
✏️ 무엇을 배웠나
1. 리액트 라우터를 이용한 데이터 전달 방법
게시물 검색 기능을 구현하는 과정에서 json-server에 유저에 입력한 값으로 쿼리 요청을 해 받아낸 데이터를 다른 페이지에 렌더링해주고 싶었다. 데이터를 어떻게 전달할지 고민한 방법은 아래와 같다.
1) props : 부모 자식 관계로 컴포넌트를 묶으면 props를 이용해 데이터를 내려줄 순 있지만, 내가 원하는 위치에서 렌더링하는 데 방해가 됨.
2) 리덕스 툴킷 : 그렇다면 리덕스 툴킷을 사용하면 가능하다. 물론 가능하겠지만, 내가 보내주고 싶은 데이터는 딱 하나고 다른 컴포넌트에서 사용하는 데이터도 아닌데 원하는 것에 비해 작업량이 많은 게 아닌가, 라고 생각함.
하지만 이 외에는 방법이 없다고 판단해 리덕스 툴킷으로 둠칫둠칫 코드를 작성하기 시작했지만, 찜찜한 느낌은 가시지 않았음.
slice를 작성하는 것을 멈추고 관련해서 방법을 찾아봤음. 팀원에게 물었더니 useNavigate와 useLoacation을 사용하면 된다는 힌트를 얻어 자세히 알아봤다.
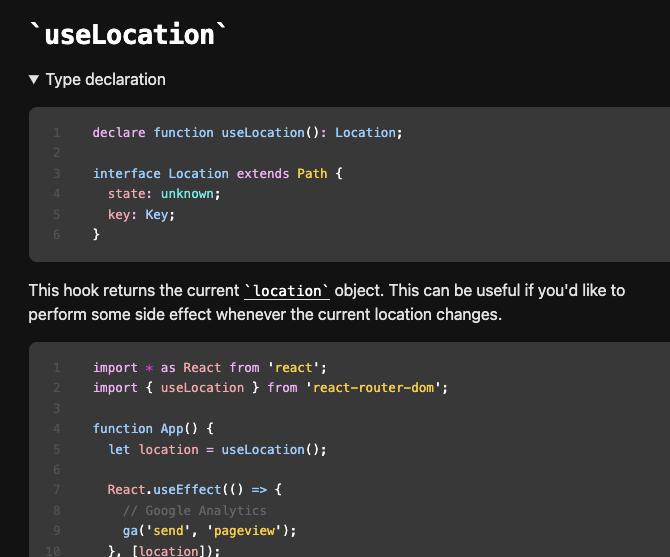
리액트 라우터 공식 문서에도 설명이 되어있었다.
useNavigate
useLocation
두 hook 모두 전에 사용해본 것인데 state를 넘겨주고 state를 받는 것까지 할 수 있다는 것은 몰랐다. 객체타입으로 state를 넘겨주면 객체에 접근하는 일반적인 방법으로 다른 페이지에서 state에 접근이 가능한 것이다. 완전 대박.
또 한 번 공식 문서를 읽는 게 얼마나 중요한가 뼈저저저리리게 느껴버렸다.
🏷️ 오늘의 코멘트
아 상쾌해