
✏️ 무엇을 배웠나
1. react-toastify 사용법
서비스에서 토스트 메시지를 사용하기 위해 라이브러리를 찾아봤다. 주간 다운로드 수가 1,422,280회라 자료도 꽤 있을 거고 검증된 거라 판단해 사용했다.
아래 링크로 들어가면 npm에서 확인할 수 있다.
https://www.npmjs.com/package/react-toastify
APP에 렌더링해주기
index.js든 app.js든 jsx return문에 <ToastContainer />를 렌더링해준다. 토스트 메시지 관련 속성들을 넣을 수도 있고, 어떤 속성이 있는지는 공식 문서에서 확인이 가능하다.
메시지를 띄울 트리거에 메서드 묶어주기
먼저 사용할 컴포넌트에 import 해준다.
import { toast } from 'react-toastify';그리고 사용할 곳에서 toast를 불러와 사용하면 된다. alert 대신 사용하기 정말 좋다. 예쁘고 사용자 경험도 높여주고 일단 alert만큼 사용하기 쉽다.
// before
alert('로그인이 필요합니다')
// after
toast.warn('로그인이 필요합니다')toast의 프로퍼티로 warn, info 등 여러가지 종류가 있으니 이것도 공식문서에 확인하면 된다.

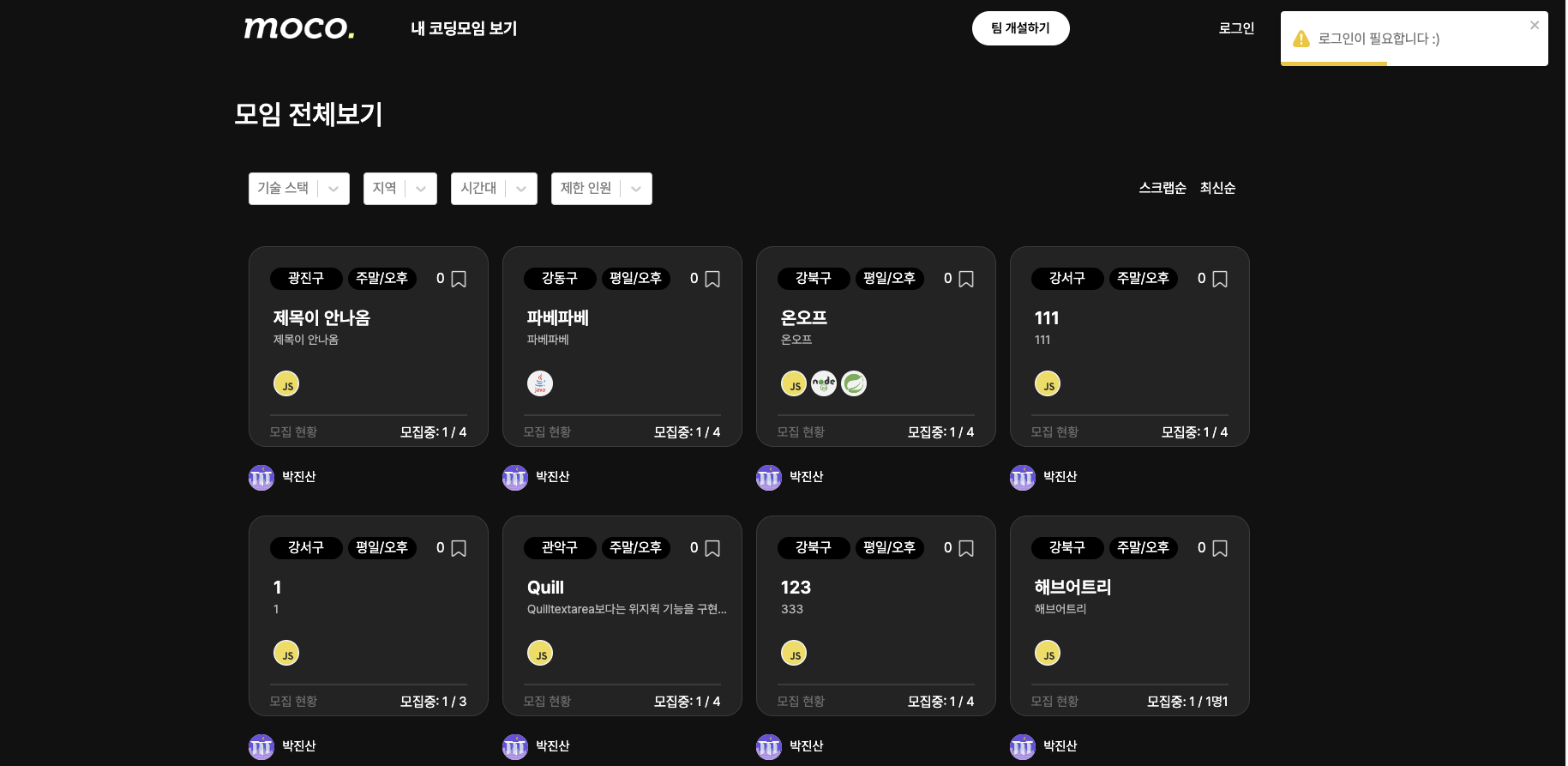
적용 화면!