참고로 여기부터는 sjuu app은 삭제하고 sju app으로 진행했다.
전 시리즈까지 CRUD를 완성했지만 여러 한계가 있었다. 장고의 모델을 활용해 보자.
migrate, database 생성됨
1. 모델 작성
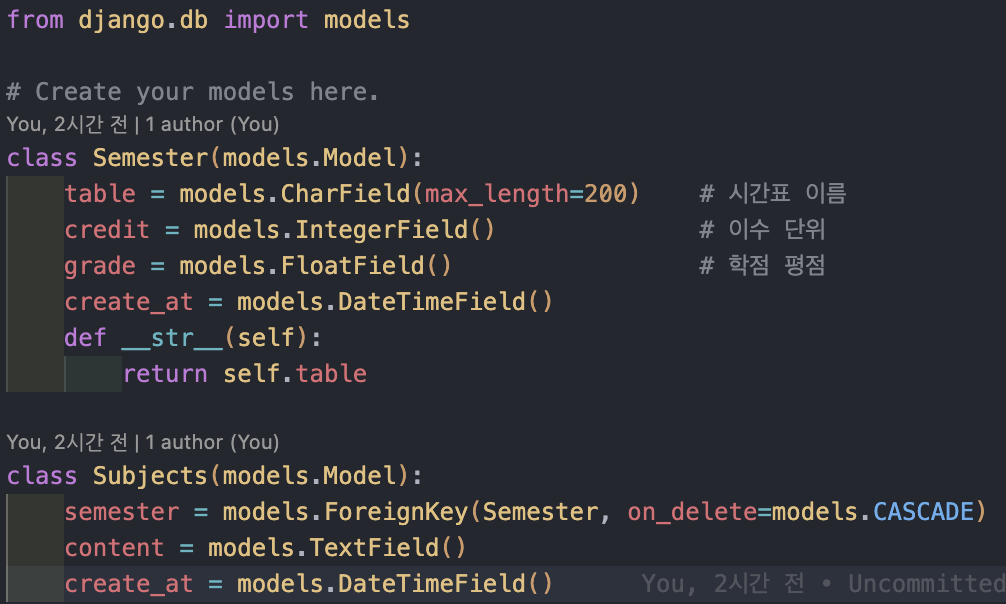
[Semester]
| 속성 | 내용 |
|---|---|
| table | 시간표 이름 |
| credit | 이수 단위 |
| grade | 학점 평점 |
| create_at | 작성 시간 |
[Subjects]
| 속성 | 내용 |
|---|---|
| semester | 시간표 |
| content | 과목들 |
| create_at | 작성 시간 |

이렇게 모델을 짰다.
2. migrate
이제 작성한 모델로 테이블을 만든다.
(1) 세팅파일에 INSTALLED_APP에 sju app을 추가하고
(2) migrate을 한다.
- 모델에 있어서 변경사항이 있으면 makemigration 해준 후 migrate한다.
# 기존 views.index 함수
def index(request):
article = '''
<h2>잘 하자...</h2>
18학점 남았다 !
'''
return HttpResponse(baseHTML(article))단순히 baseHTML에 요청한 HTML을 리턴하는 함수였다.
# model을 활용한 views.index
from .models import Semester
def index(request):
semester_list= Semester.objects.order_by('table')
context = {'semester_list': semester_list}
return render(request, 'sju/semester_list.html', context)모델을 이용해 함수를 구현했다. Semester 객체를 제목순으로 semester_list에 저장하고 그 내용을 sju/semester_list.html 파일로 렌더링 요청하는 함수로 바꾸었다. 이제 HTML 파일들은 templates라는 디렉토리 하에 효율적으로 관리될 것이다.
<!-- sju/templates/sju/semester_list.html -->
{% if semester_list %}
<ul>
{% for sem in semester_list %}
<li><a href="{% url 'read' sem.id %}">{{sem.table}}</a></li>
{% endfor %}
</ul>
{% else %}
<p>학교를 아직 안 다녔나보군요?</p>
{% endif %}sem이 semester_list를 돌면서 /sju/read/<id>의 링크를 담은 리스트들을 /sju/ 페이지에 출력할 것이다.(index함수 요청의 html 파일이니까)
지금 href에 url 별칭이 들어간 것은 이후에 설명;..

이렇게 뜬다. 보이는 리스트 하나는 장고 셸로 만들어 놓은 Semester의 인스턴스?다. id가 1인.
위 그림을 기준으로 저 링크를 누르면 localhost:8000/sju/read/1로 이동하게 될텐데 그러면 read에 해당하는 url 매핑과 read 함수를 수정하자
path('read/<int:sem_id>/', views.read), 로 read url 매핑을 바꿔준다. sem_id 에 int 형식의 1을 전달하는 것.
# 기존 read 함수
def read(request, id):
global semesters
article = ''
for semester in semesters:
if semester['id'] == int(id):
article = f'<h2>{semester["title"]}</h2>{semester["body"]}'
break
return HttpResponse(baseHTML(article, id))# 수정 read 함수
def read(request, sem_id):
sem = get_object_or_404(Semester, pk=sem_id)
context = {'sem': sem}
return render(request, 'sju/semester_read.html', context)index 함수와 유사하지만 sem_id 값을 인자로 넣어줌. 역시 semester_read.html 파일 렌더링하기 때문에 작성해줘야 함.
<!-- templates/sju/semester_read.html -->
<h1>{{sem.table}}</h1>
<div>
이수학점: {{sem.credit}}
</div>
<div>
평점: {{sem.grade}}
</div>메인 페이지에서 링크를 타고 read/id로 이동하면 table, credit, grade 같은 속성을 보여줄 수 있는 간단한 파일이다.

read의 1번 페이지가 이렇게 바뀌었다.
