구현하는 기능과 배우는 컨셉
✅ fetch
✅ json
✅ stringify
✅ localStorage.setItem
✅Authorization

첫 백엔드와의 협업!!
btnClick = (e) => {
if (e.target.name === 'siginup') {
fetch(`${API}/signup`, {
method: 'POST',
body: JSON.stringify({
email: this.state.userName,
password: this.state.userPw,
}),
})
.then((res) => res.json())
.then((result) => {
if (result.message === 'SUCCESS') {
alert('회원가입 성공');
} else {
alert('양식에 맞춰주세요');
}
});
}
if (e.target.name === 'siginin') {
fetch(`${API}/signin`, {
method: 'POST',
body: JSON.stringify({
account: this.state.userName,
password: this.state.userPw,
}),
})
.then((res) => res.json())
.then((result) => {
console.log(result);
if (result.Authorization) {
localStorage.setItem('token', result.Authorization);
}
if (result.message === 'SUCCESS') {
alert('로그인성공');
this.goToMain();
} else {
alert('탈락!');
}
});
}
};
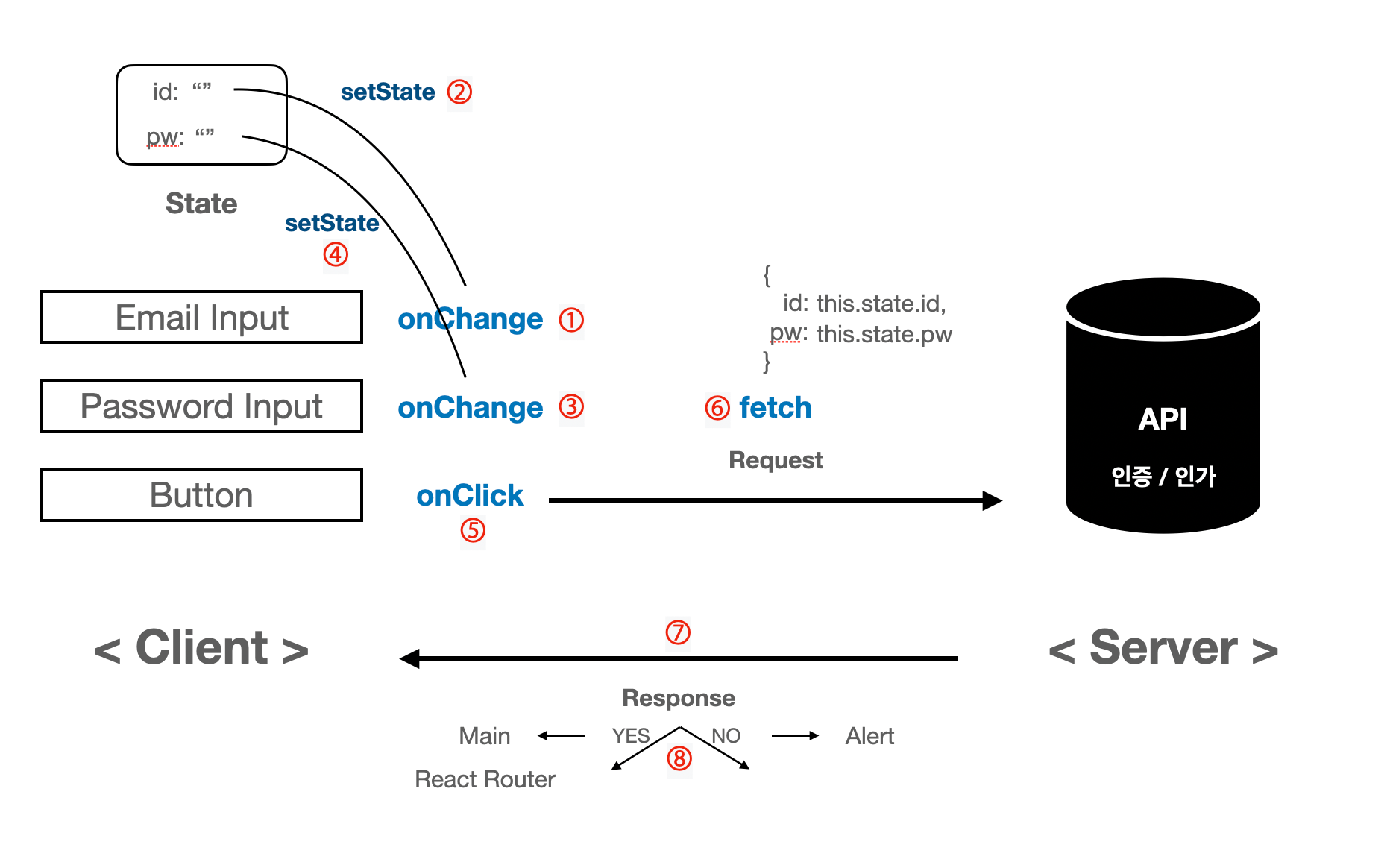
로그인 / 회원가입 서버 전달하기!
-
회원가입 버튼을 누르면 페치함수에서 서버에게 요청하게된다. 요청할때, 서버에서 등록된 key값들을 작성하여 보낸다. 주요 정보들이니 POST로 보냈다.
-
JSON.stringfy를 사용하게되면 JSON 문자열로 변환해준다. 그리고 then에서 요청한것을 받으면 res.json 을 통해 JSON 응답을 JSON형태로 파싱한다. 그리고 그 값들을 활용해 성공시 회원가입성공이라는 알람창을 띄워준다.
이러한 과정중에 res에서 console.log(res)을 찍어보면 잘들어왔는지 확인할 수있다.
- 회원가입을 했다면, 이제 로그인을 할차례이다.
회원가입했을 시 내가적은 아이뒤와 비밀번호가 서버에 등록되어있다. 그 값들을 적고 버튼을 누르면 Authorization이라는 토큰을 받게된다.
토큰이 있다는 거자체가 로그인에 성공했다는 의미이므로 localStorage에 바로 등록해주고 로그인성공이라는 알람창과 함께 메인페이지로 이동하게된다.
실제 백엔드와 같이해보니
- 평소 친하게 지낸 백엔드 동기와 함께 같이 구현해봤다. 처음 console에서 SUCESS라는 것을 받고, 내가 회원가입을 한것이 잘 등록되었는지 서버측에서 바로볼 수있어서 좋았다.
그리고 이후 로그인할때도 백엔드가 바로옆에 같이 작업하니 훨씬더 직관적으로 할 수 있었다.
실제 협업할때 이래서 의사소통의 중요성을 강조하는구나 라는 생각이들었다. 만약 협업이 잘이루어지지 않는다면, 서로 답답할 것 같다는 생각이 들었고 더욱더 협업하기위해서 노력해야 할거같다.
