semantic tag에 대해 알아본다!
Semantic Tag
우선 두개의 요소를 비교해보자
<font size="6"><b>Hello</b></font>
<h1>Hello</h1>두개의 결과는 아주 비슷하게 나올 것이다.
첫번째 요소는 의미 없는 요소이다. 의도가 명확하지 않은 테그이다. 메타데이터만 브라우저에게 알리고 있다.
두번째 요소는 header에서 가장 상위 레벨이라는 의미를 가진다.
개발자의 의도한 요소의 의미가 드러난다. 코드의 가독성이 높고 유지보수하기 쉬워진다.
검색 엔진은 h1 테그를 보고 제목이라고 생각하여 인덱스에 포함할 것이다. 개발자도 다음 테그를 보고 주제임을 알 수 있다.
Semantic tag는 브라우저, 검색 엔진, 개발자에게 의미를 명확하게 설명한다.
non-semantic 요소에는 div, span 등이 있다. content가 어떤 의미인지 설명하지 않는다.
semantic 요소는 form, table, img가 있다. content가 어떤 의미를 가지고 있는지 명확히 알 수 있다.
HTML5 에서 추가된 semantic tag이다.
- header
- nav
- main
- aside
- section
- article
- footer
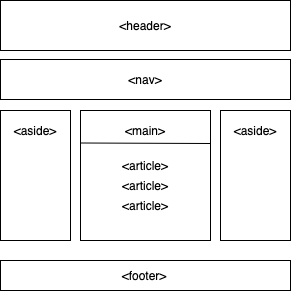
Semantic tag 구조