

내가 지난 6학기 동안 대학교에서 무슨 수업을 들었는지 CRUD할수 있는 앱을 만들어 볼 거다.
CSS, JS 없음
1. APP 생성
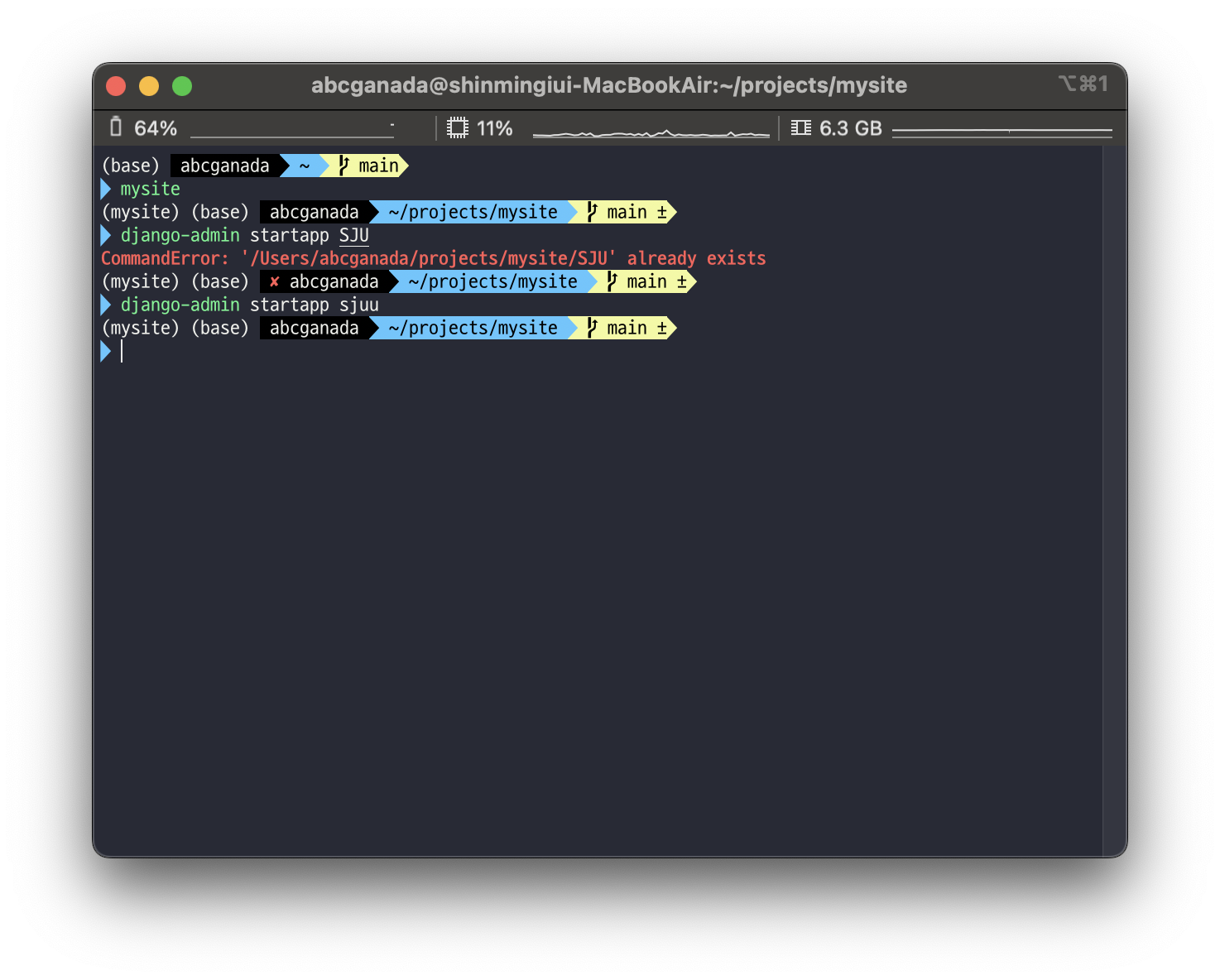
기존에 만들었던 mysite라는 프로젝트에 sju라는 APP을 추가해 진행했다. 기존에 만들어 놨기 때문에 sjuu라는 이름으로 새로 시작해봄.
django-admin startapp sjuu


sjuu라는 장고 프로젝트 앱이 만들어졌다. (mysite/sjuu/)
2. URL 매핑
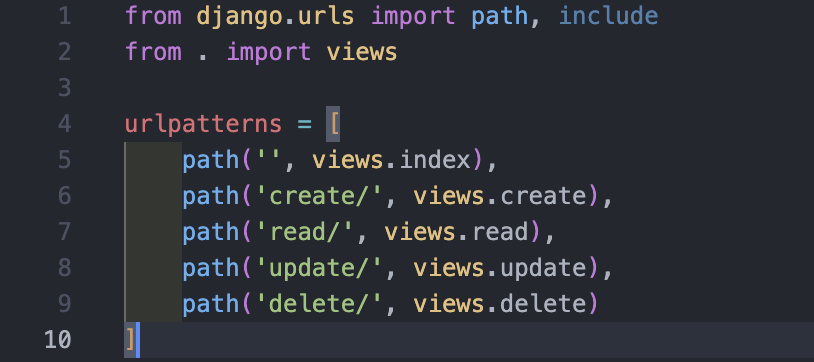
mysite/config/urls.py를 수정해준다.

이제 sjuu로 시작하는 url은 sjuu/urls.py에서 관리한다.

c, r, u, d 그리고 메인 화면(localhost:포트넘버/sjuu/) 매핑을 미리 해줬다.
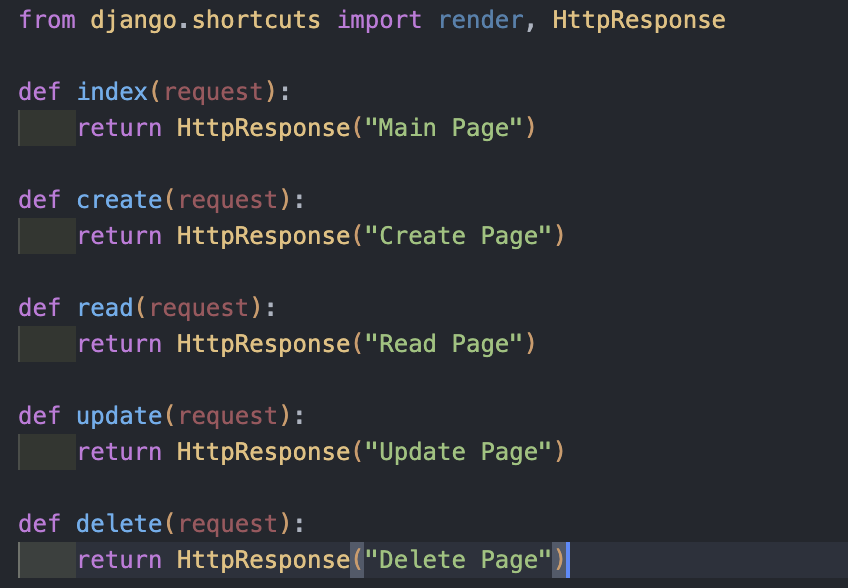
현재 파일 기준으로 views.py 의 함수들을 요청한다.

짠

짠. 다른 페이지들도 잘 뜬다.
3. baseHTML 작성
이제 CRUD를 추가할 건데 그 전에 HTML을 좀 건드려 줘야겠다.
일단 내가 학교 다녔던 흔적들을 리스트로 만들자.

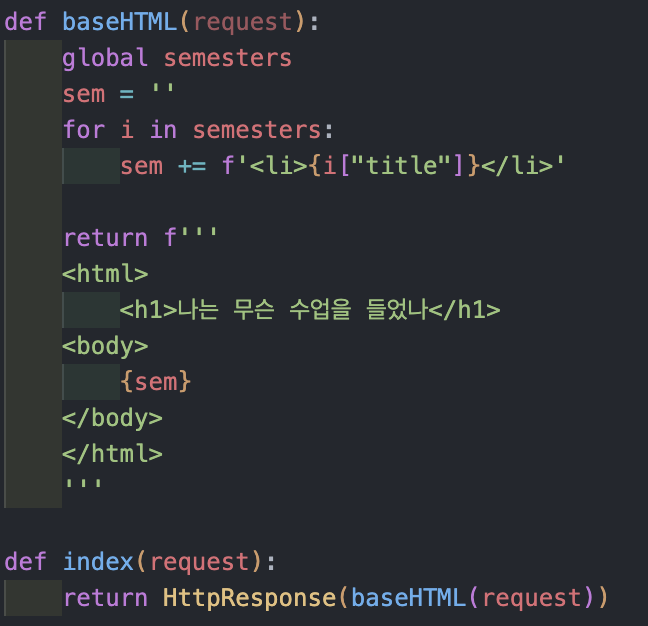
이건 전역 변수로 쓸 거다. 템플렛은 지금 안 쓰지만 baseHTML을 만들어주자.

메인 화면을 담당하는 index 함수가 HttpResponse의 매개변수로 baseHTML을 요청하고 있다.
baseHTML은 나는 무슨 수업을 들었나라는 제목과 sem을 리턴한다.
sem은 위의 전역 변수 semester를 for문으로 돌면서 딕셔너리의 title을 추가한 것이다.

짠. 링크도 달아보자.
<h1><a href="/sjuu/">나는 무슨 수업을 들었나</a></h1>
저 링크를 누르면 /sjuu/ 메인 페이지로 이동한다.
