OCR API를 이용하여 갤러리 속 원하는 이미지를 가져온 후 텍스트 인식, 추출하는 법에 대해 알아봅시다
우선 필요한 플러그인은 다음과 같습니다.


pubspec.yaml 파일에서
http/path_provider/image/image_picker 를 설치합니다.
(나머지 플러그인은 이 과정에서 필요하지 않으니 무시해주세요)
import는 진행하는 파일에 위와 같이 해주면 됩니다.
저는 진행중인 프로젝트에 추가한 거라 main 파일에서 실행하지 않았어요!
새로운 프로젝트라면 원문 글을 참고해주세요.
1. 갤러리에서 이미지 가져오기
Future _getFromGallery() async {
final pickedFile = await ImagePicker().pickImage(source: ImageSource.gallery);
if (pickedFile == null) return;
2. 이미지 base64로 변환하기
사용하는 API에서 base64 이미지만을 취급하기 때문에, 이미지를 변환시켜야 합니다. 저는 이미지를 선택하는 동시에 텍스트 인식이 되도록 만들거예요.
위 _getFromGallery 함수 내부에 다음 코드를 추가해주세요!
var bytes = File(pickedFile.path.toString()).readAsBytesSync();
String img64 = base64Encode(bytes);3. 이미지를 API에 전송하기
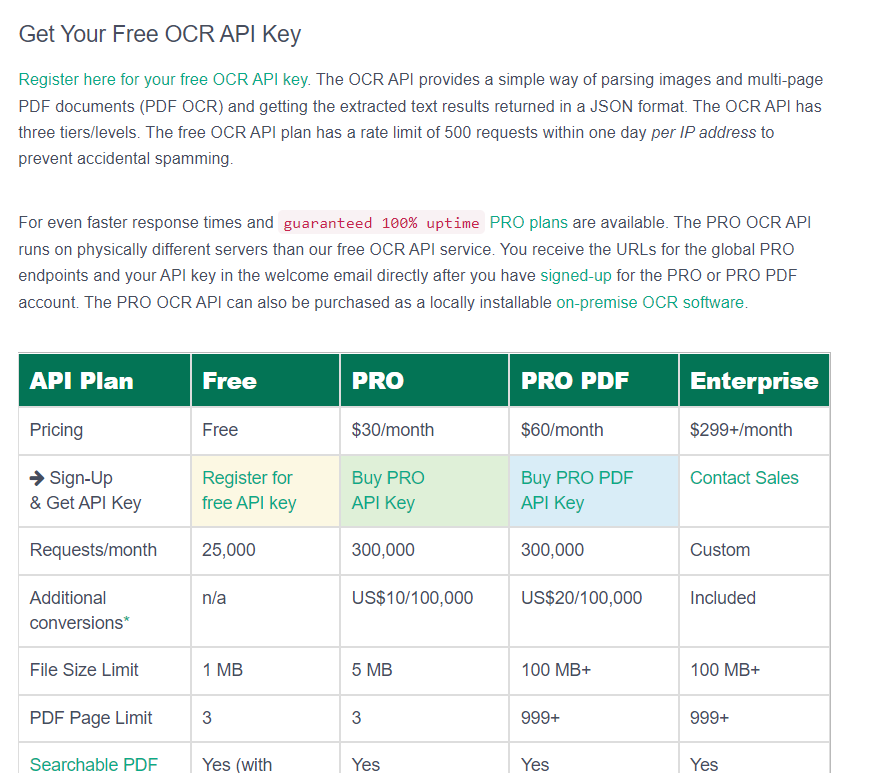
OCRAPI에서 api key를 발급받아야 해요. 한달에 25000건의 요청까지 무료인 Free API key를 클릭하고, 이메일을 작성하면 금방 키가 발급됩니다.

키 발급이 왼료되면 우리는 이미지를 https://api.ocr.space/parse/image 라는 곳으로 전송해야 합니다. url 변수에 주소를 담고 map 타입의 payload를 생성해줍니다.
저는 한국어 텍스트를 인식하기 위해 "language":"kor" 이라는 코드를 추가했어요. 한국어 이외에 지원하는 언어 코드는 위 사이트에서 확인해 볼 수 있습니다!
끝으로 http.post를 통해 데이터를 전송해줍니다.
위 함수 내부에 다음 코드를 작성해주세요!
var url = 'https://api.ocr.space/parse/image';
var payload = {"base64Image": "data:image/jpg;base64,${img64.toString()}","language" :"kor"};
var header = {"apikey" :"발급받은 키 번호"};
var post = await http.post(Uri.parse(url),body: payload,headers: header);
var result = jsonDecode(post.body);4. 결과 값 받아오기
함수 밖에 스트링 타입의 parsedtext를 선언해줍니다. 이제 이 곳에 추출된 텍스트가 담길거예요.
String parsedtext = '';역시 함수 내부에 result로 결과 값을 받아 온 후, 다시 parsedtext로 텍스트를 받아와줍니다.
var result = jsonDecode(post.body);
setState(() {
parsedtext = result['ParsedResults'][0]['ParsedText'];
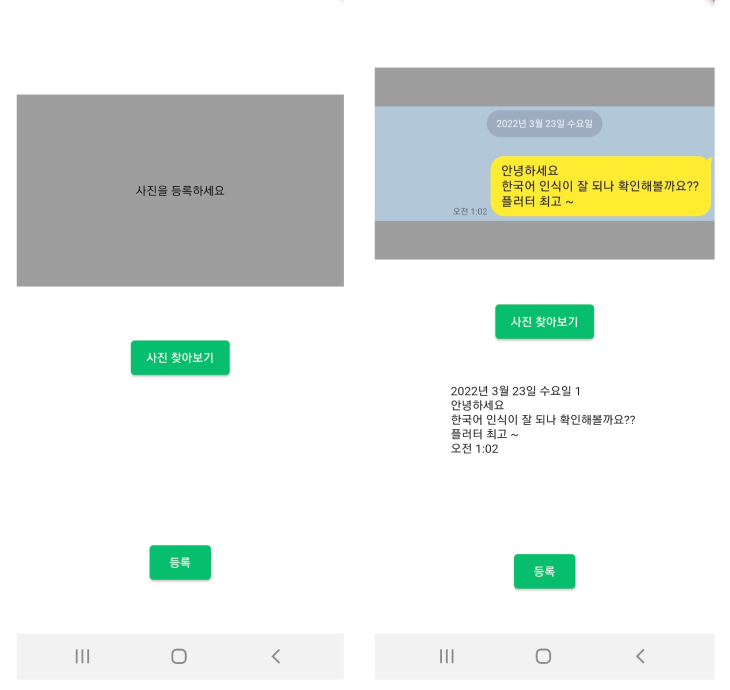
});5. 결과 확인

우왕 ~~ 잘 나온다
6. 전체 코드
String parsedtext = '';
Future _getFromGallery() async {
final pickedFile = await ImagePicker().pickImage(source: ImageSource.gallery);
if (pickedFile == null) return;
var bytes = File(pickedFile.path.toString()).readAsBytesSync();
String img64 = base64Encode(bytes);
var url = 'https://api.ocr.space/parse/image';
var payload = {"base64Image": "data:image/jpg;base64,${img64.toString()}","language" :"kor"};
var header = {"apikey" :"발급받은 키 번호"};
var post = await http.post(Uri.parse(url),body: payload,headers: header);
var result = jsonDecode(post.body);
setState(() {
parsedtext = result['ParsedResults'][0]['ParsedText'];
});
}