
메인 페이지에 로그인이 안 되어 있다면 로그인과 함께 회원가입 링크를 만들 것이다.

<!-- templates/navbar.html -->
<h1><a href="{% url 'sju:index' %}">나는 무슨 수업을 들었는가</a></h1>
<div>
<ul>
<li>
{% if user.is_authenticated %}
<a href="{% url 'common:logout' %}">{{ user.username }} (로그아웃)</a>
{% else %}
<a href="{% url 'common:login' %}">로그인</a>
<a href="{% url 'common:signup' %}">회원가입</a>
{% endif %}
</li>
</ul>
</div># sjusite/common/urls.py
from . import views
urlpatterns = [
path('login/', auth_views.LoginView.as_view(template_name='common/login.html'), name='login'),
path('logout/', auth_views.LogoutView.as_view(), name='logout'),
path('signup/', views.signup, name='signup'),
]views.py에 signup 함수를 정의하기 전, UserForm을 작성한다.
# sjusite/common/forms.py
from django import forms
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class UserForm(UserCreationForm):
email = forms.EmailField(label='이메일')
class Meta:
model = User
fields = ("username", "password1", "password2", 'email')UserForm은 UserCreationForm 클래스를 상속했다. email 속성을 추가하기 위해 클래스를 상속해서 UserForm을 따로 만든 것이다.
UserCreationForm은 기본적으로 username과 password1, password2 필드를 갖고 있다. 비밀번호 필드를 2개 둔 것은 비밀번호를 같게 입력했는지 대조하기 위해서다.
# sju/common/views.py
from django.shortcuts import render, redirect
from django.contrib. auth import authenticate, login
from common.forms import UserForm
def signup(request):
if request.method == "POST":
form = UserForm(request.POST)
if form.is_valid():
form.save()
# 회원가입시 자동 로그인을 위한 Code
username = form.cleaned_data.get('username')
raw_password = form.cleaned_data.get('password1')
user = authenticate(username=username, password=raw_password)
login(request, user)
return redirect('/sju/')
else:
form = UserForm()
return render(request, 'common/signup.html', {'form': form})GET 방식의 경우 UserForm 클래스를 회원가입 화면(common/signup.html)에 렌더링한다.
POST 방식의 경우 POST요청의 form을 임의의 form에 저장하고 form 형식이 유효할 경우 if문을 타고 들어가 임의의 form을 저장한다. form.cleaned_data.get()은 임의의 form이었던 form의 입력값을 개별적으로 얻기 위한 함수다.
django.contrib.auth로부터 import한 authenticate에 사용자 이름과 비밀번호를 넣어 user라는 변수에 사용자 인증을 한다. 이후 login함수로 로그인을 바로 해준 후 메인 페이지로 redirect한다.
<!-- templates/common/signup.html -->
{% extends "base.html" %}
{% block content %}
<div>
<form action="{% url 'common:signup' %}" method="post">
{% csrf_token %}
<div>
<label for="username">사용자 이름</label>
<input type="text" name="username" id="username"
value="{{form.username.value|default_if_none:''}}">
</div>
<div>
<label for="password1">비밀번호</label>
<input type="text" name="password1" id="password1"
value="{{form.password1.value|default_if_none:''}}">
</div>
<div>
<label for="password2">비밀번호 확인</label>
<input type="text" name="password2" id="password2"
value="{{form.password2.value|default_if_none:''}}">
</div>
<div>
<label for="email">이메일</label>
<input type="text" name="email" id="email"
value="{{form.email.value|default_if_none:''}}">
</div>
<button type="submit">회원가입</button>
</form>
</div>
{% endblock %}회원가입 페이지에 대한 템플렛이다. GET 방식에 의해 렌더링될 당시 UserForm의 속성들을 전달 받아 호출되기 때문에 UserForm의 속성들을 표시해준다.

로그인 화면을 켜준다.

양식을 작성해준다. 이 양식의 내용들은 UserCreationForm을 상속한 후 이메일 속성을 추가한 UserForm의 필드들이라는 사실을 한 번 복습하자.
사실 이렇게 하면 회원가입이 안 된다. 비밀번호를 좀 길게 만들고 다시 하면

자동 로그인되어 메인 페이지로 이동한다.

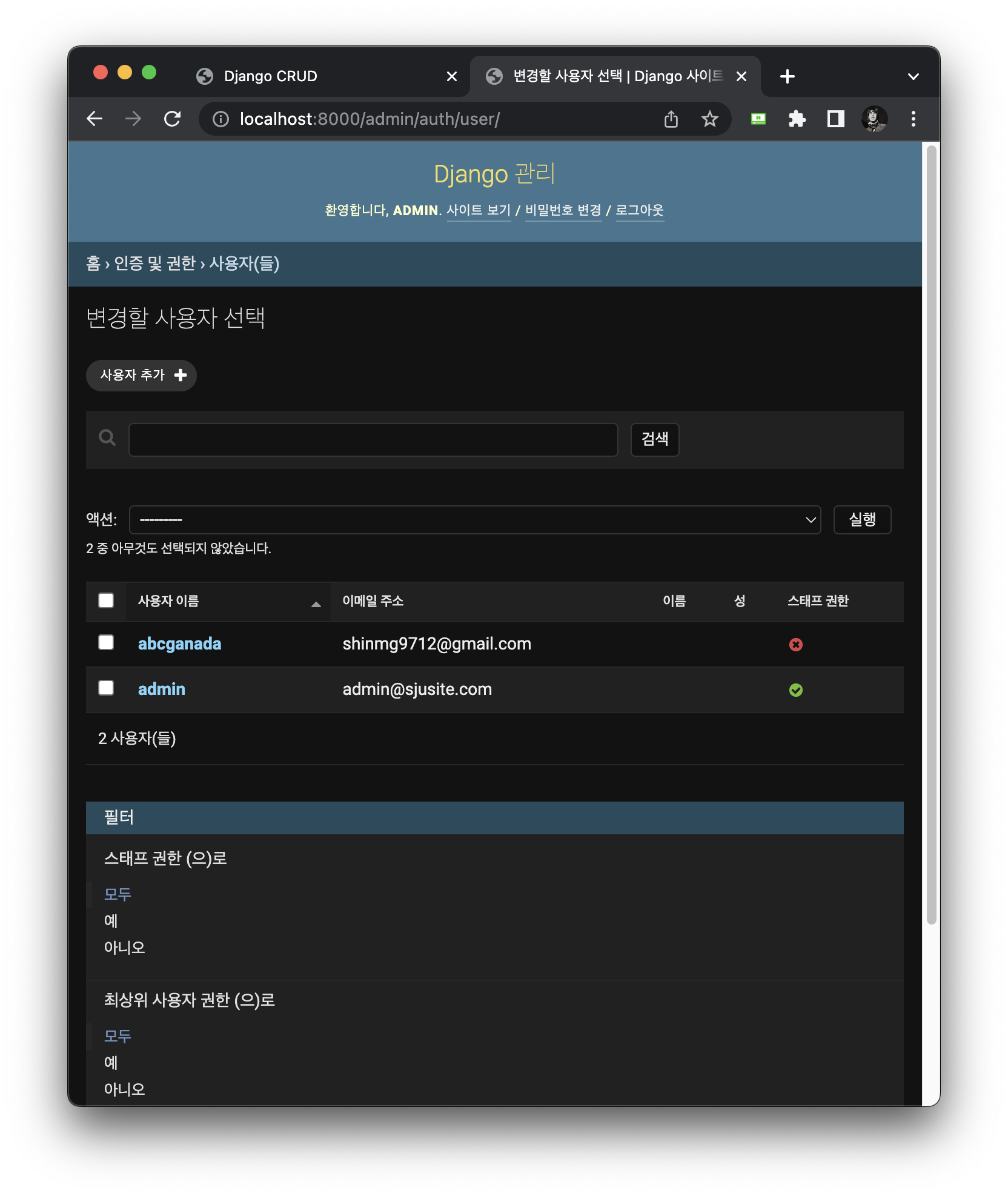
장고 관리자 페이지에 사용자들을 조회하면 abcganada가 추가된 것을 볼 수 있다.!!
