

요즘 최대 이슈는 역시 '코로나19'일 것이다.
사태가 점점 심각해짐에 따라서 마스크가 구하기 힘들어 지고있다.
뉴스에서는 고등학생, 대학생 개발자들이 모여서 마스크 재고 어플이라던가 사이트를 만들었다는 얘기가 많이 나오고 있다.
그래서 늦었지만 나도 공적 마스크 판매처 그중에서 약국의 위치를 알려주는 웹을 만들어 보았다.
작업 순서
1. 카카오 지도 API를 통해서 지도생성하기
2. 공공 데이터 사이트에서 공적 마스크 판매처 데이터 받아오기
3. 판매처 데이터 좌표 및 이름 엑셀로 정리하기
4. javascript에서 html코드 작성하기
이러한 순서대로 작업할 것 이다.
카카오 지도 API
-
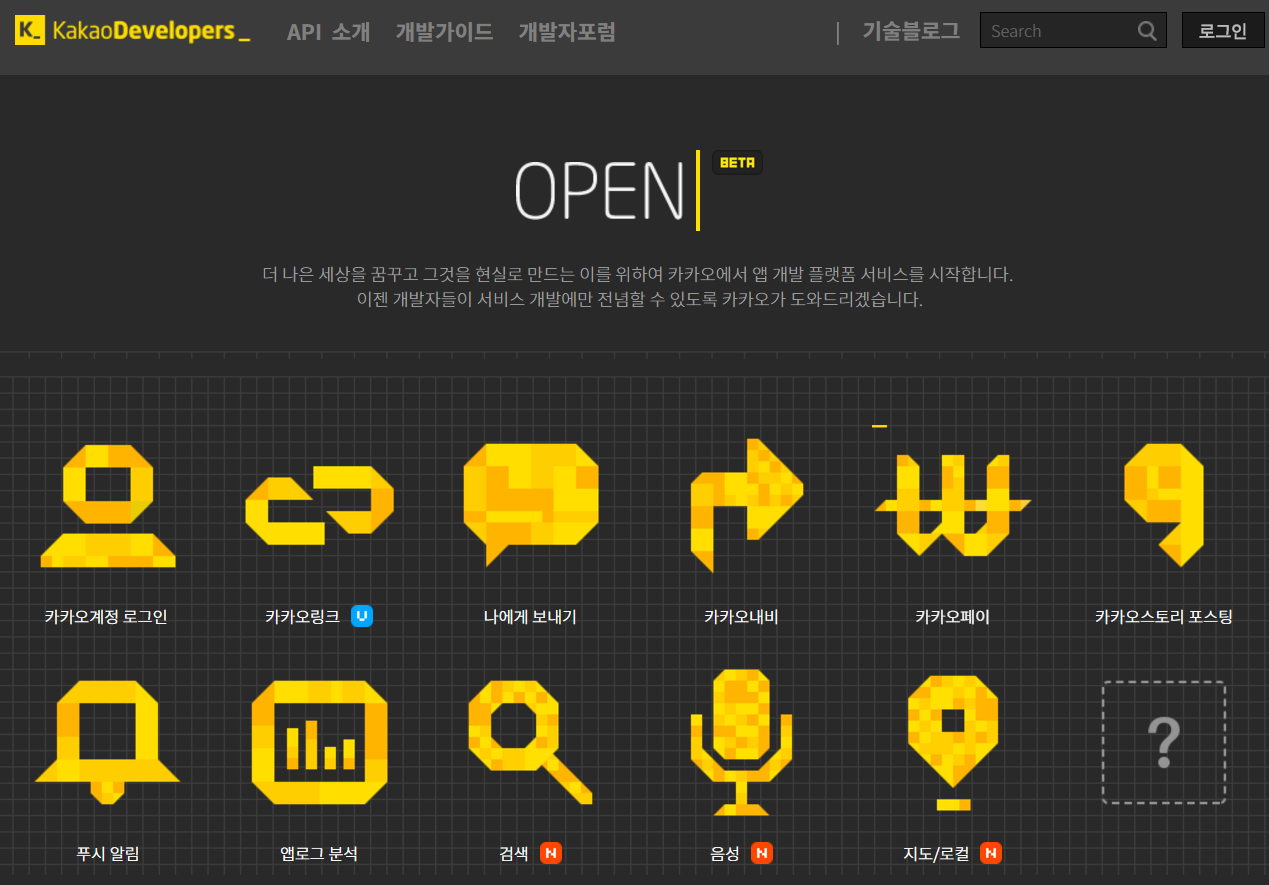
카카오 개발자 주소.
카카오 맵사용을 위해서는 api key를 발급 받아야 합니다.
-
카카오 개발자사이트 (https://developers.kakao.com) 접속
-
개발자 등록 및 앱 생성
-
웹 플랫폼 추가: 앱 선택 – [설정] – [일반] – [플랫폼 추가] – 웹 선택 후 추가
-
사이트 도메인 등록: [웹] 플랫폼을 선택하고, [사이트 도메인] 을 등록합니다. (예: http://localhost:8080)
-
페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용합니다.

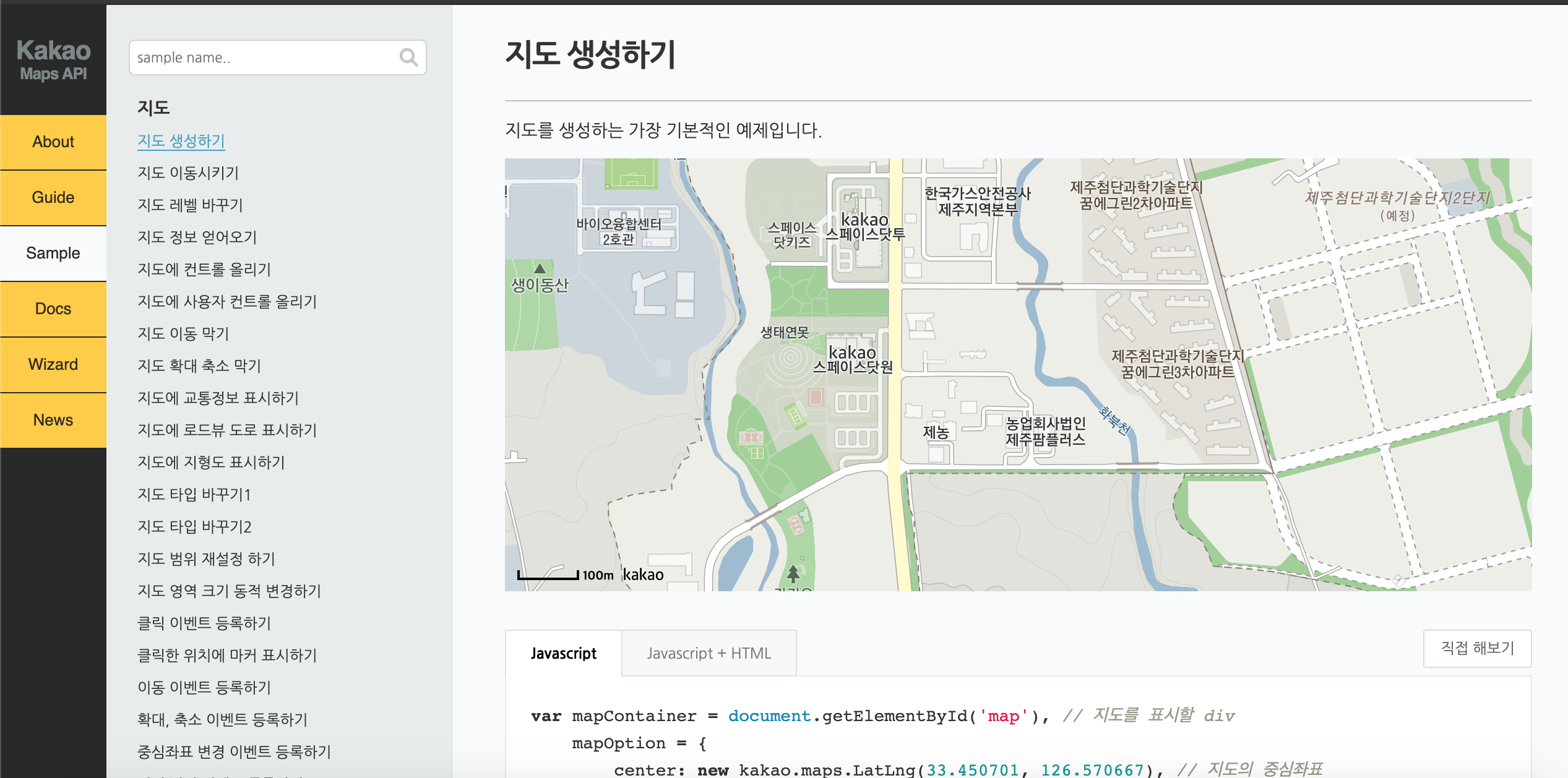
지도 생성하기에 들어간 후 자바 스크립트 코드를 복사해준다.


공공 데이터 사이트에서 공적 마스크 판매처 데이터 받아오기
- https://www.data.go.kr/ 공공데이터 웹사이트에 접속한다.
- 공적 마스크 판매정보 데이터를 받아준다.

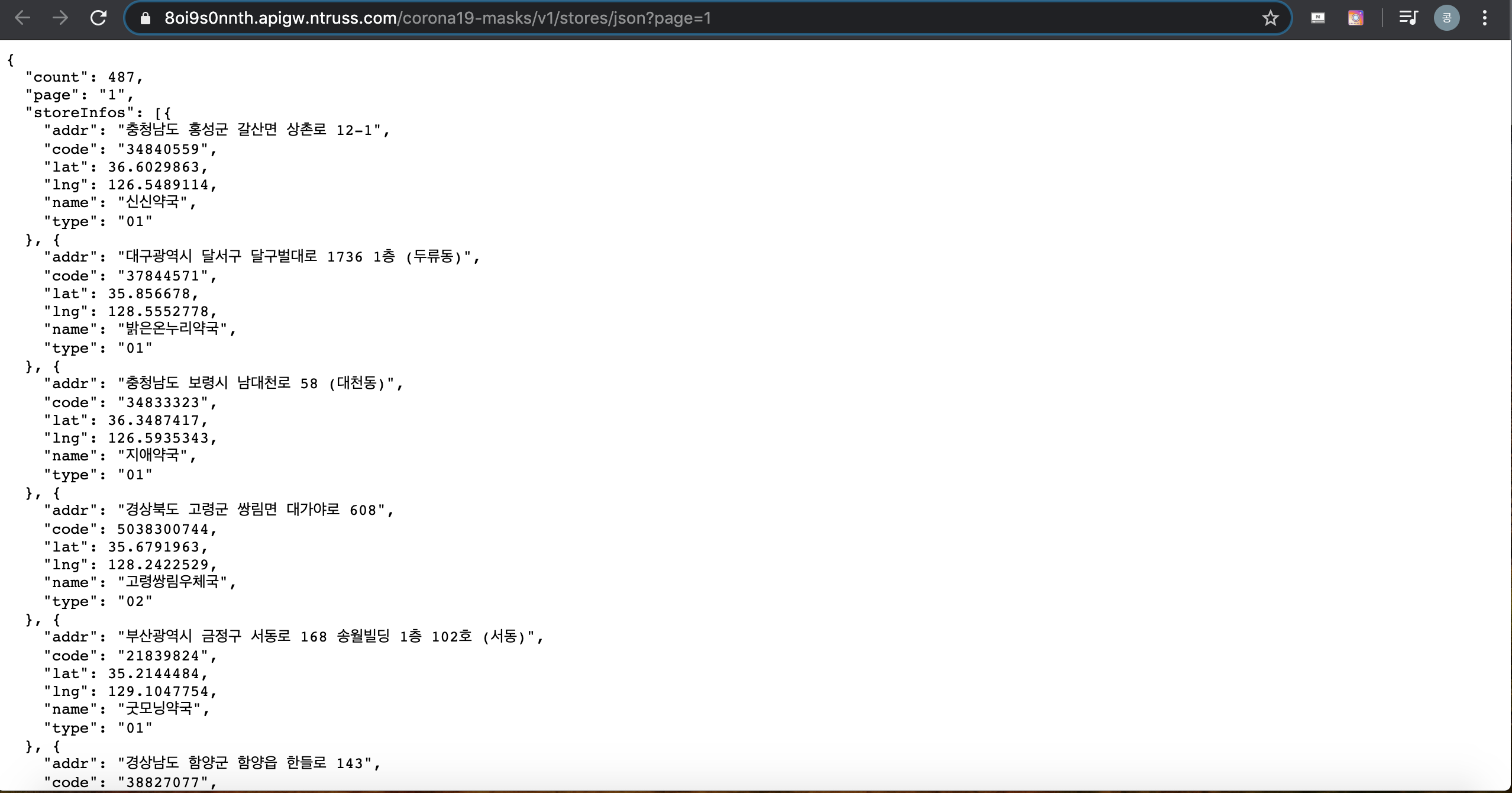
데이터를 열게 되면 
이런식으로 데이터가 나타난다.
판매처 데이터 좌표 및 이름 엑셀로 정리하기
-
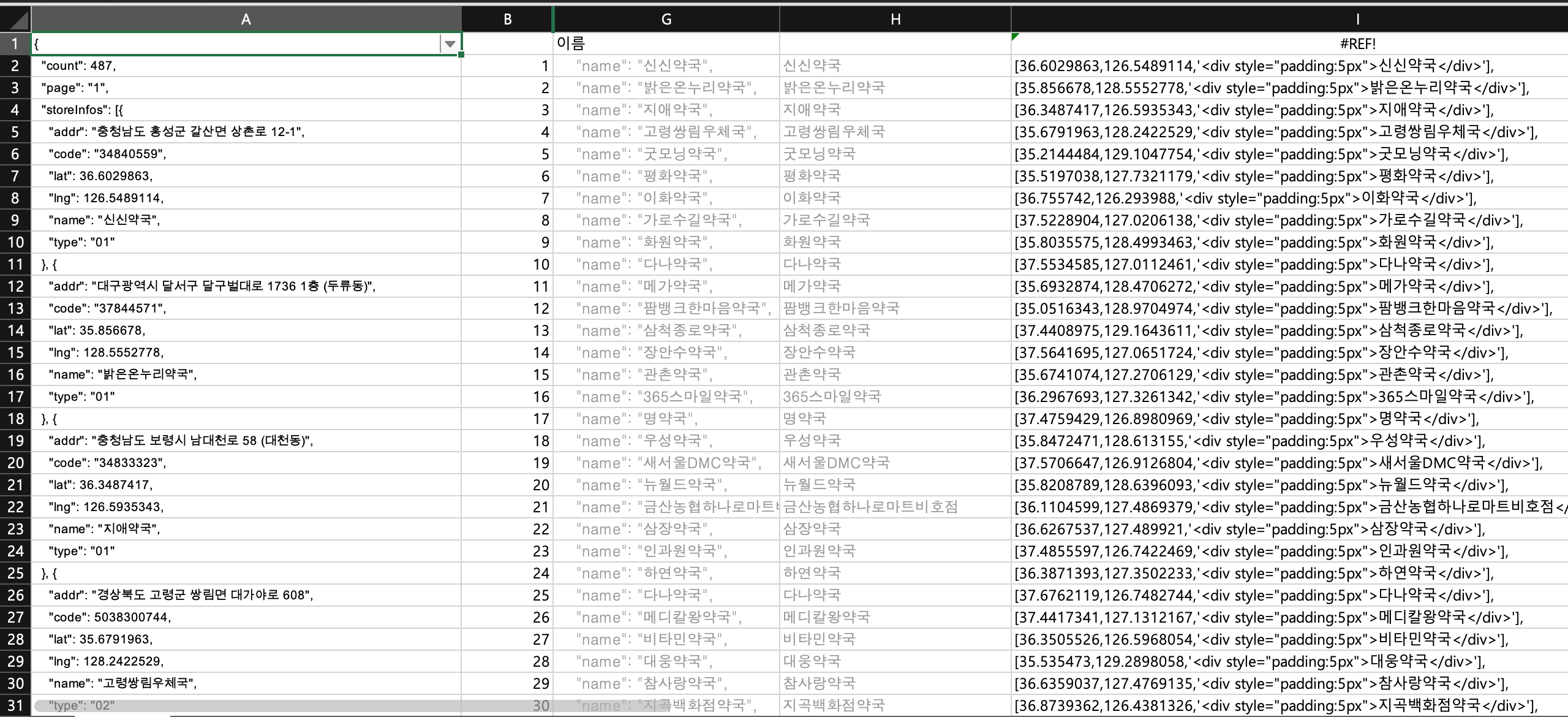
데이터를 엑셀에 복사한후 좌표와 약국 이름을 따로 처리해준다.

-
offset함수와 left,right함수를 통해 필요없는 텍스트는 없애고 필요한 텍스트를 추가로 작성해서 따로 열로 빼준다.
-ex)=OFFSET($A$9,7*($B2-1),0)
=LEFT(RIGHT(G2, LEN(G2)-13), LEN(RIGHT(G2, LEN(G2)-11))-4)
="["&E2&","&F2&","&$K$2&H2&" </div>']," -
카카오 지도 API에서 변수는
[36.6029863,126.5489114,'<div style="padding:5px">신신약국</div>']이런식으로 저장할거기 때문에<div style="padding:5px">신신약국</div>이부분이 꼭 필요하다.
javascript에서 html코드 작성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>다음 지도 API</title>
</head>
<body>
<div id="map" style="width:100%;height:100vh;"></div>
<script src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=05521b0d59e67e4110b3db056c05d9bf&libraries=clusterer"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.56682, 126.97865), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
mapTypeId : kakao.maps.MapTypeId.ROADMAP // 지도종류
};
// 지도를 생성한다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 마커 클러스터러를 생성합니다
var clusterer = new kakao.maps.MarkerClusterer({
map: map, // 마커들을 클러스터로 관리하고 표시할 지도 객체
averageCenter: true, // 클러스터에 포함된 마커들의 평균 위치를 클러스터 마커 위치로 설정
minLevel: 10 // 클러스터 할 최소 지도 레벨
});
// HTML5의 geolocation으로 사용할 수 있는지 확인합니다
if (navigator.geolocation) {
// GeoLocation을 이용해서 접속 위치를 얻어옵니다
navigator.geolocation.getCurrentPosition(function(position) {
var lat = position.coords.latitude, // 위도
lon = position.coords.longitude; // 경도
var locPosition = new kakao.maps.LatLng(lat, lon), // 마커가 표시될 위치를 geolocation으로 얻어온 좌표로 생성합니다
message = '<div style="padding:5px;">현재위치</div>'; // 인포윈도우에 표시될 내용입니다
// 마커와 인포윈도우를 표시합니다
displayMarker(locPosition, message);
});
// 지도에 마커와 인포윈도우를 표시하는 함수입니다
function displayMarker(locPosition, message) {
// 마커를 생성합니다
var marker_present = new kakao.maps.Marker({
map: map,
position: locPosition
});
var iwContent = message, // 인포윈도우에 표시할 내용
iwRemoveable = true;
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
content : iwContent,
removable : iwRemoveable
});
// 인포윈도우를 마커위에 표시합니다
infowindow.open(map, marker_present);
// 지도 중심좌표를 접속위치로 변경합니다
map.setCenter(locPosition);
}
}- 일단 이 코드를 통해서 맵을 생성하고 사용자의 현재위치를 권한을 통해서 받아올수 있게 지정해준다.
이후에
var markers = [];
var 데이터 = [
[36.6029863,126.5489114,'<div style="padding:5px">신신약국</div>']
....
데이터 생략
...
]
// 인포윈도우를 표시하는 클로저를 만드는 함수입니다
function makeOverListener(map, marker, infowindow) {
return function() {
infowindow.open(map, marker);
};
}
// 인포윈도우를 닫는 클로저를 만드는 함수입니다
function makeOutListener(infowindow) {
return function() {
infowindow.close();
};
}
for(var i=0;i<데이터.length;i++){
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(데이터[i][0],데이터[i][1]);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
var iwContent = 데이터[i][2];
iwPosition = markerPosition //인포윈도우 표시 위치입니다
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
position : iwPosition,
content : iwContent
});
markers.push(marker);
kakao.maps.event.addListener(marker, 'mouseover', makeOverListener(map, marker, infowindow));
kakao.maps.event.addListener(marker, 'mouseout', makeOutListener(infowindow));
}
// 클러스터러에 마커들을 추가합니다
clusterer.addMarkers(markers);
</script>
</body>
</html>-
약국을 표시할 마커와 클러스터러가 많기 때문에 클러스터러는 마커에 마우스를 위치할 때만 표시하도록 한다.
-> 겹쳐서 안보이는 문제를 해결하기 위해서 -
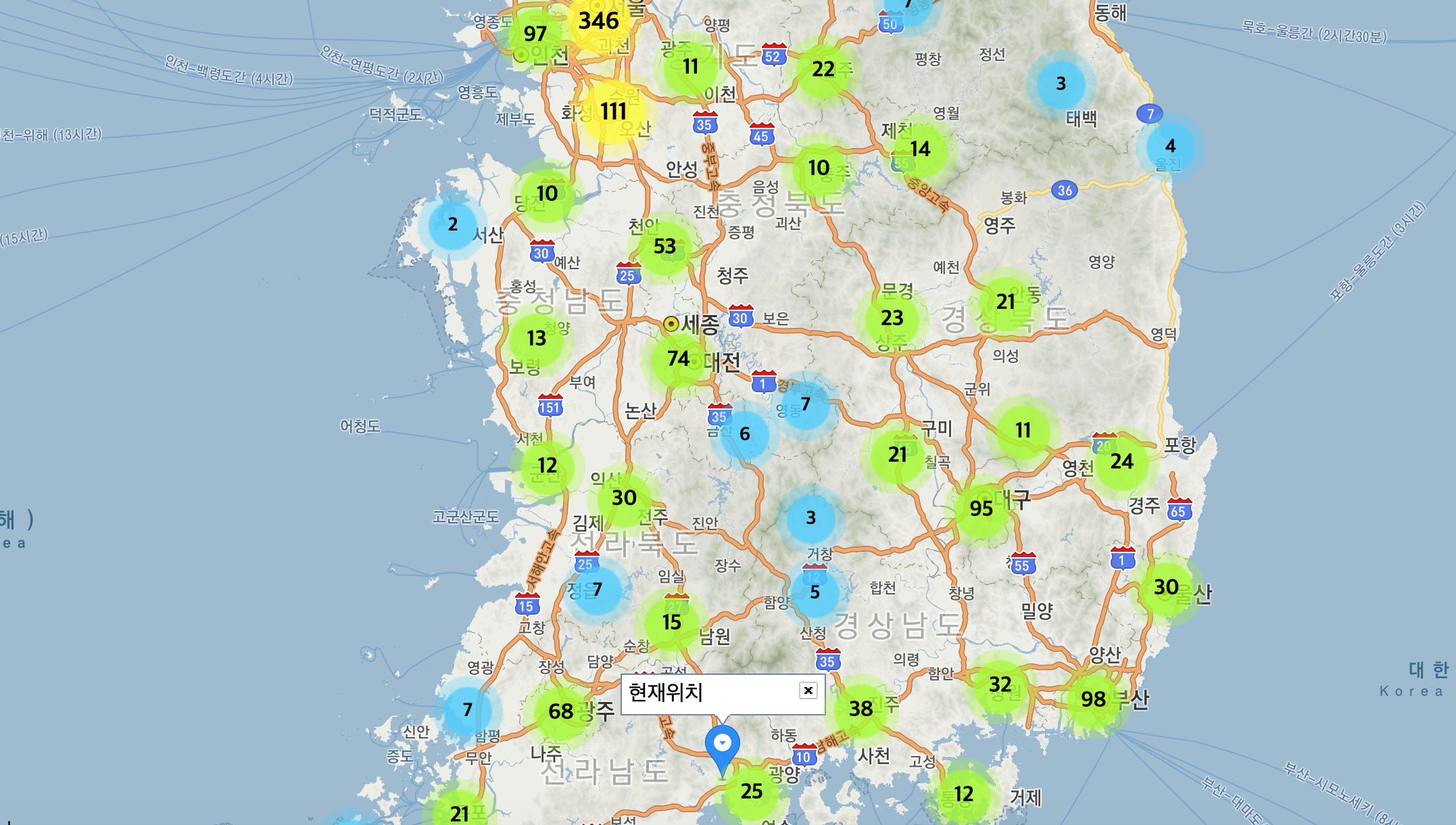
지도를 축소했을때 다수의 마커를 지역별로 묶어서 마커의 수만 표시하도록 한다.

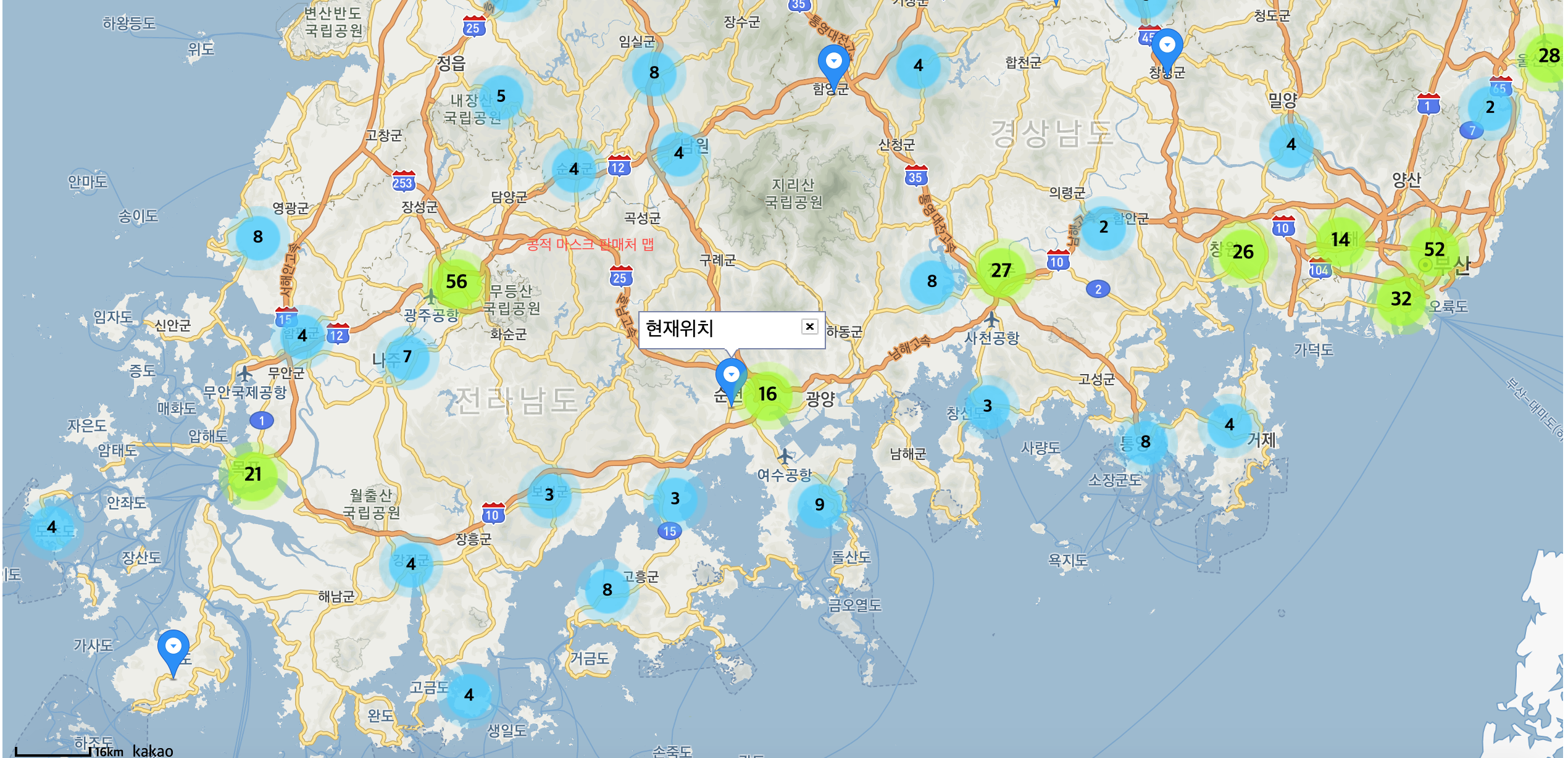
이후에 작성한 html파일을 실행시켜 보면 공적 마스크를 판매하는 판매처의 위치를 나타내는 맵이 완성이된다.
시간은 약 4시간 정도 걸렸다. 공공 데이터셋을 내가 필요한대로 추출하는 시간이 오래걸렸다. 엑셀을 컴활 자격증 시험 이후로 오랫만에 만져봐서 함수를 찾아보면서 했기 때문이다.
코로나가 종식할 겨를이 안보인다. 이후 시간이 난다면 딥러닝을 통해 코로나 확진자 수 예측하기를 캐글 데이터셋을 구해와서 해볼예정이다.

안녕하세요 . 공공데이터 활용하여 코로나 확진자 수를 지도상에 클러스터로 표현하려고 하는데요 그 엑셀부분부터 잘 이해가 안가서 .. 혹시 설명 좀 해주실 수 있나요 ?
그리고 var markers = [];
var 데이터 = [
[36.6029863,126.5489114,'
이 부분은 제가 데이터 값을 하나하나 입력해줘야하나요 ?