
📅 오늘 한 일
1. 북마크 업데이트 속도 트러블 슈팅
문제 현상
북마크 버튼을 클릭했을 때 그 반응 속도가 늦어져서 서비스 자체가 느리다는 인상을 줌
문제 원인
JS 내 prefomance API를 사용해서 확인해본 결과,
- 북마크 업데이트 요청에 대한 응답이 오고 난 뒤에야 UI가 변경되고 있음
- 북마크 업데이트 응답 속도는 약 180ms이었고 늦는 경우 200ms였음
유저 입장에서는 북마크 버튼을 클릭하고 나서 늦으면 0.2초 후에 반응하는 UI를 경험해야 했음.
해결 방법
velog 등 다른 웹에서 북마크 버튼을 클릭하고 반응 속도를 측정해보니
빠르면 80ms 늦어도 100ms로 속도감이 좋았음.
현재 북마크 응답 속도가 180 ~ 200ms 사이기 때문에 다른 웹에서 만큼
빠르게 반응하기 위한 방법으로 낙관적 업데이트를 선택했음.
파이어베이스 속도를 높이는 것보다 쉽고 더 효과적인 방법이라고 판단했음.
마침 프로젝트에서 React-Query를 사용하고 있었기 때문에
queryClient.setQueryData를 이용해
기존 데이터에서 해당 게시물의 북마크값만 1씩 증감해주도록 했음.
위 코드가 북마크 업데이트 함수가 끝나기 전에 먼저 실행될 수 있도록 해
북마크 업데이트 요청이 완료되기 전에 UI단에서 변경된 북마크 값을 렌더링할 수 있었음.
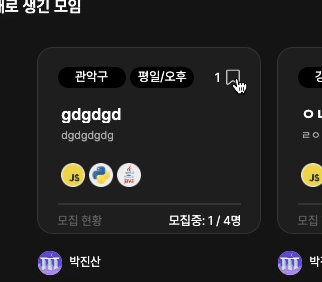
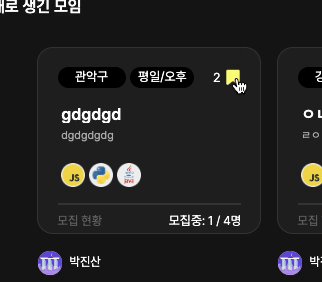
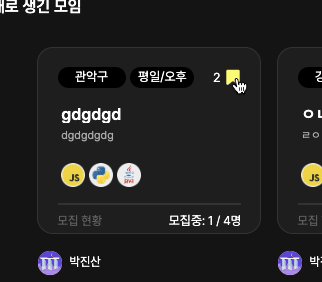
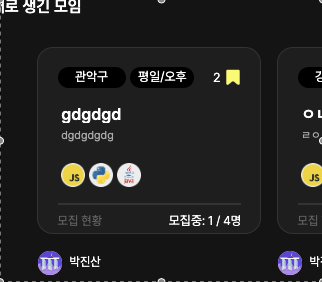
Before & After
결과 : 체감 속도 약 2배 감소 (기존 180~200ms에서 80~100ms로) (Optimistic Update : 유저가 보는 화면에서 UI가 변경되는 속도) (Server Update : 실제로 요청이 완료되는 속도)

비교 영상 ( 상 : before / 하 : after)