
겨울 방학 장고 프레임워크의 기본을 학습했다. 이번에 참여하는 팀 프로젝트에서 자바 스프링부트를 웹개발 백엔드 프레임워크로 사용하기로 했다. 이유는 커뮤니티가 많은 언어이고 OOP부터 공부하면서 동시에 프로젝트 스택으로 자바를 사용하고 싶었다.
프로젝트 만들기
인텔리제이를 썼다.
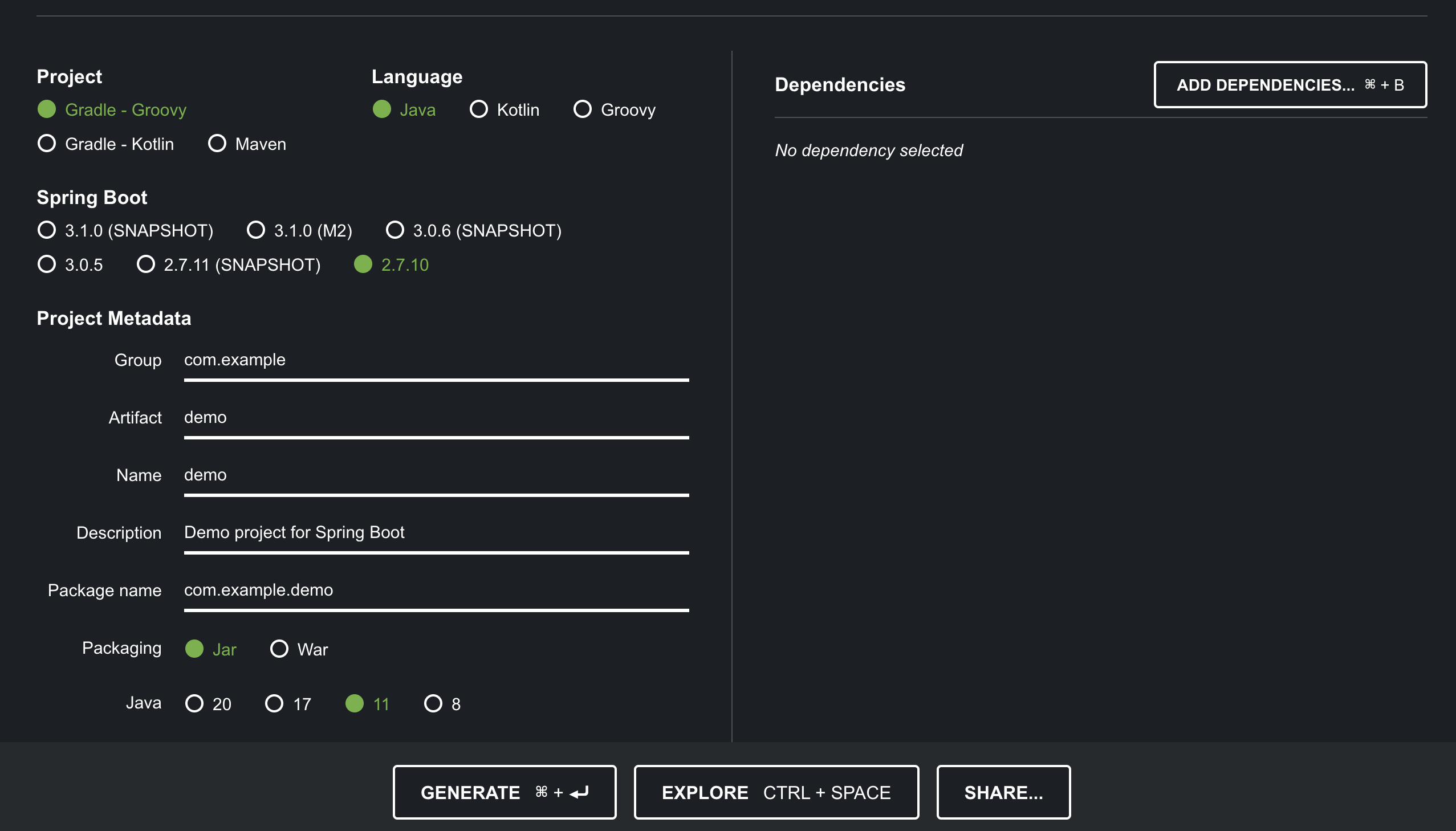
https://start.spring.io/ 에 접속한다.

- Gradle-Groovy, 자바 선택
- 2.7.xx 버전 선택(3.xx는 자바 17버전 이상 / 스냅샷은 비추)
- Group과 Artifact 지정.
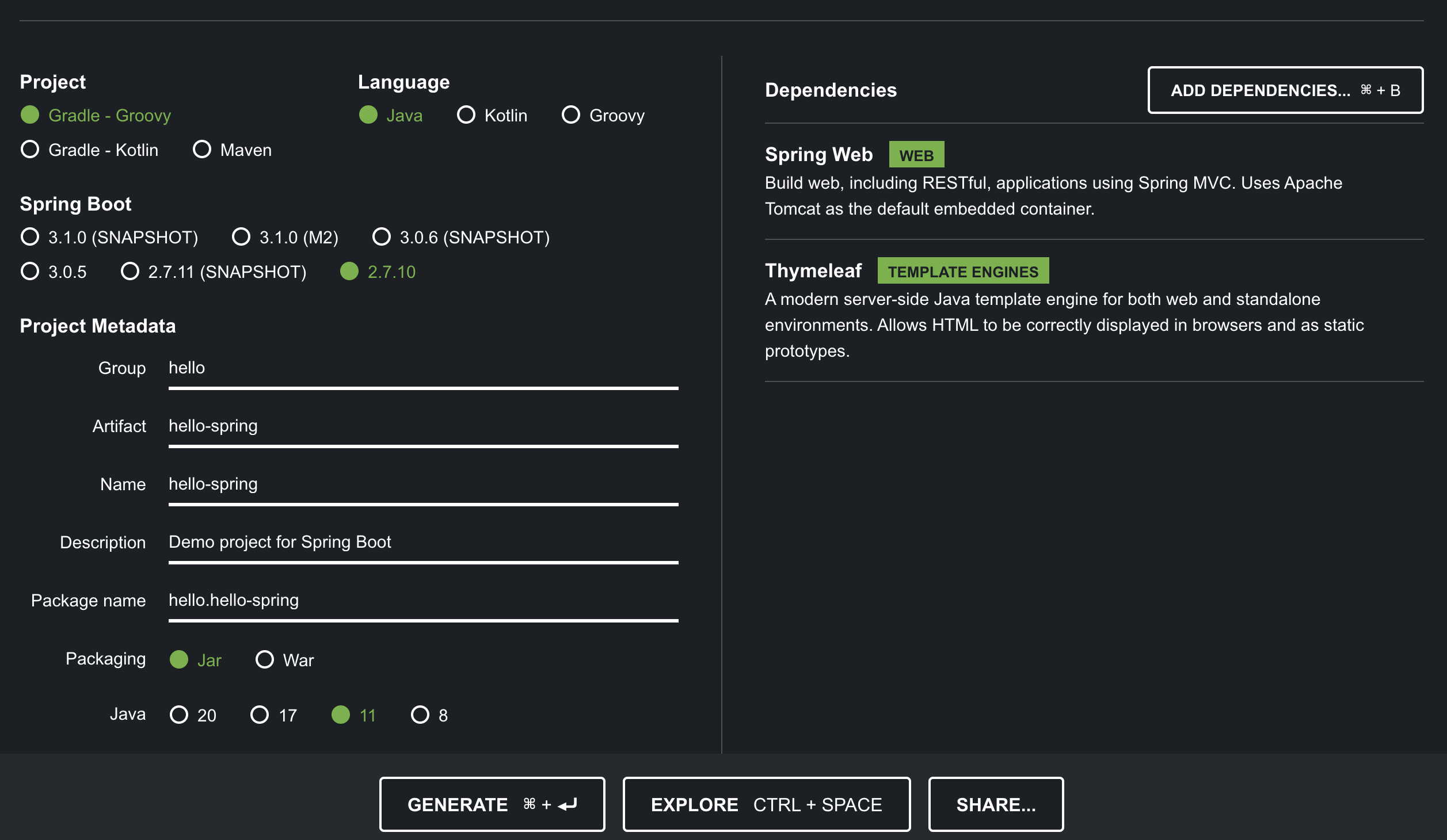
- 스프링웹과 타임리프 추가

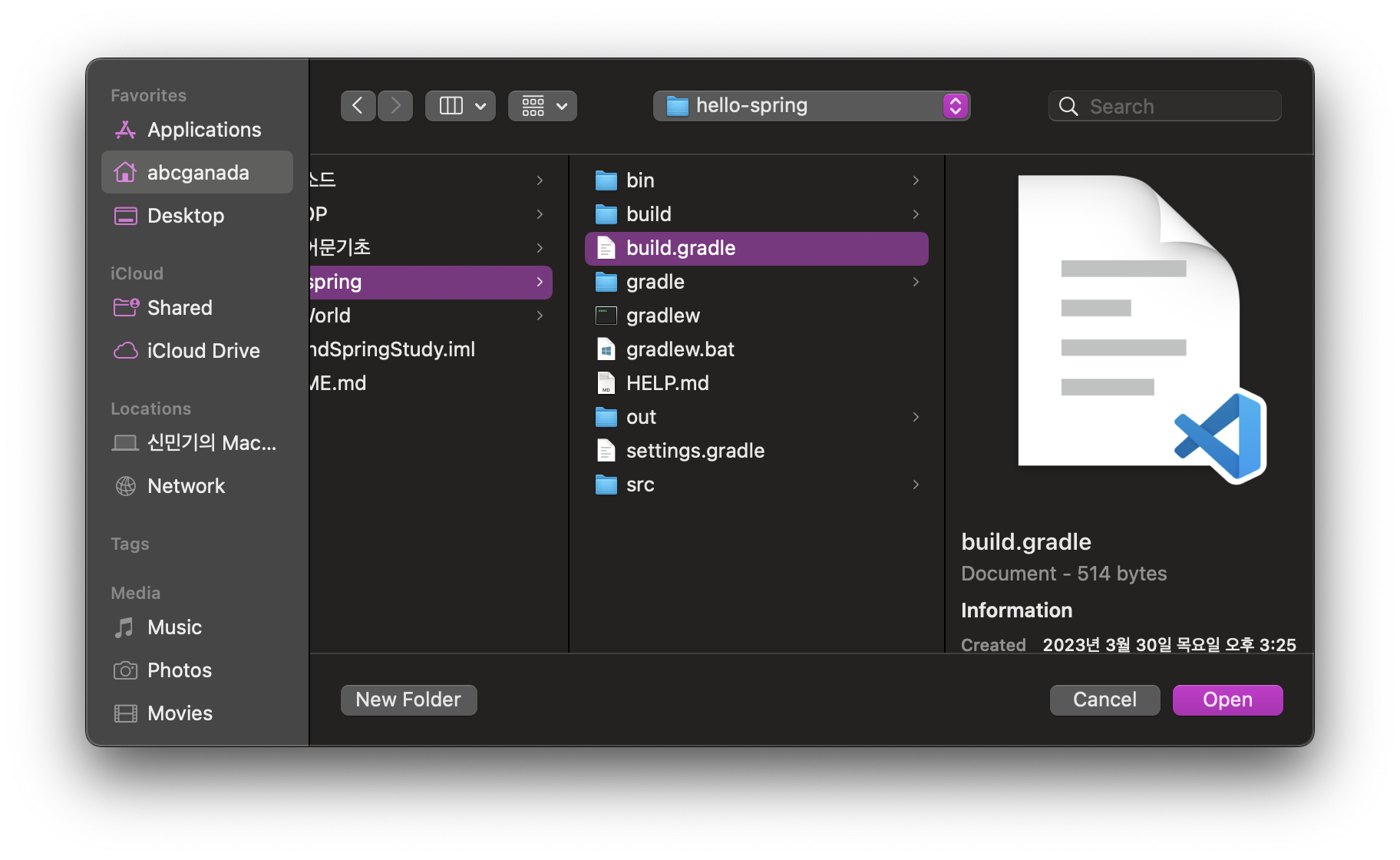
인텔리제이로 오픈하면 된다.

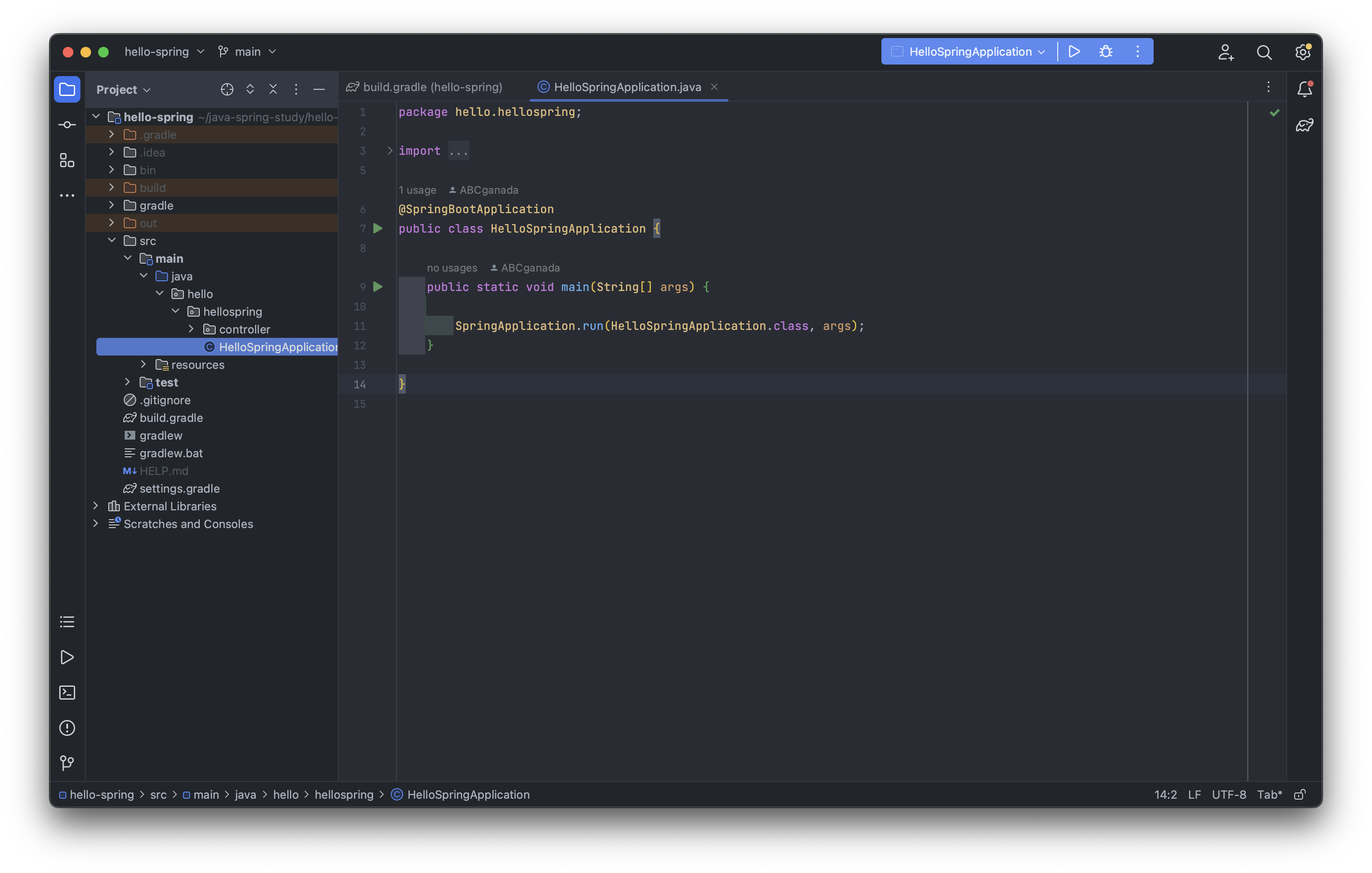
초기 개발환경세팅(심지어 gitignore도)을 스프링부트가 모두 해준다. (장고에 startapp, startproject 해주면 urls, views, models, settings 등등 초기 세팅해주는 것과 매우 유사하다고 느낌.)

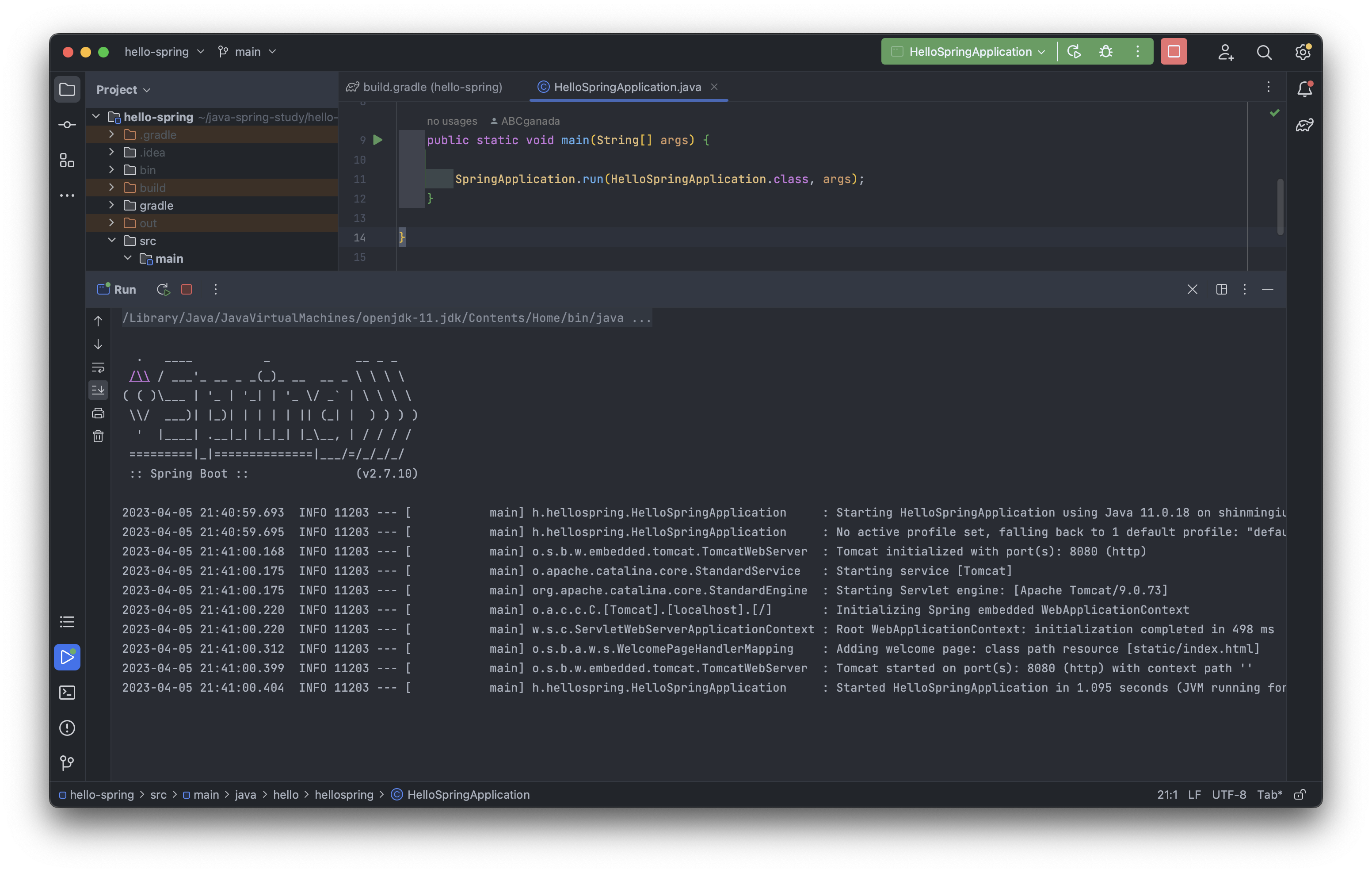
소스/메인/자바/.../ 해서 App 찾아 실행해주자.

localhost 8080번 포트로 들어가서 해당 페이지가 뜨면 성공!
View

src/main/resources/ 를 보면 정적파일, 동적파일을 렌더링할 templates가 있다.
static

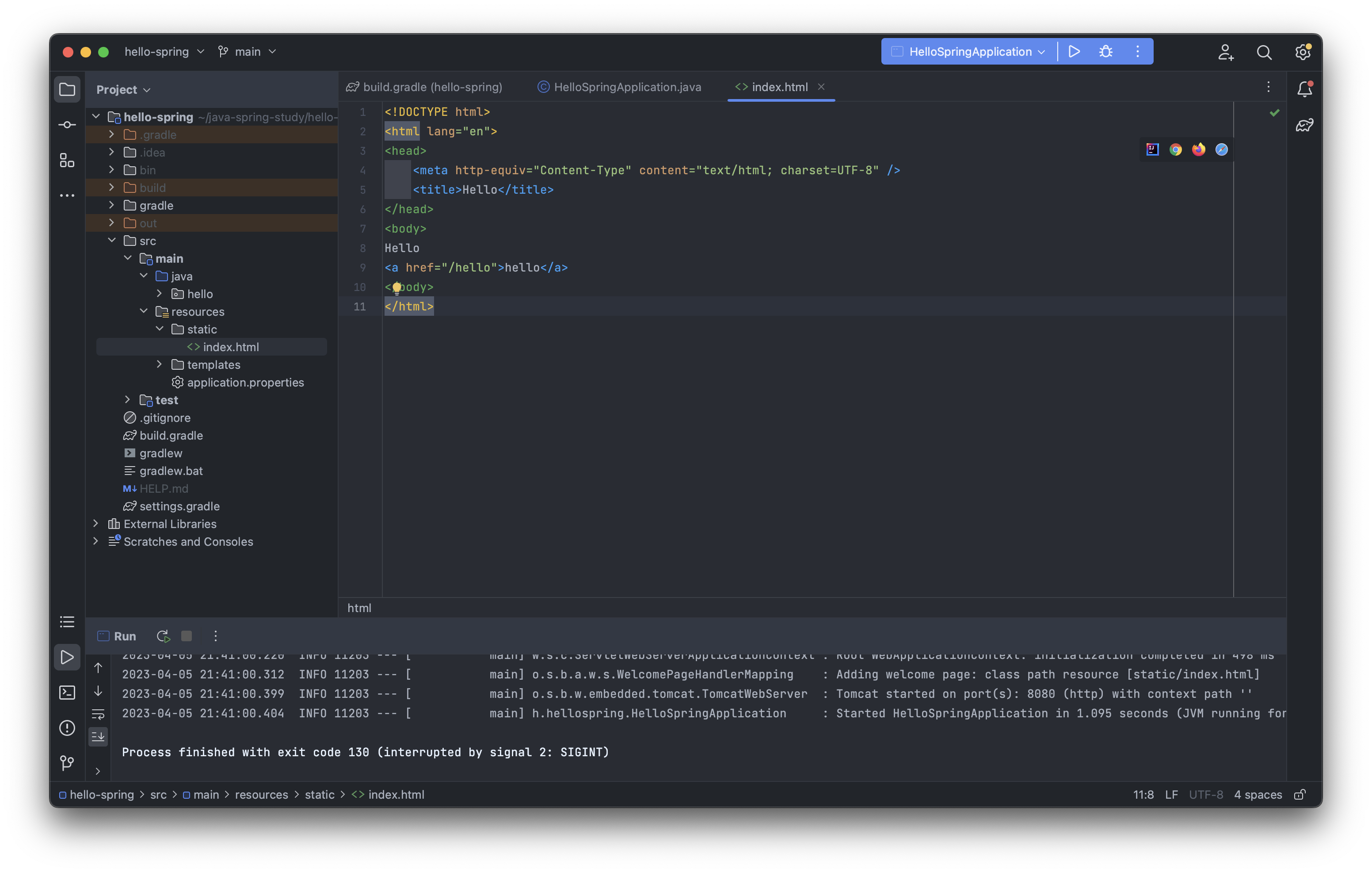
기본 html 형식 유지하여 index.html을 가볍게 써준다. 첫 html 파일로 index는 국룰.

서버를 다시켜서 8080번 포트로 접속해서 위 페이지가 뜨면 성공. 정적파일 불러오기 성공.
templates

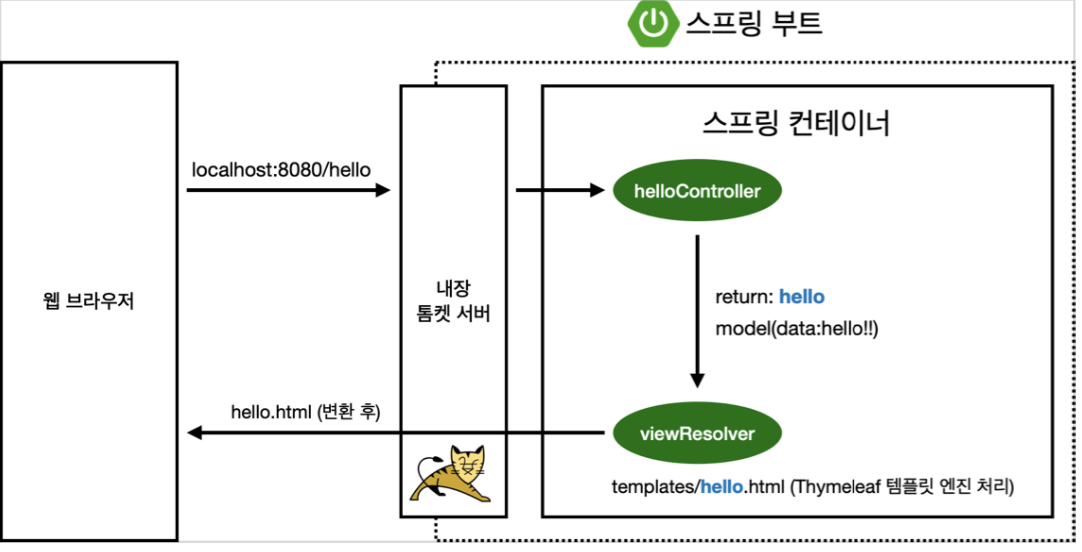
웹 브라우저가 신호를 쏴주면 스프링부트에 내장된 웹서버가 컨트롤러에 넘긴다. 컨트롤러가 이를 받고 문자 등을 리턴하면 뷰 리졸버가 템플릿을 찾는다. 찾은 템플릿을 브라우저에 리턴해준다. (장고랑 비슷!)

웹 애플리케이션 첫번째 진입점 컨트롤러를 만들어주고 컨트롤러 안에 컨트롤러 클래스를 생성한다.

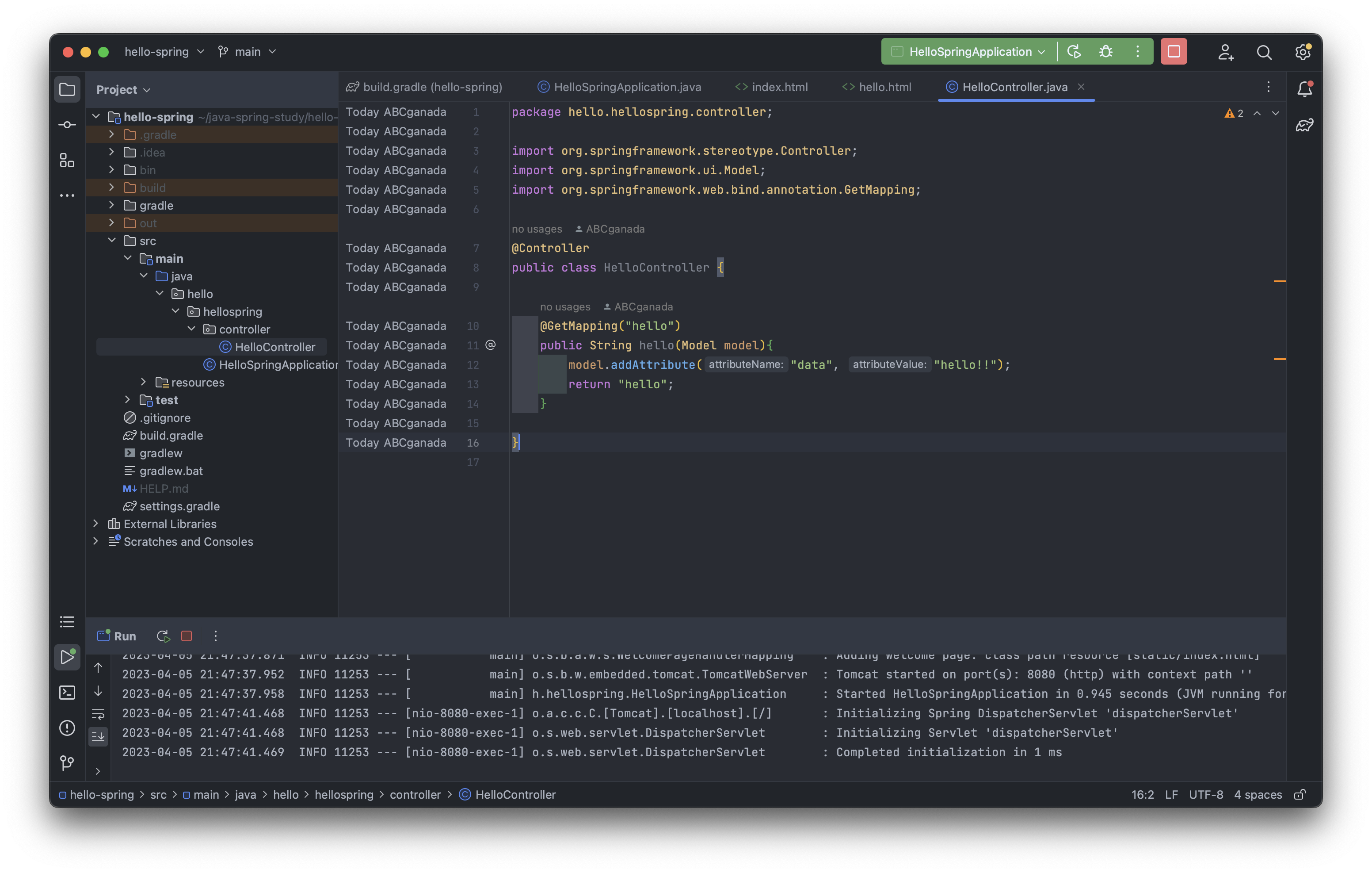
HelloControler 클래스 안에 로컬호스트8080/hello/를 웹브라우저가 get방식으로 요청했을 경우 hello를 리턴하는 public String hello를 컨트롤러는 찾아간다. 만약 로컬호스트8080/bye/에 대한 요청에 응답하고 싶다면 @getMapping("bye")를 하면 되겠다.
리턴하는 hello는 hello.html 파일로 렌더링한다는 것이고 이 파일은 templates 디렉토리 하위에 만들어준다.

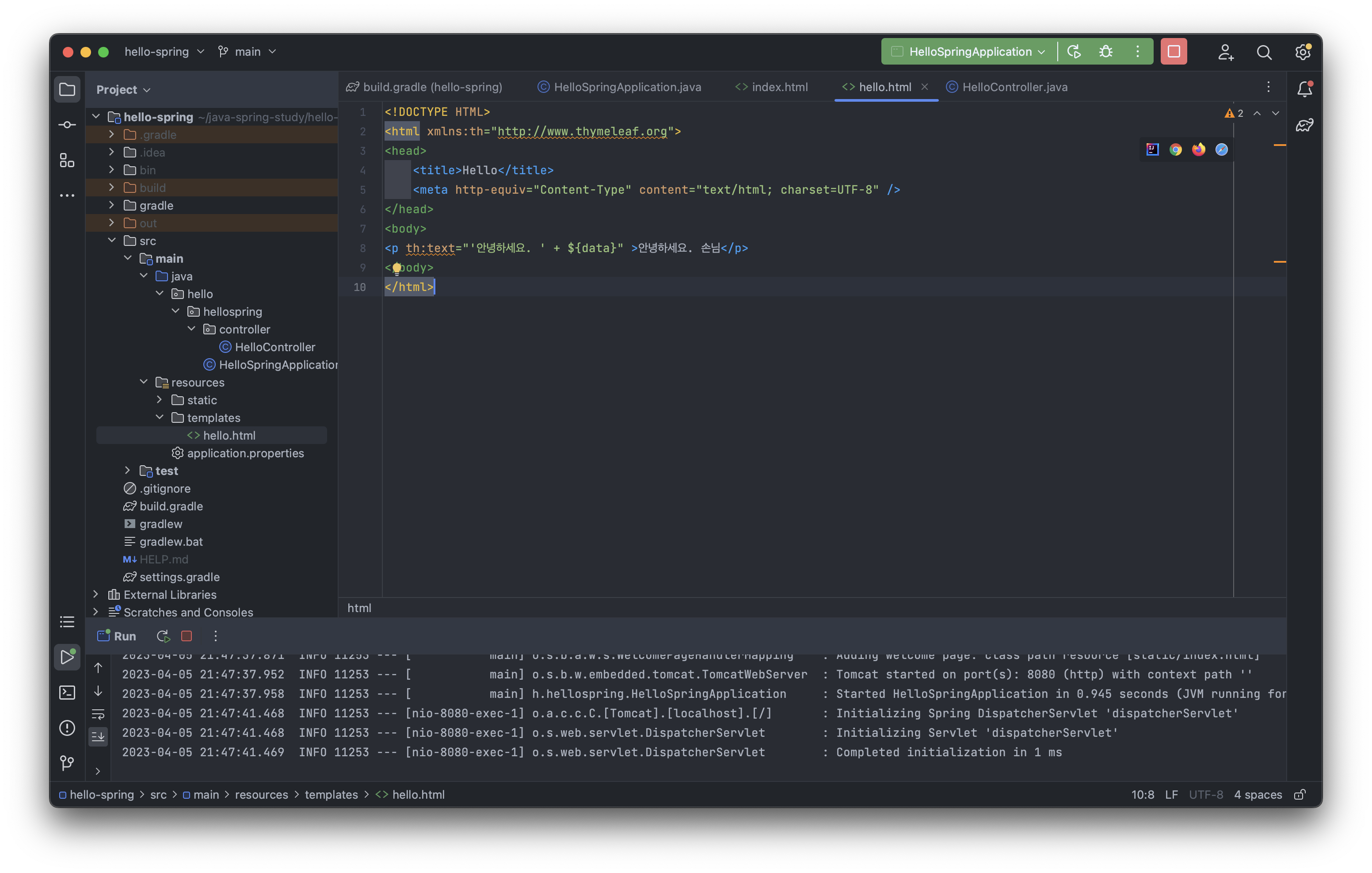
타임리프 문법을 사용하는 hello.html 파일 내용이다.
html 바디를 보면 ${data}가 있는데 이는 컨트롤러에서 정의한 모델의 키값 data. 그렇다면 실제로 렌더링되는 것은 애트리뷰트 밸류.

서버를 다시 실행하면, 안녕하세요와 data의 밸류가 출력된다.
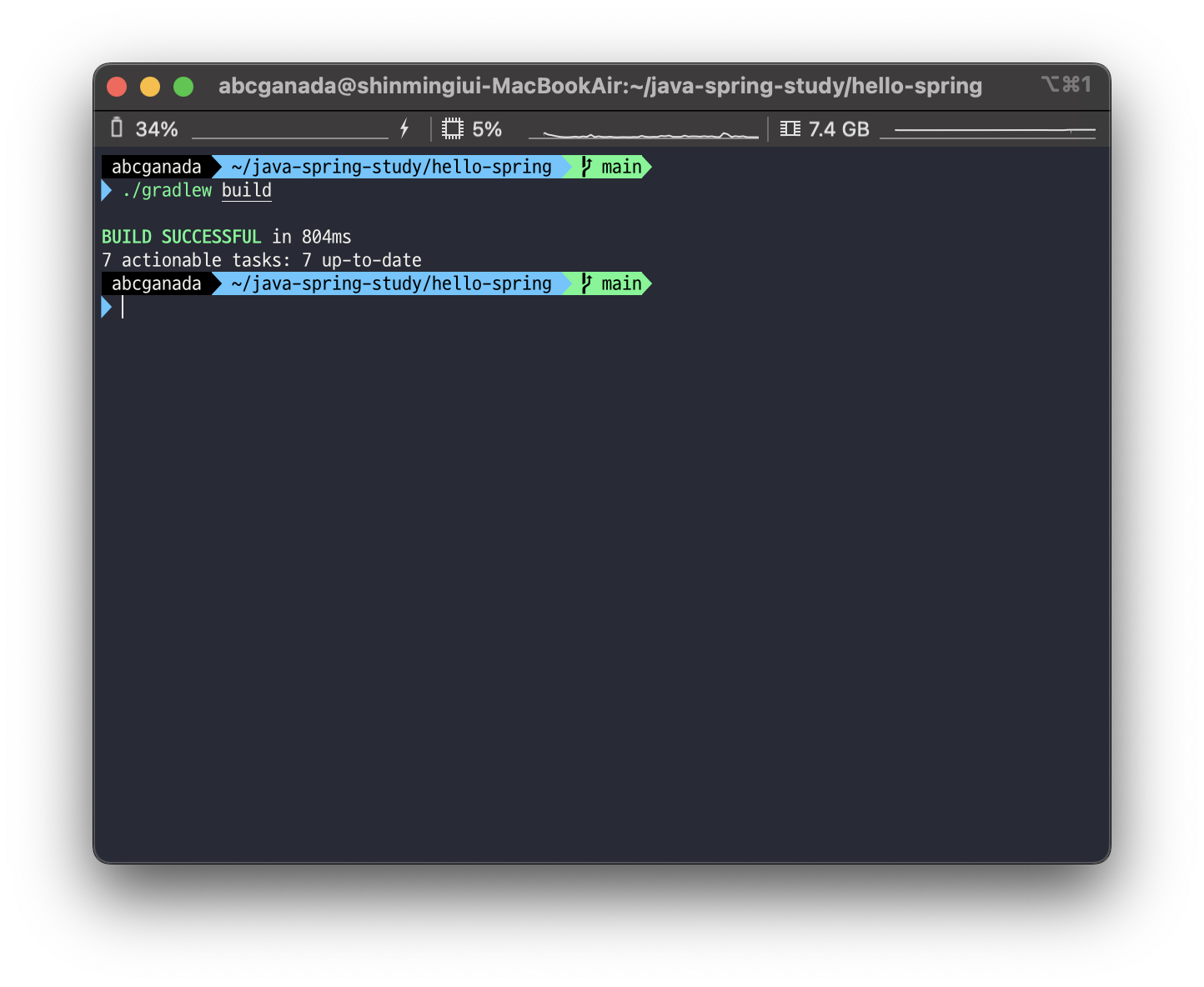
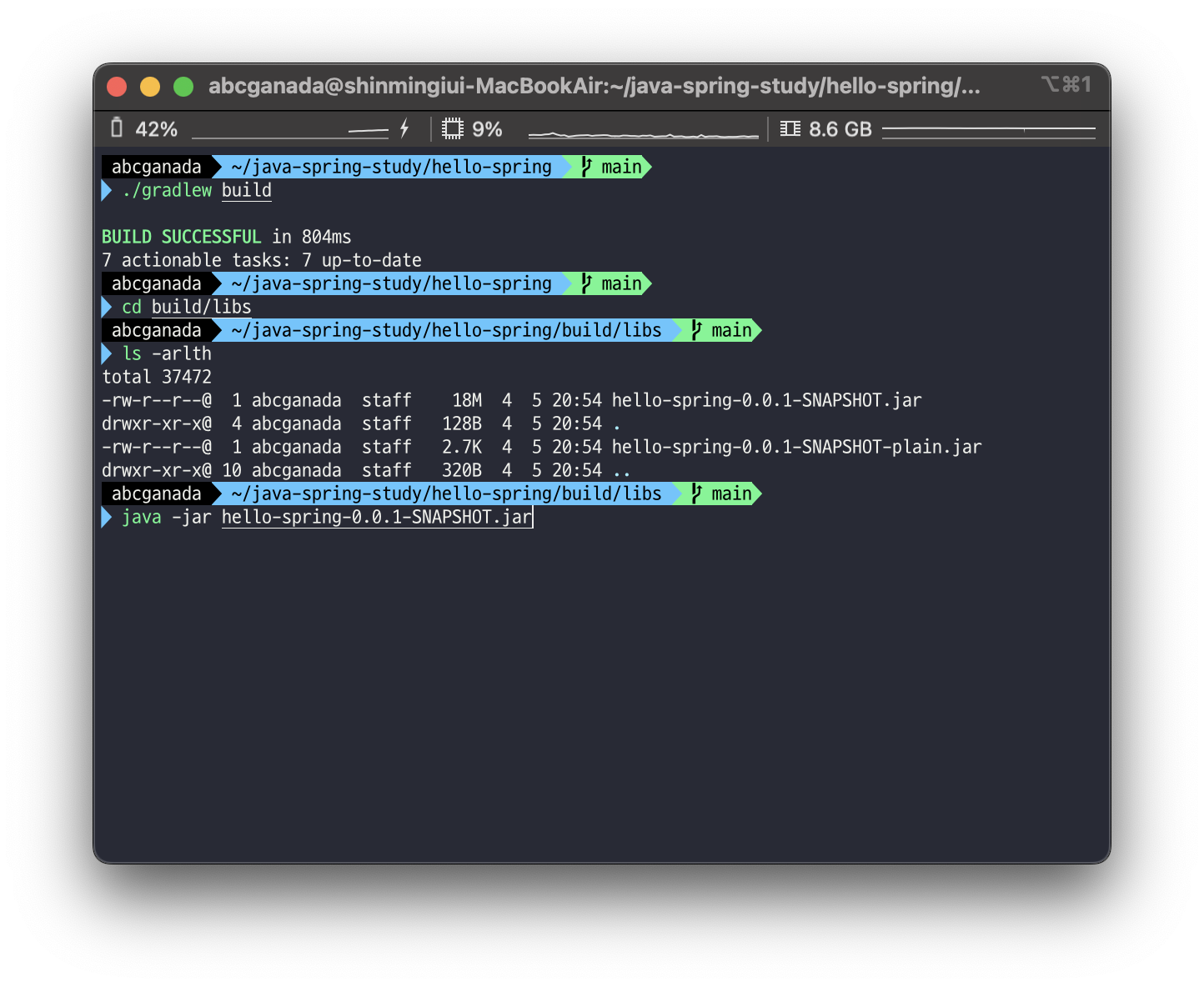
터미널 빌드

./gradlew build : 빌드에 필요한 파일들이 설치되면서 빌드 환경을 만든다.

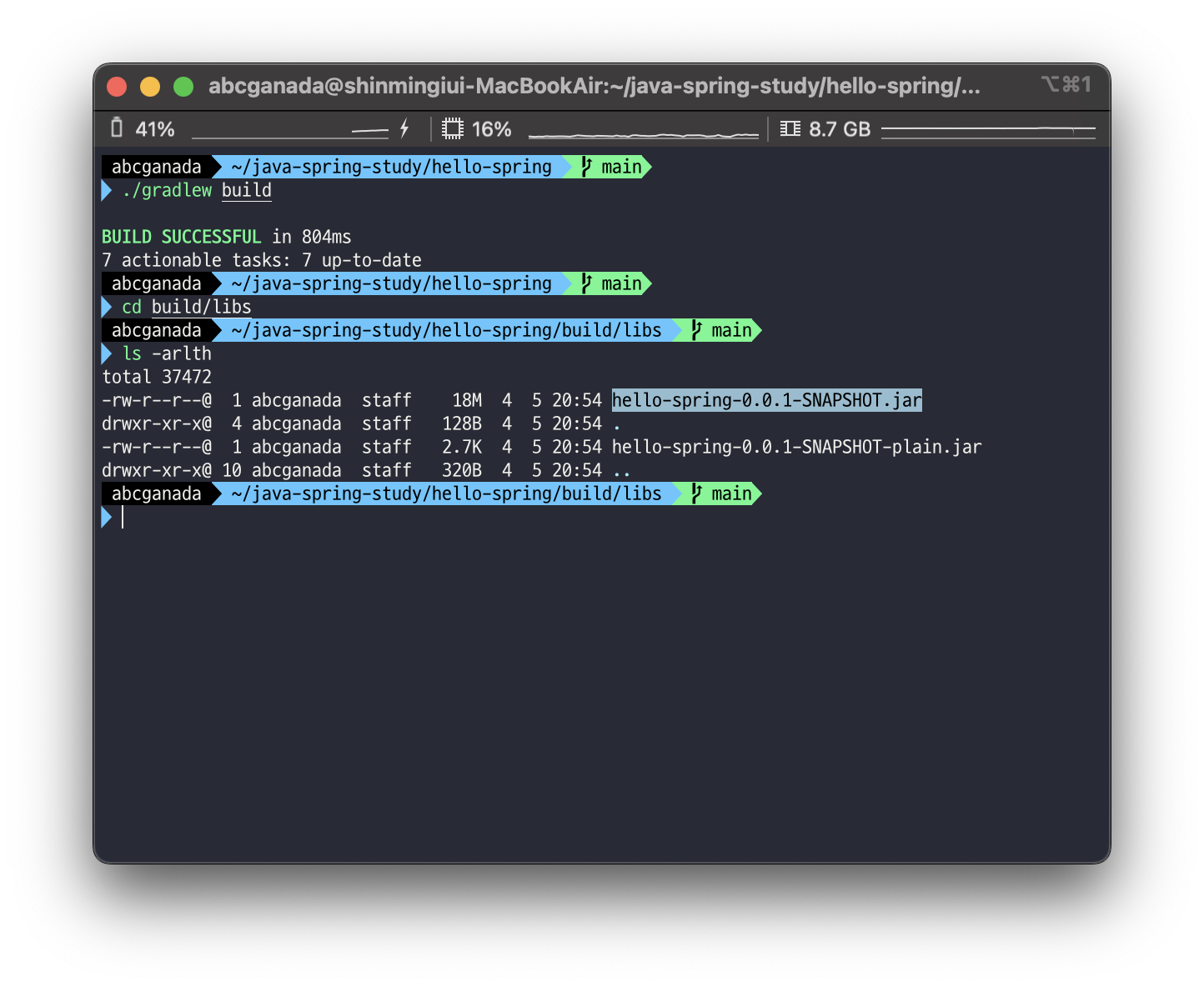
build/libs에 들어가서 jar 파일을 찾아 복사한다.


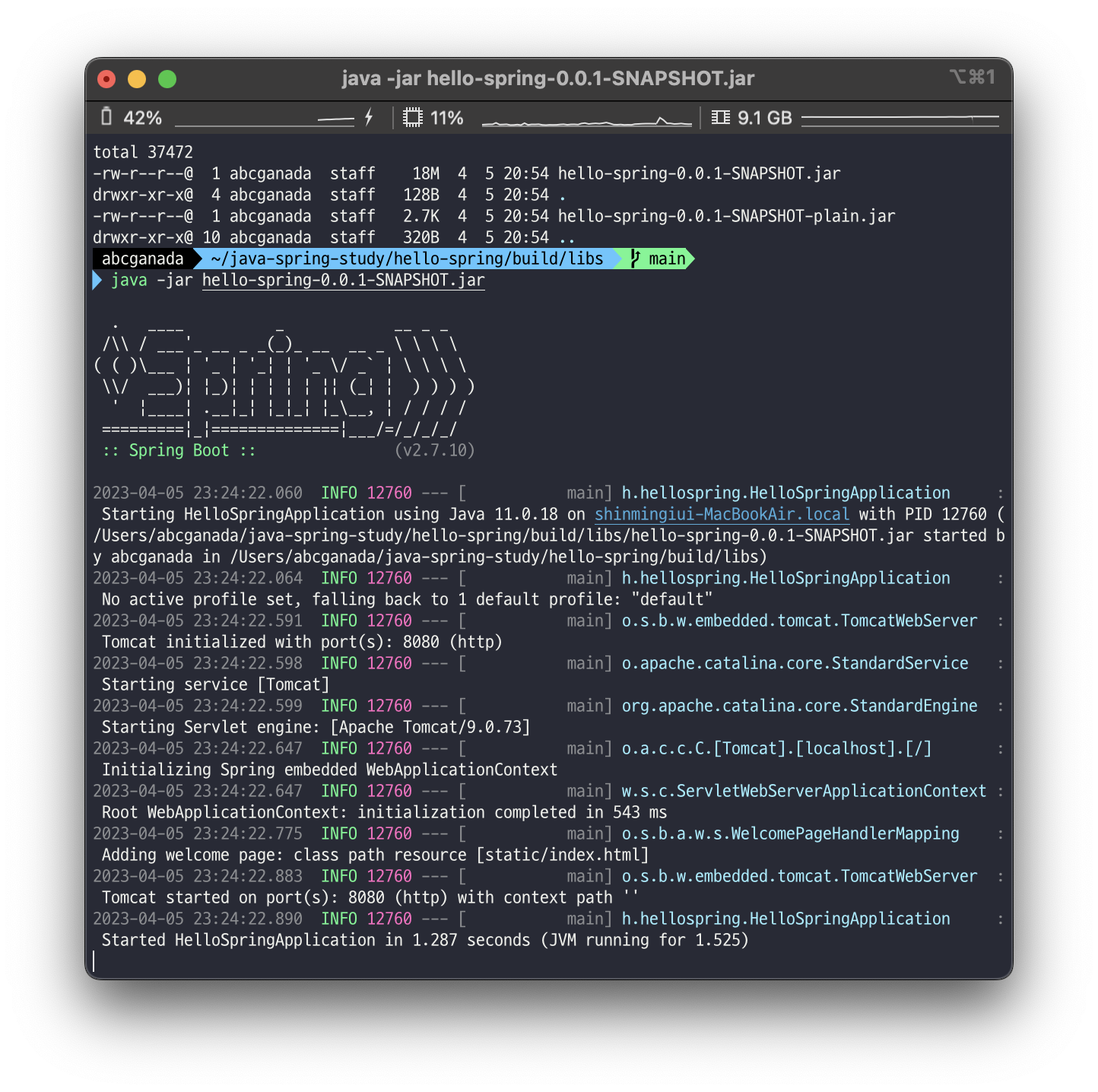
서버가 켜지면서 8080번 포트로 접속이 가능해진다.
