
✏️ 무엇을 배웠나
자료 구조에서 말하는 배열 vs 자바스크립트의 배열
1) 자료 구조에서 말하는 배열
- 정의
- 메모리에 빈틈없이 연속적으로 나열되어 있는 자료 구조
- 전문 용어로 밀집 배열이라고 표현함
- 지하철 좌석을 한 사람이 여러 자리를 자리한 것과 같음 - 각 요소의 데이터 크기가 같음
- 메모리에 빈틈없이 연속적으로 나열되어 있는 자료 구조
- 특징
- 인덱스를 통해 특정 요소에 접근이 빠름, 시간복잡도 O(1)
- 요소 추가 / 삭제가 비효율적
- 배열의 연속성을 유지하기 위해 다른 요소들도 이동시켜야 함
2) 자바스크립트의 배열
- 정의
- 배열처럼 보이는 객체임
- 요소가 연속적으로 나열되어 있지 않은 구조도 허용함
- 전문 용어로 희소 배열이라고 함 - 각 요소의 크기가 같지 않아도 됨
- 특징
- 해시 테이블로 구현된 객체임
- 때문에 인덱스로 접근하는 게 일반 배열보단 느림
- 때문에 요소 추가 / 삭제가 일반 배열보다 빠름
자바스크립트 배열 파헤치기
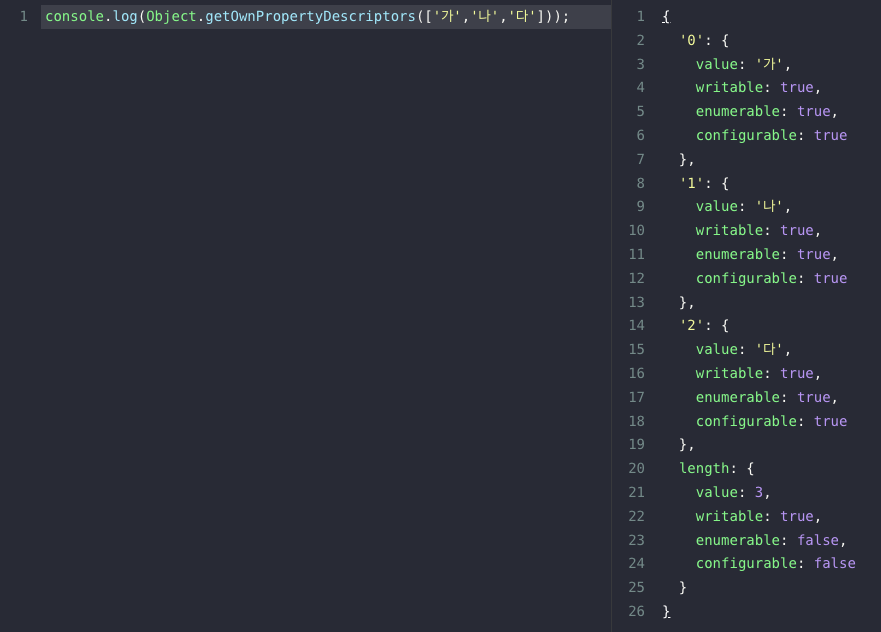
getOwnPropertyDescriptors를 사용해 배열 ['가', '나', '다']를 console.log로 확인해봤다.

진짜 객체로 나오네 🤯
인덱스는 결국 객체 프로퍼티의 key인 것이고 요소는 프로터피의 value인 객체 내의 value의 value였다.
배열의 요소로는 모든 데이터가 들어올 수 있다고 했는데, 객체의 value에 모든 데이터를 넣을 수 있기 때문에 가능한 것이었다... ㄷㄷ
