1. Semester Delete

(1) Delete 버튼 생성
<!-- templates/sju/main_page.html -->
{% extends 'base.html' %}
{% block content %}
{% if semester_list %}
<ul>
{% for sem in semester_list %}
<li>
<a href="{% url 'sju:read' sem.id %}">{{sem.table}}</a>
<!-- 삭제 버튼 -->
<a href="{% url 'sju:semester_delete' sem.id %}">삭제</a>
</li>
{% endfor %}
</ul>
{% else %}
<p>학교를 아직 안 다녔나보군요?</p>
{% endif %}
<a href="{% url 'sju:semester_create' %}" class="btn btn-primary">학기 추가등록</a>
{% endblock %}메인 페이지 내에(http://localhost:8000/sju/) 삭제 버튼이 표시되게 만들었다.
(2) URL 매핑
path('semester/delete/<int:sem_id>/', views.semester_delete, name='semester_delete'),semester를 delete하는 path를 추가
(3) Views 함수 정의
def semester_delete(request, sem_id):
sem = get_object_or_404(Semester, pk=sem_id)
sem.delete()
return redirect('sju:index')delete 버튼을 누르면 즉각 삭제되기 때문에 따로 GET, POST 방식을 고려하지 않았다.

6학기를 하나 만들고

삭제 버튼을 누르면 즉시 삭제가 된다.
2. Subjects Delete

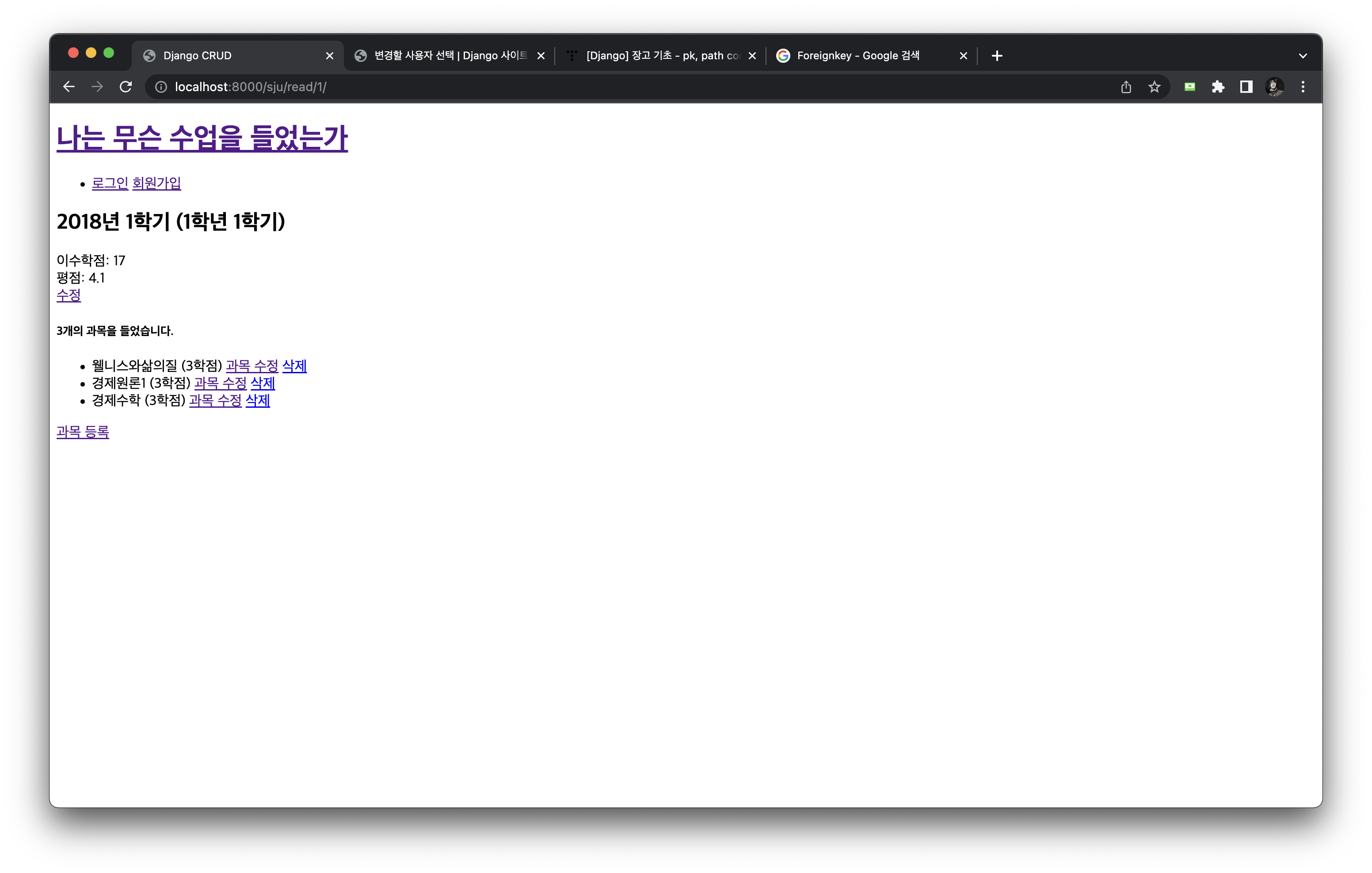
학기 상세 페이지(read page)로 들어와 각 과목에 삭제 버튼을 만들자.
(1) Delete 버튼 생성
<!-- templates/sju/semester_read.html -->
<h5>{{sem.subjects_set.count}}개의 과목을 들었습니다.</h5>
<div>
<ul>
{% for sub in sem.subjects_set.all %}
<li>
{{ sub.name }} ({{sub.credit}}학점)
<a href="{% url 'sju:subject_update' sub.id %}">과목 수정</a>
<!-- subjects 삭제 버튼 -->
<a href="{% url 'sju:subject_delete' sub.id %}">삭제</a>
</li>
{% endfor %}
</ul>
</div>read html 파일에 delete 버튼을 만들었다.
(2) URL 매핑
path('subject/delete/<int:sub_id>',
views.subject_delete, name='subject_delete'),(3) Views 함수 정의
def subject_delete(request, sub_id):
sub = get_object_or_404(Subjects, pk=sub_id)
sub.delete()
return redirect('sju:read', sem_id=sub.semester.id)
3 과목 중 경제 수학 삭제 버튼을 누르면

짠 ~
