가상 머신에 ubuntu를 설치해 로컬 환경이 아닌 서버 환경에서 웹 브라우저의 동적 파일과 정적 파일에 대한 요청을 처리하도록 할 것이다.

1. UTM에 Ubuntu 설치
무슨 이유에선지 virtualbox 가상 머신은 오류가 떠서 UTM을 사용했다. 22.04 버전의 경우 firefox 웹 브라우저에서 호환 충돌이 발생해 UTM에서 사용한 ubuntu 환경은 20.04 버전을 사용했다.
ubuntu는 리눅스 배포판의 일부다.

유튜브에 외국인 설치 잘 함. 따라서 함.
2. ubuntu 환경 설정
$ sudo hostnamectl set-hostname jumpto
- 우분투 터미널에 표시되는 서버 호스트 이름을 jumpto로 바꿔준다.
$ sudo reboot
- 재접
$ sudo ln -sf /usr/share/zoneinfo/Asia/Seoul /etc/localtime
- 서버의 시간을 UTC에서 seoul로 바꿈
$ sudo apt install python3
$ sudo apt install python
$ sudo apt install python-minimal
- 파이썬 설치
$ sudo apt update
- ubuntu package update
$ sudo apt install python3-venv
- ubuntu에서 가상 환경을 사용할 수 있도록 'python3-venv' 패키지 install
$ mkdir projects
$ mkdir venvs
- 로컬에서 처럼 가상 환경에 접속할 수 있는 디렉토리를 만든 것. projects는 프로젝트 디렉토리, venvs는 루트 디렉토리.
$ cd venvs
$ python3 -m venv mysite
- 루트 디렉토리에서 mysite 가상 환경 만들어주기
$ source mysite/bin/activate
- 가상 환경 진입
(mysite) ... $ pip install wheel
- 서버 환경에서는 pip으로 패키지를 설치하면 wheel 패키지 관련 오류가 생길 수 있기 때문에 wheel 패키지를 먼저 설치해줌.
$ pip install django==4.0.3
$ pip install markdown
- 장고 설치, markdown 패키지 설치
$ cd projects
$ git clone <깃허브 원격 저장소 주소>
$ cd mysite
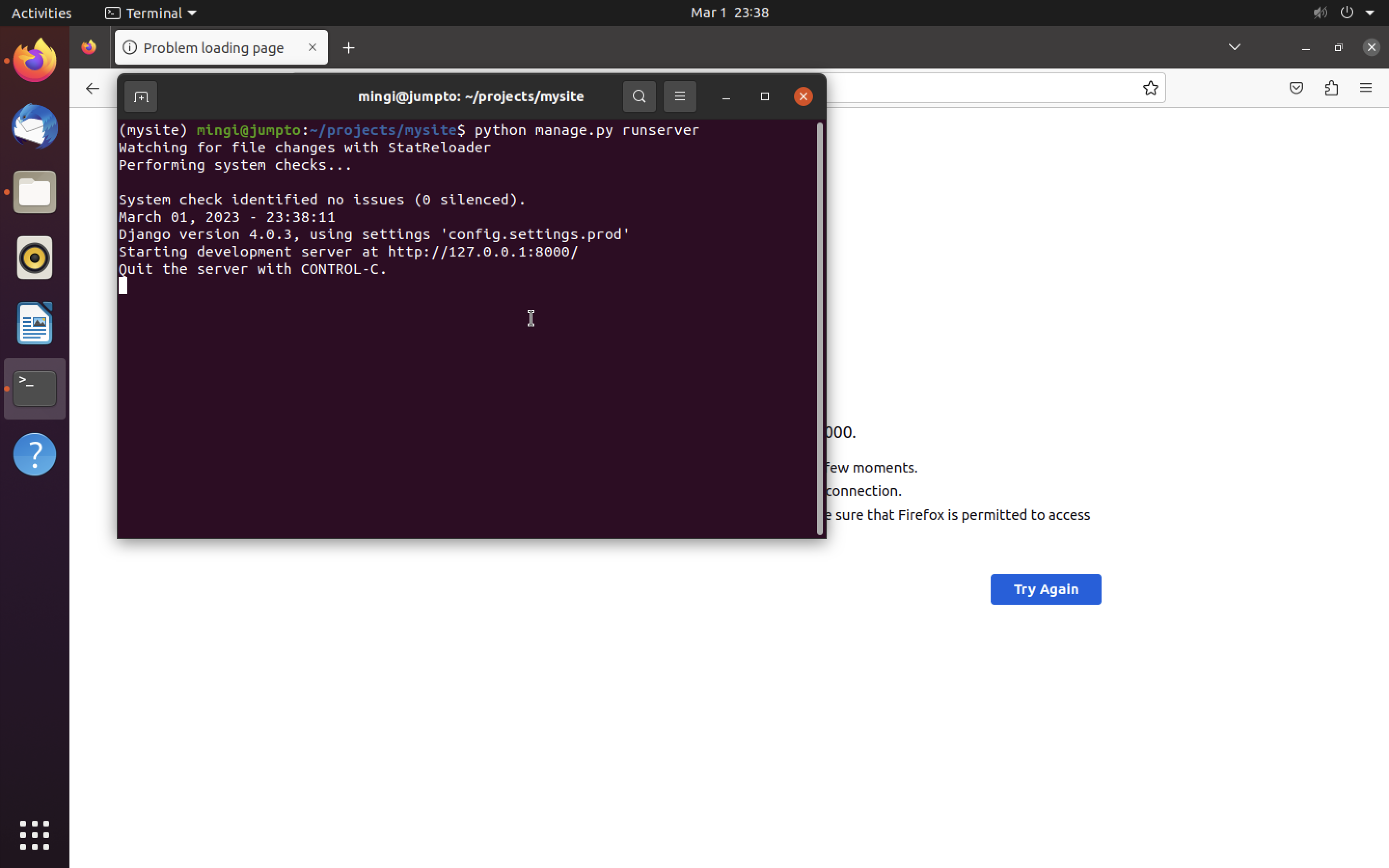
$ python manage.py runserver
- 서버 환경에서 가상 서버 돌려보기.

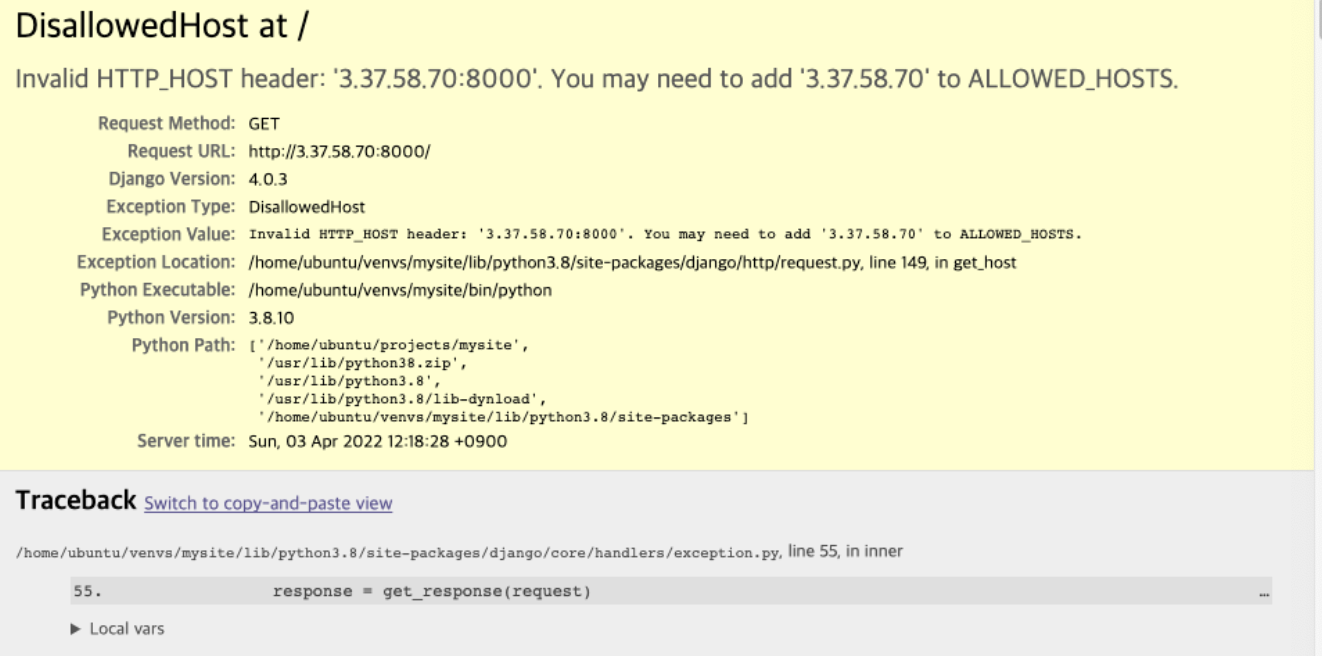
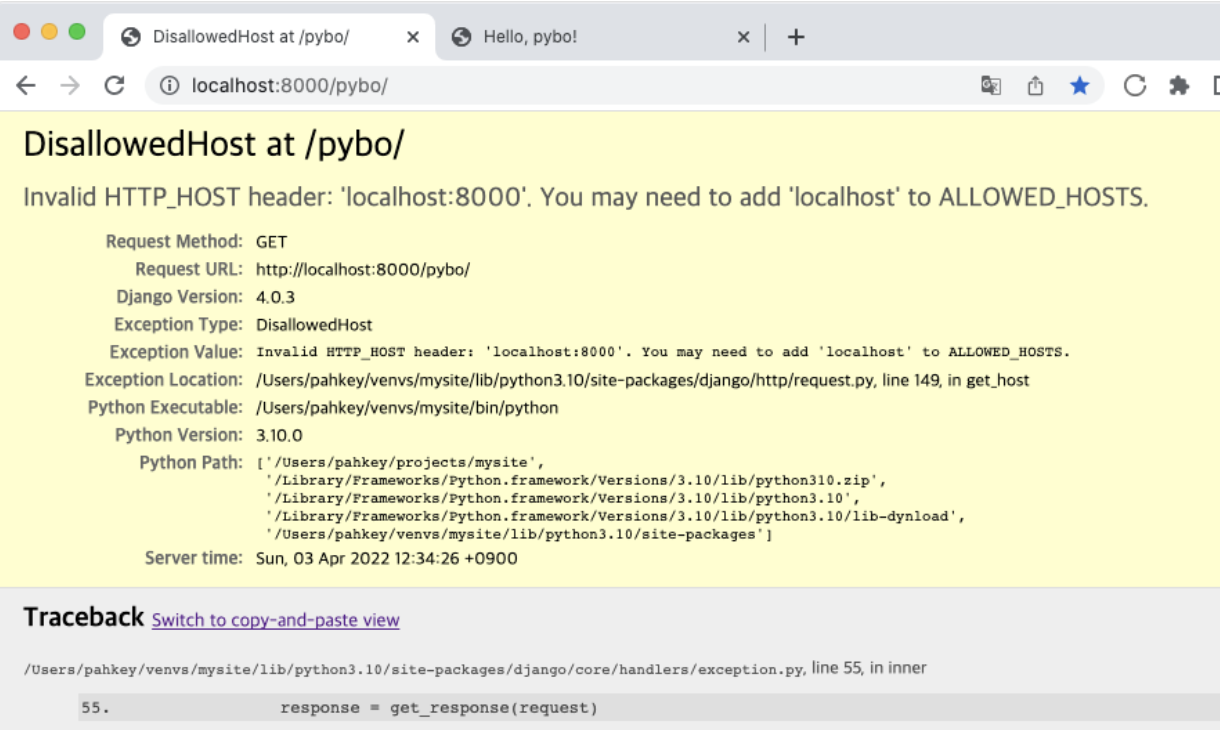
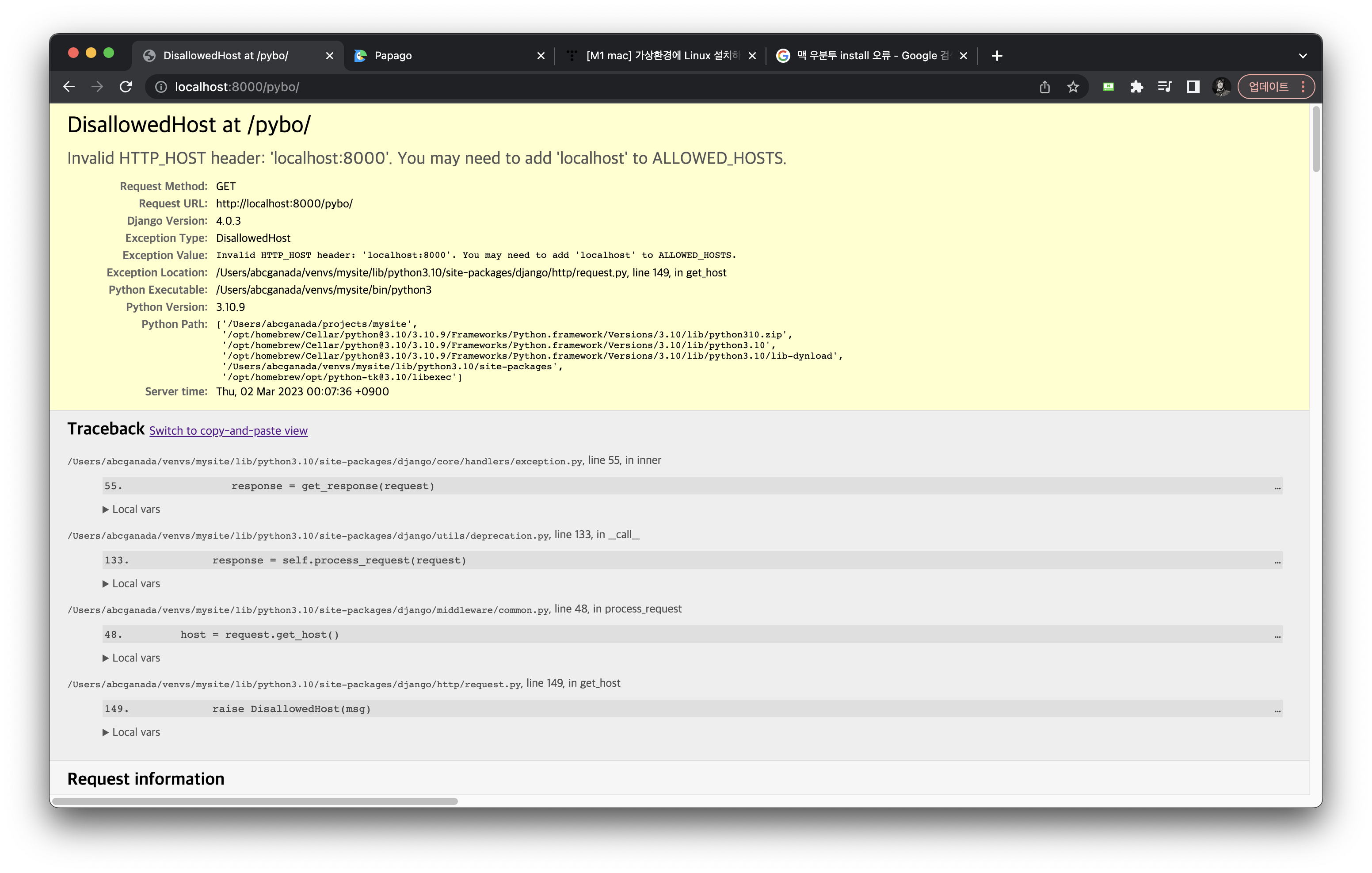
이 상태에서 본인의 고정 아이피에 포트를 브라우저에 치면

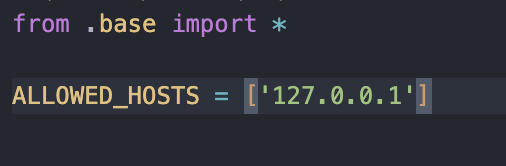
(퍼온 사진) settings.py에 ALLOWED_HOSTS를 설정해야 한다고 한다.

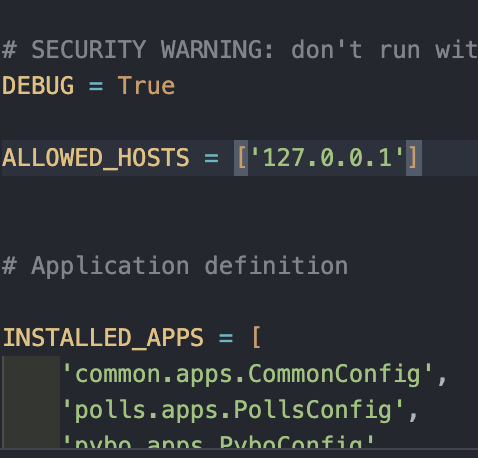
로컬 환경에서 ALLOWED_HOSTS를 수정해준 후 깃헙에 올리고 서버 환경에서 git pull로 내용을 가져온다.
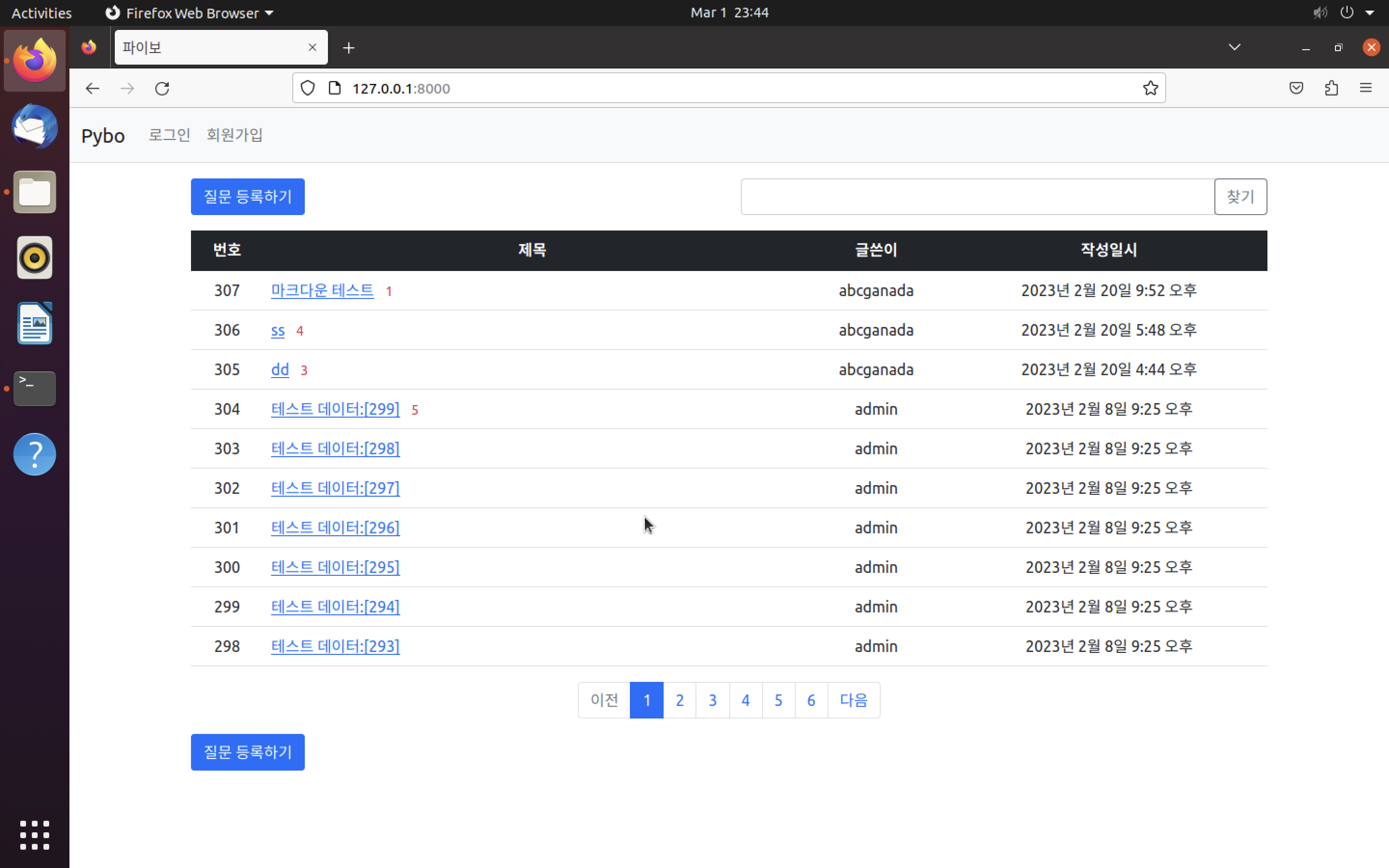
그러면

3. settings 분리

ALLOWED_HOSTS를 수정했지만, 서버 환경과 달리 로컬 환경에서는 오류가 뜬다. ALLOWED_HOSTS에 고정 ip를 등록했기 때문에 localhost로 요청하면 오류가 뜰 수밖에 없다. 그렇다고 다시 이전으로 수정하면 로컬에서는 돌아가지만 서버 환경에서 오류가 뜰 것이다. 로컬 환경과 서버 환경을 나눠야하는데, 따라서 settings.py를 분리해 관리해야 한다.
base.py
$ cd config
$ mv settings.py settings/base.py
- config에 settings 디렉토리를 생성하고 기존의 settings.py를 base.py라는 이름으로 settings 디렉토리 안으로 이동시킨다.

settings 디렉토리라는 레이어가 하나 더 생겼기 때문에 BASE_DIR에 parent를 하나 더 추가시킨다.
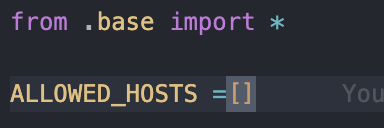
local.py

settings/local.py의 내용. base.py를 상속하고 ALLOWED_HOSTS는 기존의 것처럼 비워둔다.
prod.py

settings/prod.py의 내용. base.py를 상속하고 ALLOWED_HOSTS는 고정 ip를 등록한다.
로컬 환경 실행
$ mysite
$ python manage.py runserver --settings=config.settings.local
- local에서 실행할 거를 알려준다.

서버 환경 실행
$ python manage.py runserver --settings=config.settings.prod
- prod.py 세팅으로 장고 서버를 실행한다.

로컬 환경에서는 정상적으로 prod.py 세팅은 작동되지 않는다.
로컬 환경 자동 설정
# .zshrc
alias mysite='export DJANGO_SETTINGS_MODULE=config.settings.local; cd /Users/pahkey/projects/mysite;source /Users/pahkey/venvs/mysite/bin/activate'mysite 명령으로 가상 환경 진입할 때 로컬 환경이라는 거 알려주기.
서버 환경 자동 설정
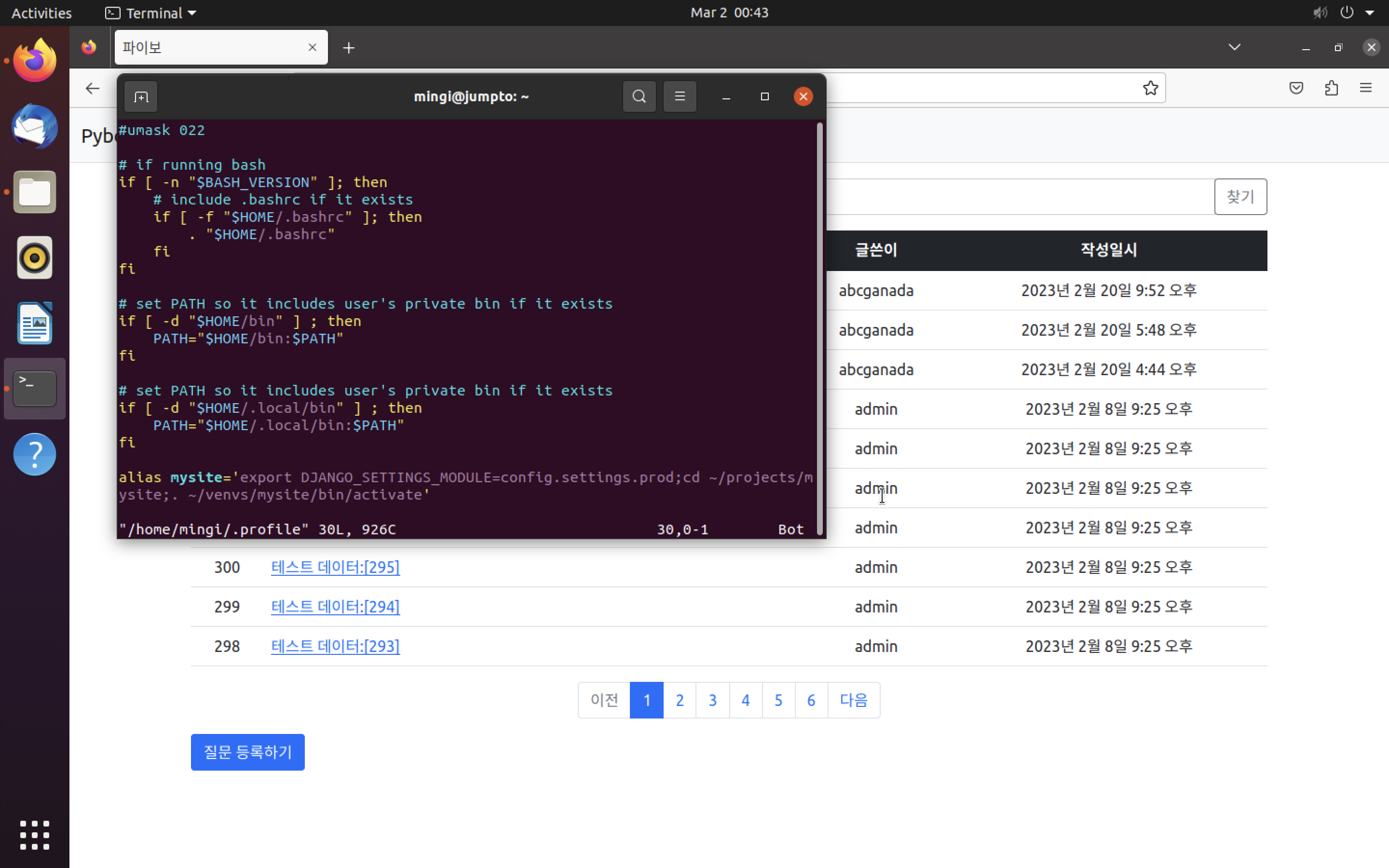
$ sudo vi /home/mingi/.profile
alias mysite='export DJANGO_SETTINGS_MODULE=config.settings.prod;cd ~/projects/mysite;. ~/venvs/mysite/bin/activate'
로컬 환경 설정과 마찬가지로 alias를 이용한다.
mysite 명령으로 가상 환경 진입할 때 서버 환경이라는 걸 알려준다.
4. wsgi 서버
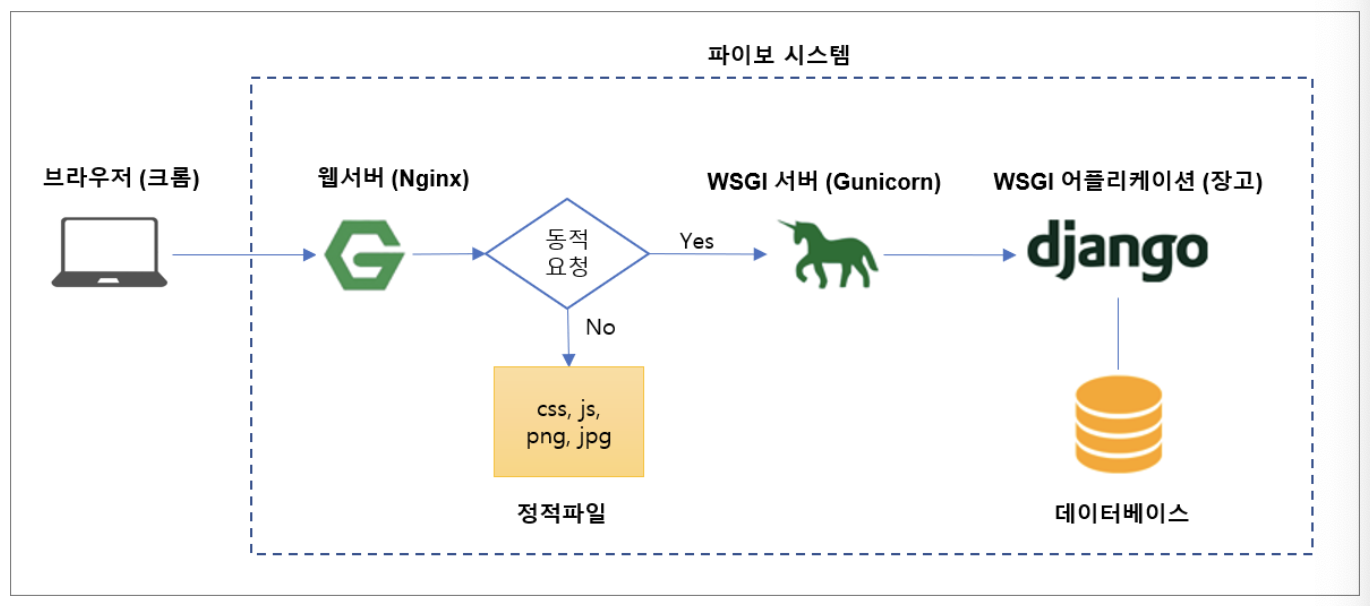
웹 브라우저가 웹 서버에 요청하는 페이지는 동적, 정적으로 나뉜다.
정적 페이지 요청은 정적 파일을 읽어서 그대로 응답해주면 된다.
동적 페이지 요청은 웹 서버가 파이썬 프로그램을 호출한다. 그러나 웹 서버에는 파이썬 프로그램을 호출하는 기능이 없다. 따라서 파이썬 프로그램과 같은 동적 파일을 호출하는 위스키 서버가 필요하다. 동적 요청이 발생하면 웹 서버가 위스키 서버를 호출하고, 위스키 서버는 Django의 파이썬 프로그램을 호출해 동적 요청을 처리한다.
위스키 서버로 gunicorn을 사용할 것이고 웹 서버로 nginx를 사용할 것이다.
5. Gunicorn
$ pip install gunicorn
위스키 서버는 로컬 환경이 아닌 우분투, 서버 환경에서 설치한다.
포트 실행
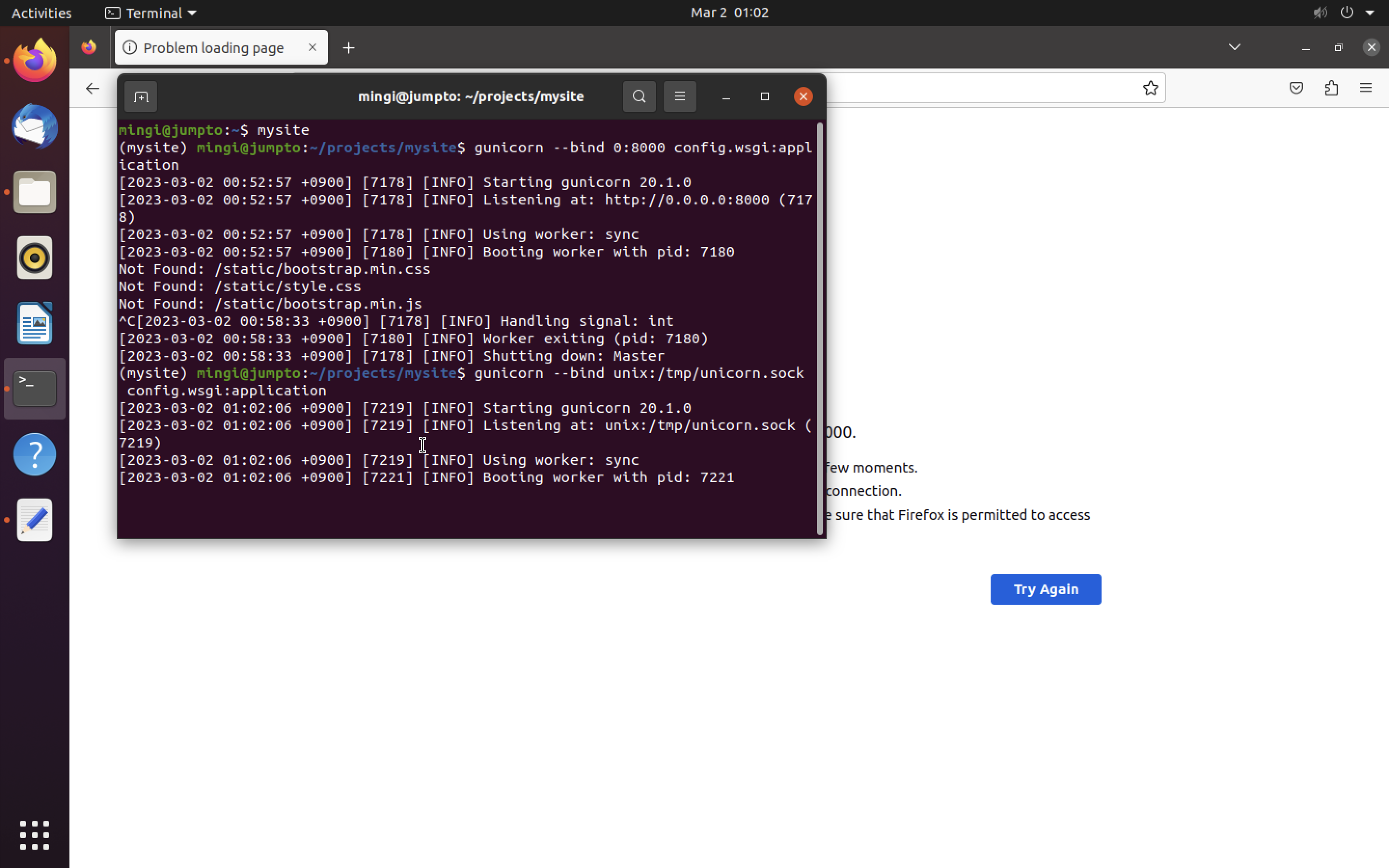
$ gunicorn --bind 0:8000 config.wsgi:application

- --bind 0:8000 : 8000번 포트로 위스키 서버 실행
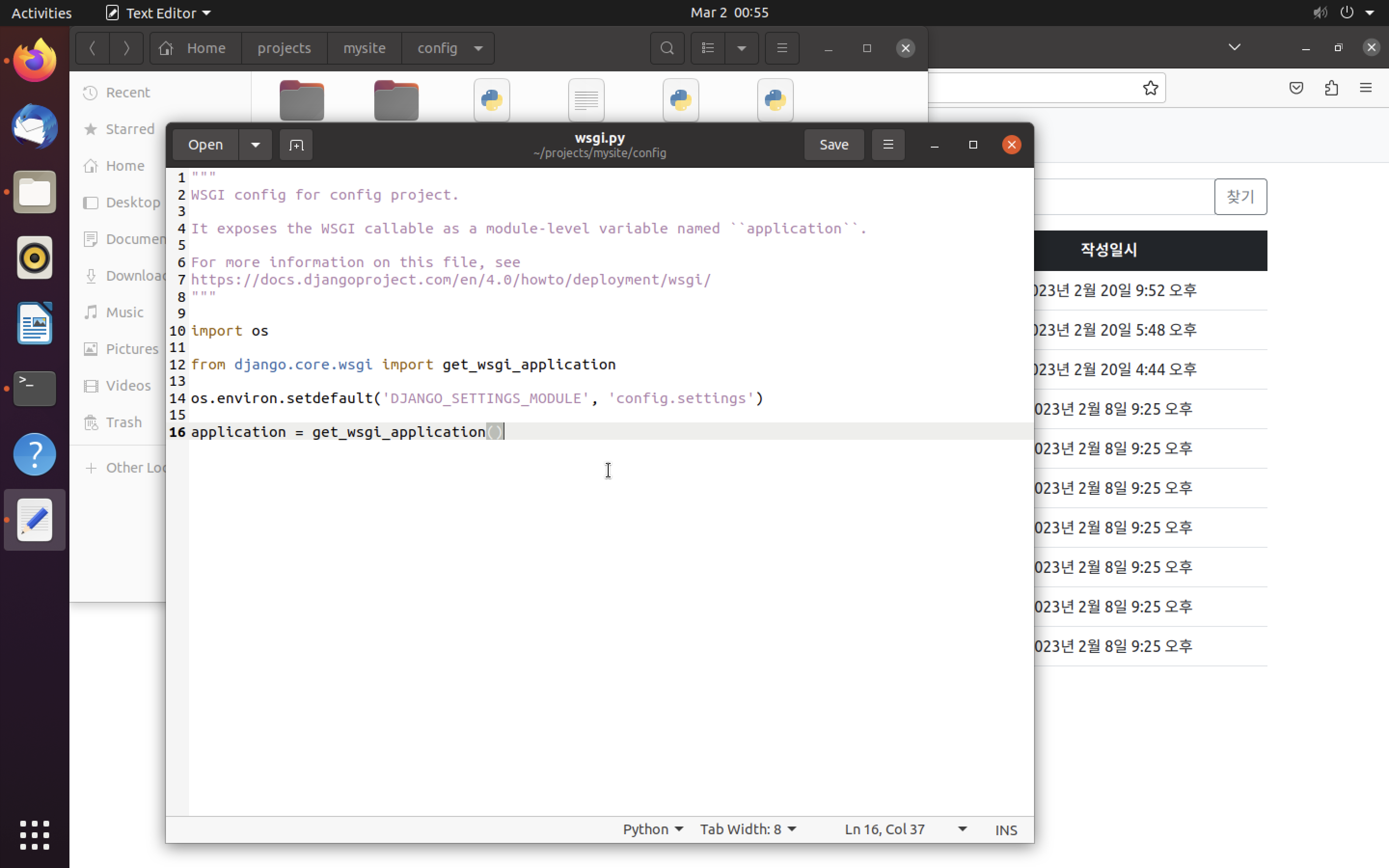
- config.wsgi:application : 위스키 서버와 연결된 위스키 애플리케이션은 config/wsgi.py의 application임을 알려줌



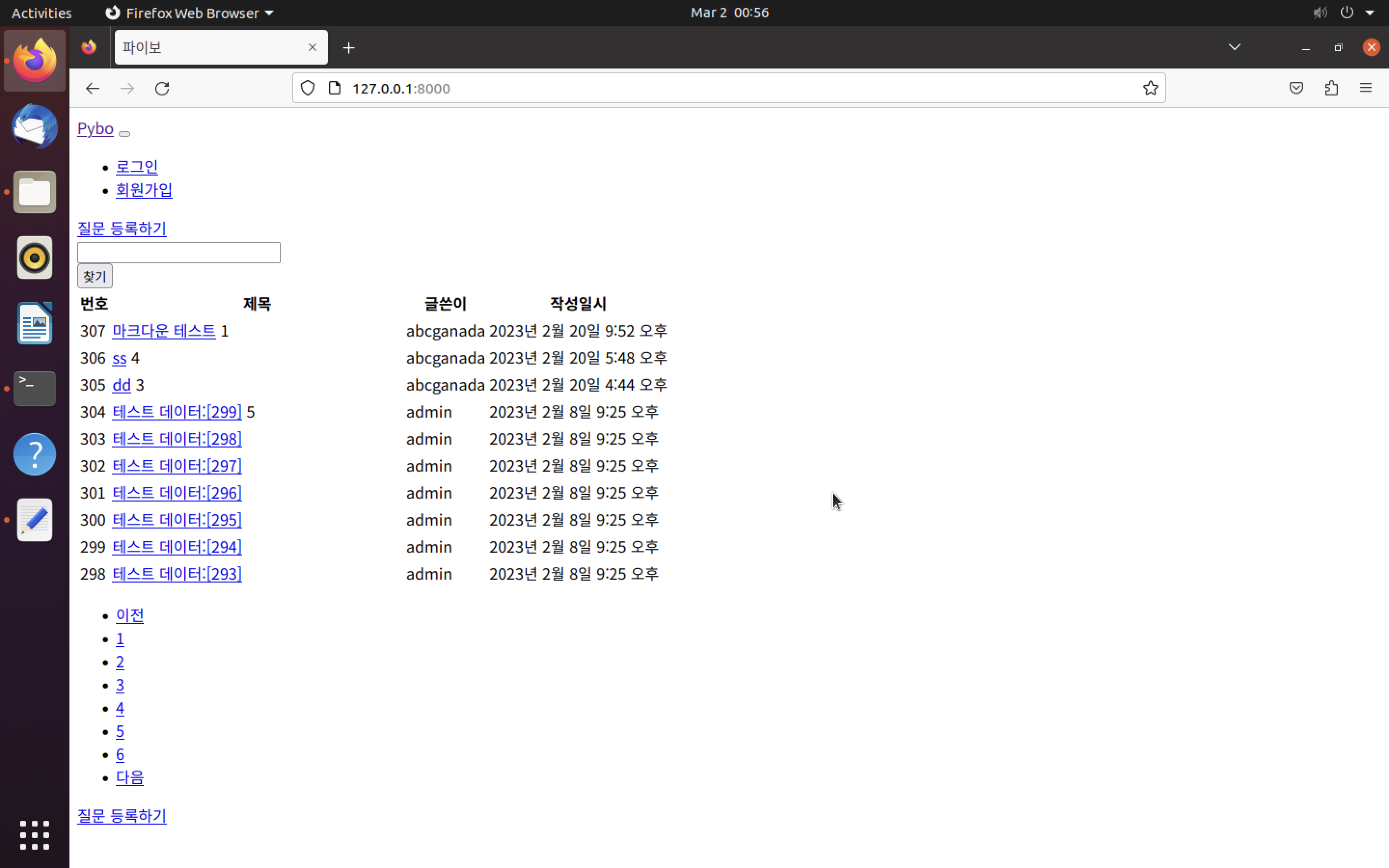
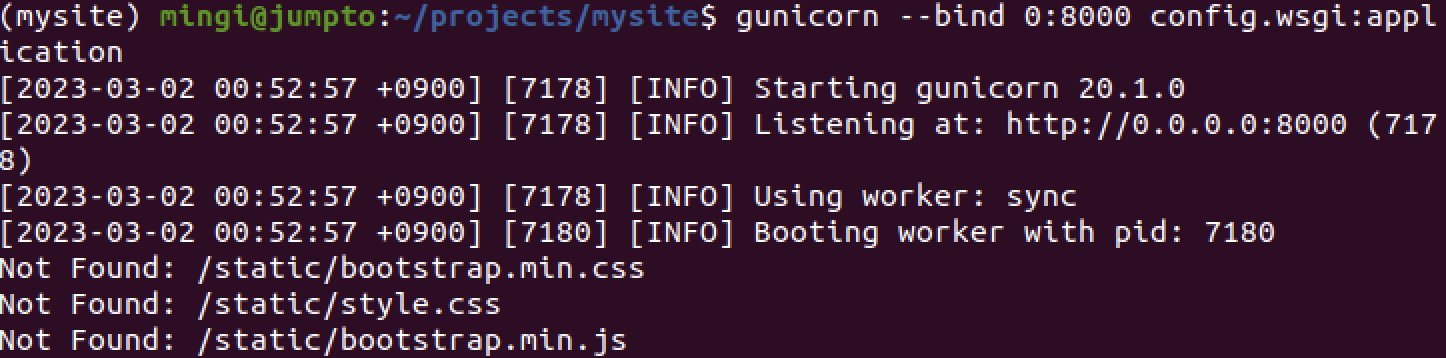
정적 파일은 읽지 못한 모습
소켓 실행
리눅스 시스템에서 포트 보다는 유닉스 소켓 서비스가 빠름
$ gunicorn --bind unix:/tmp/gunicorn.sock config.wsgi:application

소켓 방식으로는 단독으로 구니콘 서버에 접속해 동적 파일만을 읽어올 수 없다. 이 방식은 구니콘 서버와 동반해 엔진엑스와 같은 웹 서버가 함께 필요하다.
gunicorn 서비스
구니콘을 서비스로 등록한다. 구니콘 서버의 시작, 스톱, 재시작 등의 제어를 편리하게 하기 위해서다.
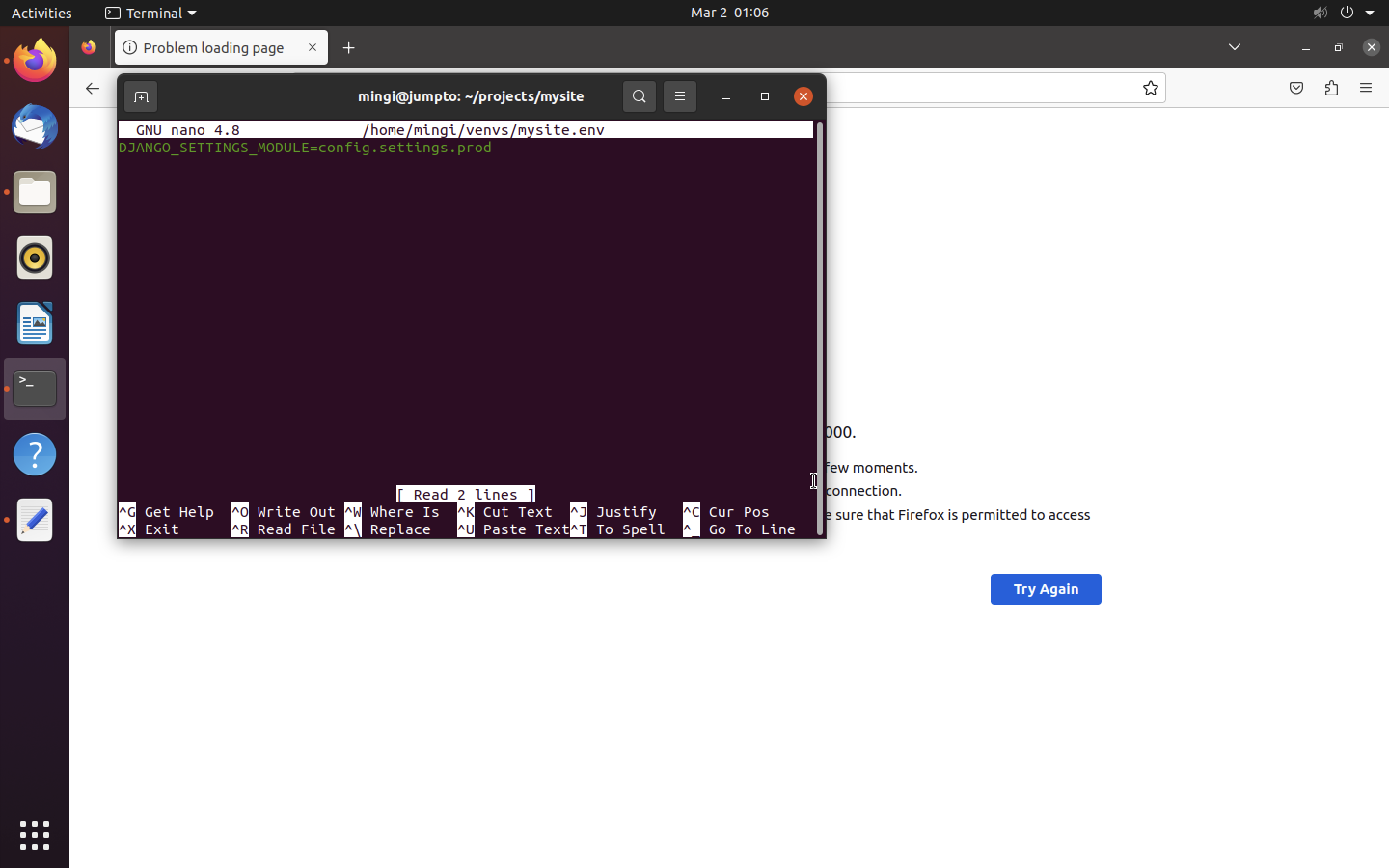
환경 변수 파일


구니콘이 서비스로 실행된다면 환경 변수 파일에 DJANGO_SETTINGS_MODULE을 한 번 더 써줘야 한다.
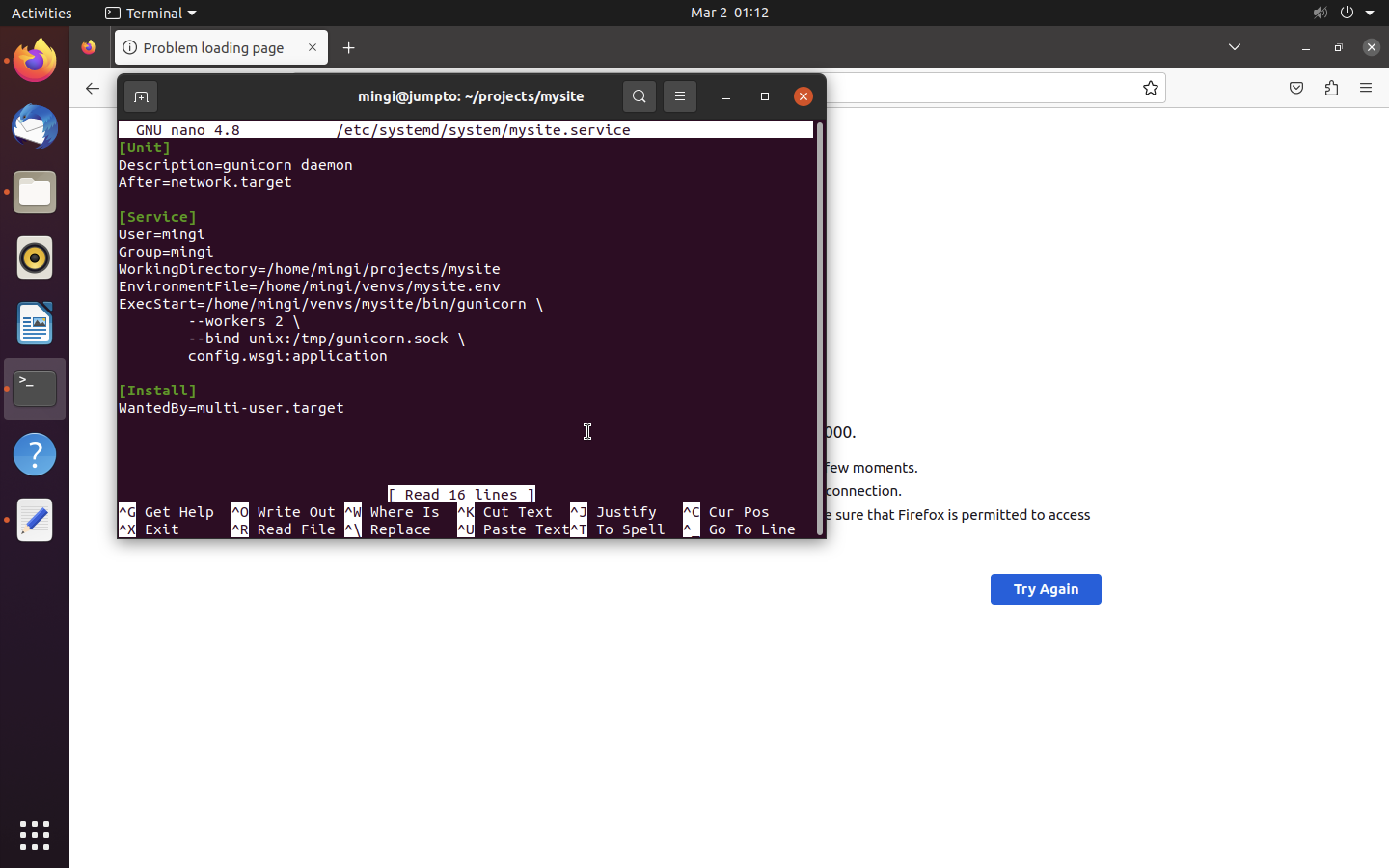
서비스 파일


시스템 디렉토리에 관리자 권한으로 mysite.service 파일을 작성한다.
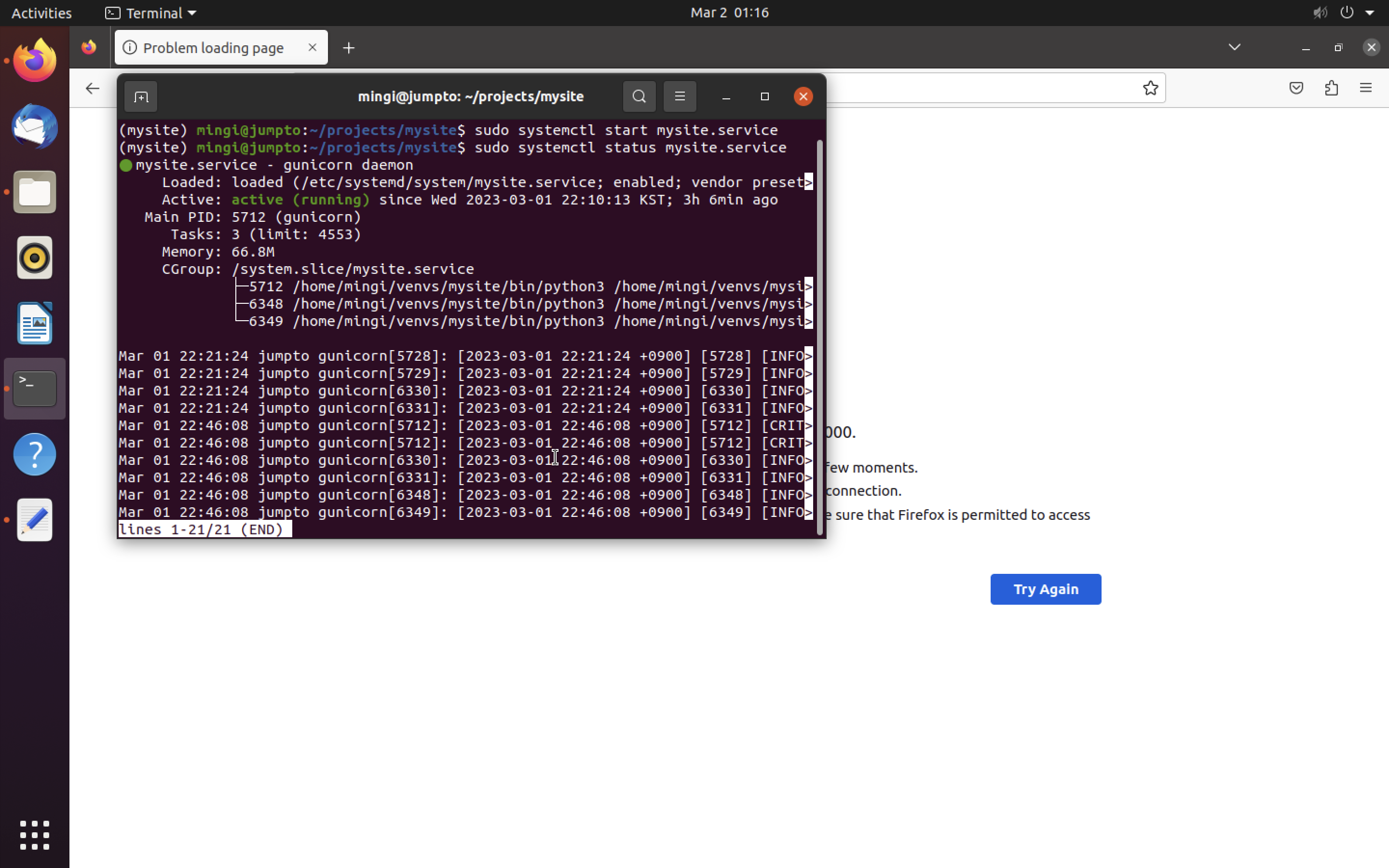
$ sudo systemctl start mysite.service 서비스 시작
$ sudo systemctl status mysite.service 서비스 상태
$ sudo systemctl enable mysite.service 서비스 자동 실행 상태 옵션

running 상태로 서비스가 돌아간다.
요약
- UTM에 ubuntu를 설치하고 ubuntu 기본 환경 설정 해줌.
- 로컬 환경과 서버 환경을 나누기 위해 settings.py를 local / prod로 구분함.
- 웹 서버의 동적 요청을 위한 위스키 서버인 구니콘을 설치하고 서비스 등록까지 함.
