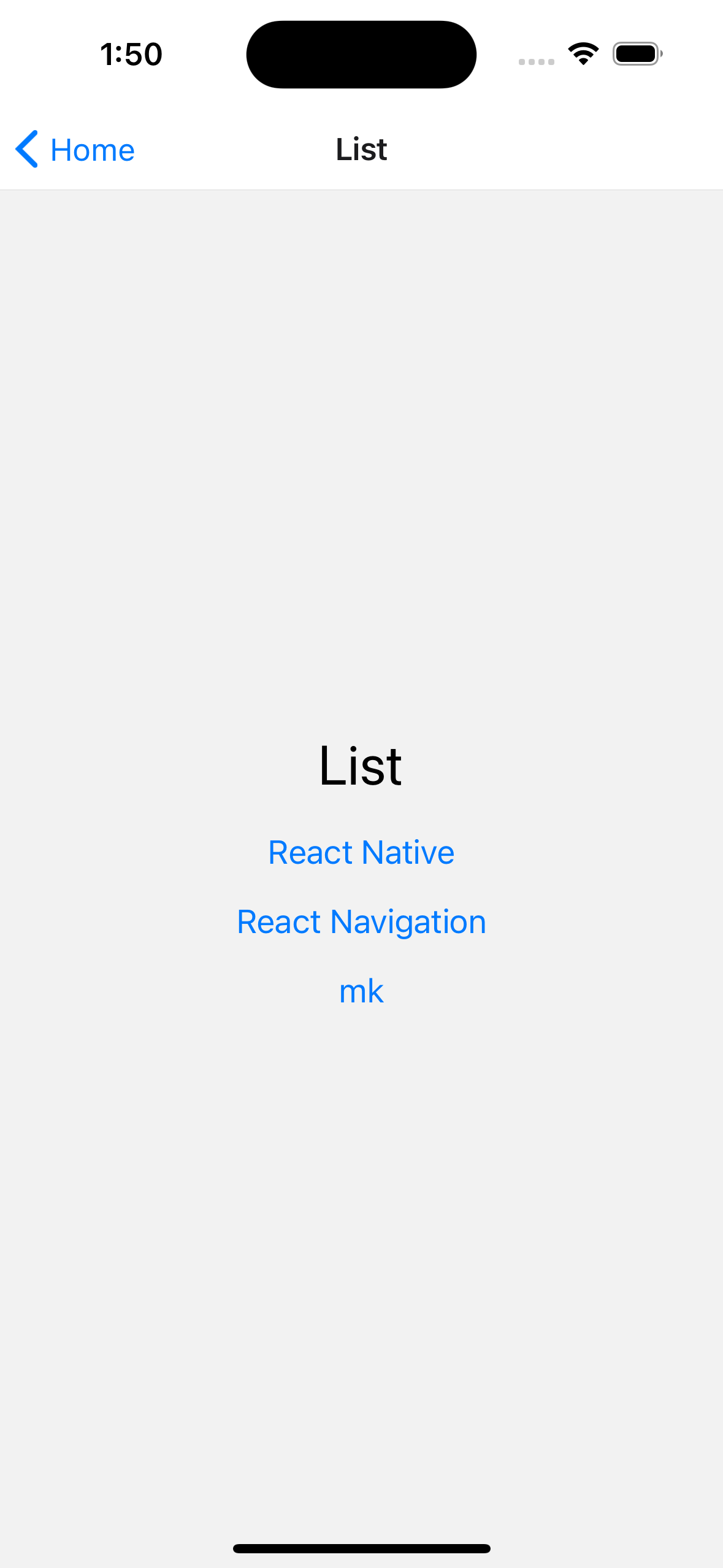
<StyledText>List</StyledText>
{items.map(item => (
<Button
key={item._id}
title={item.name}
onPress={() => _onPress(item)}
/>
))}
</Container>
);
};
export default List;화면에서 사용할 목록
src/screens/Item.js
import React from "react";
import styled from 'styled-components/native';
const Container = styled.View`
flex: 1;
justify-content: center;
align-items: center;
`;
const StyledText = styled.Text`
font-size: 30px;
margin-bottom: 10px;
`;
const Item = () => {
return (
<Container>
<StyledText>Item</StyledText>
</Container>
);
};
export default Item;목록의 상세 정보 보여주는 컴포넌트
src/navigations/Stack.js
import React from "react";
import { createStackNavigator } from "@react-navigation/stack";
import Home from "../screens/Home";
import List from "../screens/List";
import Item from "../screens/Item";
const Stack = createStackNavigator();
const StackNavigation = () => {
return(
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="List" component={List} />
<Stack.Screen name="Item" component={Item} />
</Stack.Navigator>
);
};
export default StackNavigation;- createStackNavigator 함수를 이용해서 스택 내비게이션 생성
- Screen 컴포넌트와 Screen을 관리하는 Navigator 컴포넌트로 구성
- Screen 컴포넌트의 component 속성으로 아까 만든 컴포넌트를 넣음
- Screen 의 name은 반드시 서로 다른 값을 가져야함
src/App.js
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import StackNavigation from './navigations/Stack';
const App = () => {
return (
<NavigationContainer>
<StackNavigation />
</NavigationContainer>
);
};
export default App;NavigationContainer 컴포넌트로 감싸줌

스택 내비게이션에서 첫 번째로 나오는 화면은 Navigator 컴포넌트의 첫 번째 자식 Screen 컴포넌트
다른 컴포넌트를 먼저 보여주고 싶으면 initialRouteName 속성을 지정해줄 수 있음
8.2.2 화면 이동
Screen의 component로 지정된 컴포넌트는 navigation이 props로 전달됨
navigate() 를 이용해서 원하는 화면으로 이동 가능
src/screens/Home.js
...
const Home = ({ navigation }) => {
return (
<Container>
<StyledText>Home</StyledText>
<Button
title="go to the list screen"
onPress={() => navigation.navigate('List')}
/>
</Container>
);
};
...navigation 에 navigate 함수를 이용해서 원하는 화면의 이름을 전달하면 해당 화면으로 이동
name 값 중 하나를 입력

src/screens/List.js
...
const List = ({ navigation }) => {
const _onPress = item => {
navigation.navigate('Item', {id: item._id, name: item.name });
};
...목록을 클릭하면 정보와 함께 Item 화면으로 이동
Item 화면으로 이동하면서 id 와 name을 함께 전달
props로 전달되는 route의 params를 통해 확인 가능
src/screens/Item.js
...
const Item = ({route}) => {
return (
<Container>
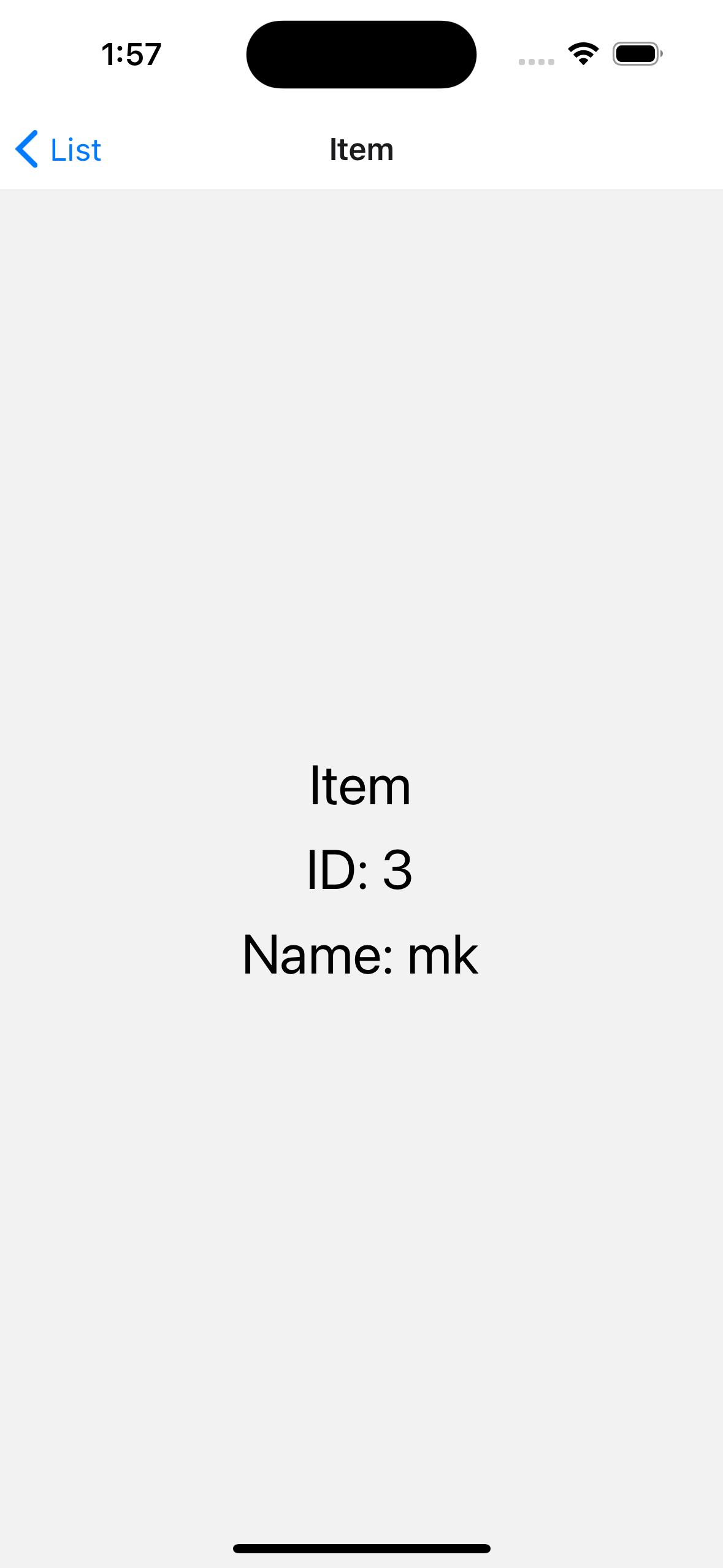
<StyledText>Item</StyledText>
<StyledText>ID: {route.params.id}</StyledText>
<StyledText>Name: {route.params.name}</StyledText>
</Container>
);
};
...
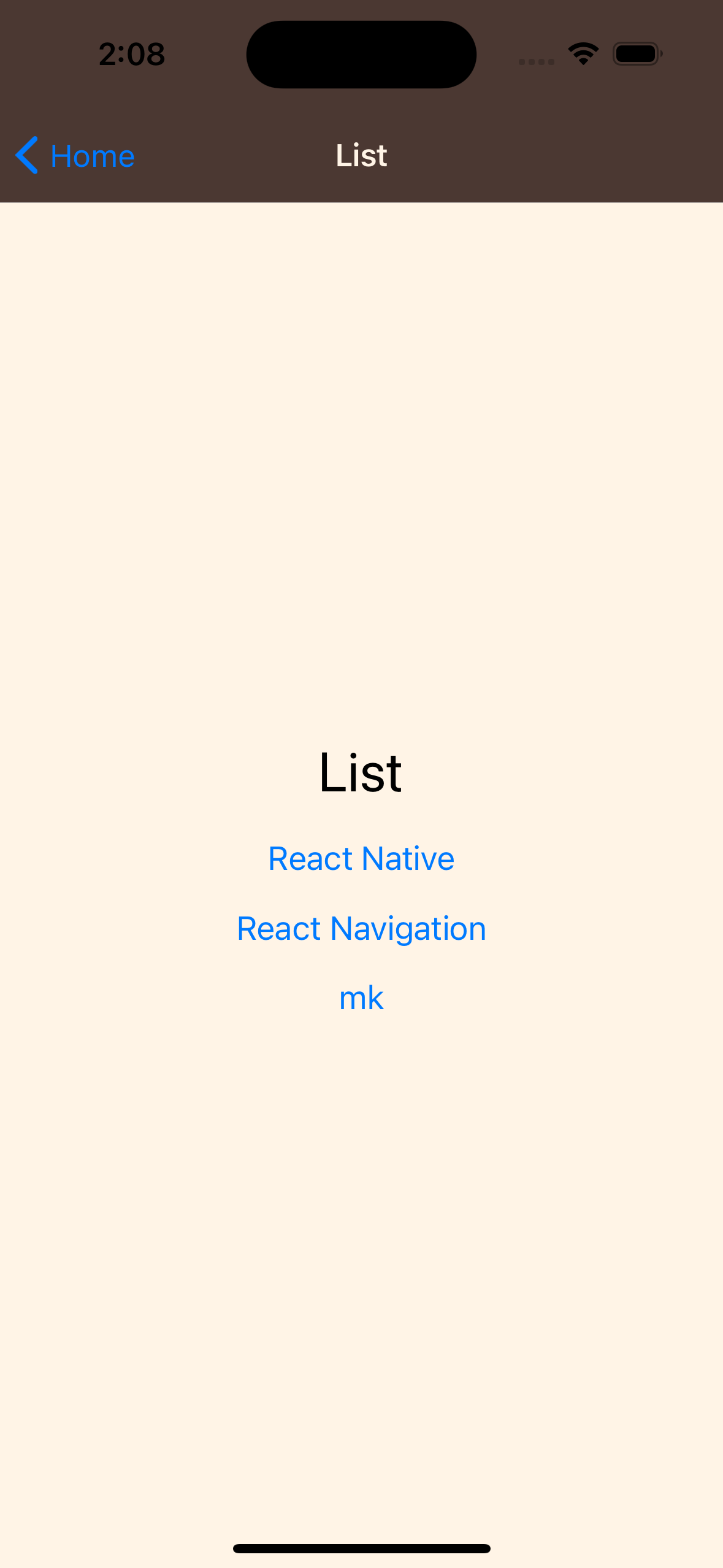
8.2.3 화면 배경색 수정
리액트 내비게이션의 설정을 수정하여 변경 가능
cardStyle 을 이용하면 스택 내비게이션의 화면 배경색 수정 가능
배경색은 Navigator 컴포넌트의 screenOptions에 설정해서 화면 전체에 적용되도록 하는게 편리함
Stack.js
<Stack.Navigator
screenOptions={{ cardStyle: {backgroundColor: '#fff4e6'} }}
>
...
</Stack.Navigator>
8.2.4 헤더 수정하기
타이틀
타이틀은 name 속성을 기본으로 사용
headerTitle을 사용해서 수정
스타일
헤더의 스타일을 수정하는 속성
- headerStyle: 헤더의 배경색 등 수정
- headerTitleStyle: 헤더의 타이틀 컴포넌트 스타일 수정
<Stack.Navigator
screenOptions={{
cardStyle: {backgroundColor: '#fff4e6'},
headerStyle: {
height: 110,
backgroundColor: '#4b3832',
},
headerTitleStyle: { color: '#fff4e6' },
}}
>
...
</Stack.Navigator>
타이틀 컴포넌트
headerTitle 옵션에 컴포넌트를 반환하는 함수를 지정해서 컴포넌트 교체 가능
버튼 수정하기
등등
