

https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
[Servlet]
자바 웹 어플리케이션의 구성요소 중 동적인 처리를 하는 프로그램의 역할입니다.
서블릿을 정의해보면 서블릿(servlet)은 WAS에 동작하는 JAVA 클래스입니다.
서블릿은 HttpServlet 클래스를 상속받아야 합니다.
서블릿과 JSP로부터 최상의 결과를 얻으려면, 웹 페이지를 개발할 때 이 두 가지(JSP, 서블릿)를 조화롭게 사용해야 합니다.
예를 들어, 웹 페이지를 구성하는 화면(HTML)은 JSP로 표현하고, 복잡한 프로그래밍은 서블릿으로 구현합니다.

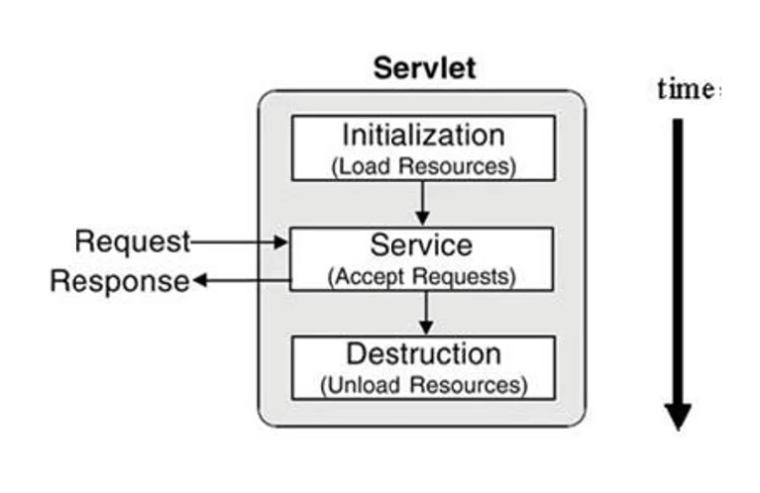
Servlet 생명주기
- WAS는 서블릿 요청을 받으면 해당 서블릿이 메모리에 있는지 확인합니다.
if (메모리에 없음) {
- 해당 서블릿 클래스를 메모리에 올림
- init() 메소드를 실행
} - service()메소드를 실행
was가 종료되거나, 웹 어플리케이션이 새롭게 갱신될 경우 destroy() 메소드가 실행됩니다.
service(request, response) 메소드
- HttpServlet의 service메소드는 템플릿 메소드 패턴으로 구현합니다.
- 클라이언트의 요청이 GET일 경우에는 자신이 가지고 있는 doGet(request, response)메소드를 호출
- 클라이언트의 요청이 Post일 경우에는 자신이 가지고 있는 doPost(request, response)를 호출
LifecycleServlet 수정 실습
- Service(request, response)메소드 주석처리
- HttpServlet의 doGet(request, response)메소드 오버라이딩
- HttpServlet의 doPost(request, response)메소드 오버라이딩
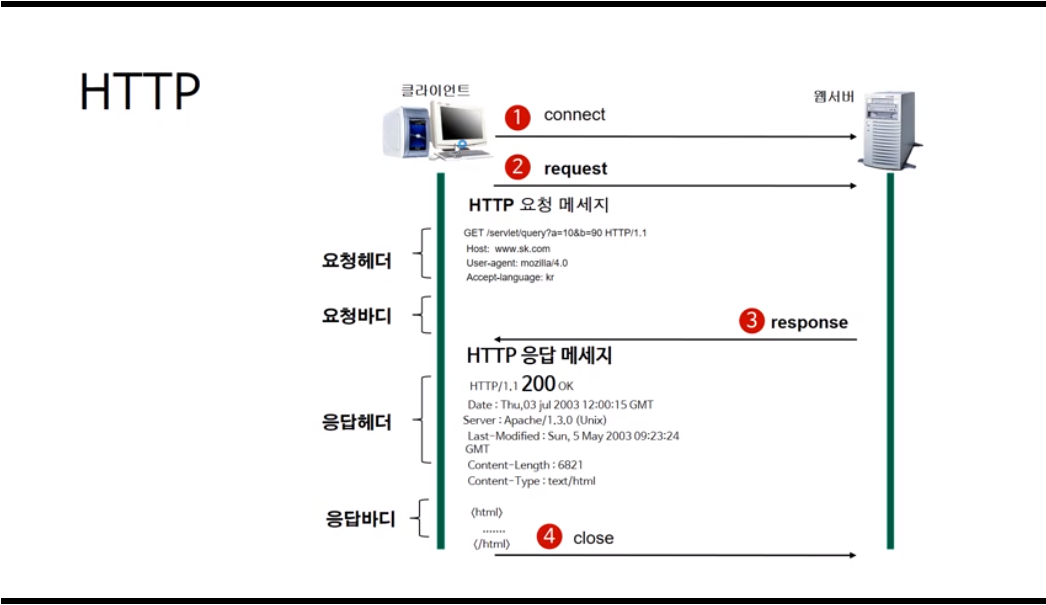
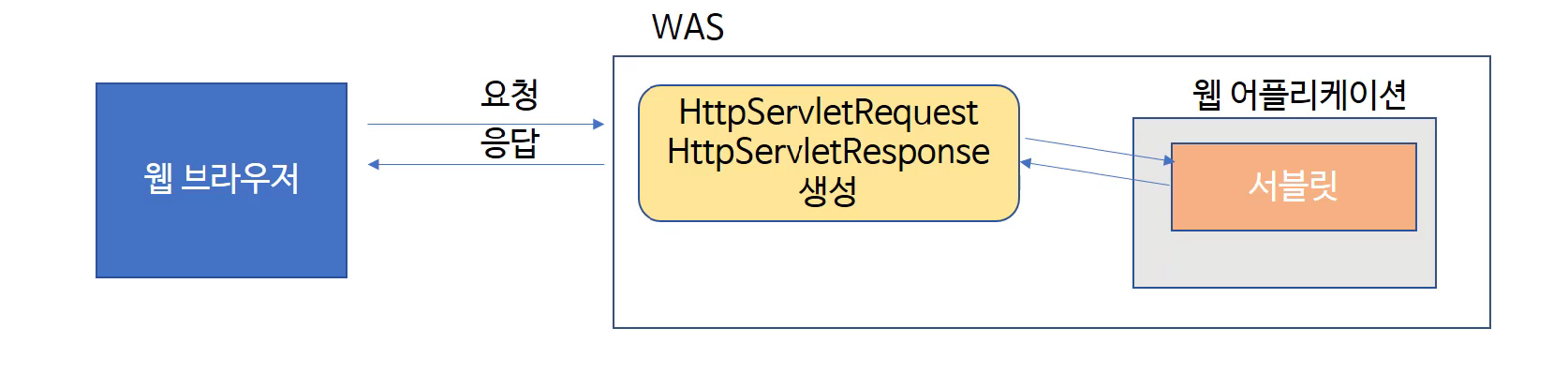
요청과 응답

WAS는 웹 브라우저로부터 Servlet요청을 받으면,
요청할 때 가지고 있는 정보를 HttpServletRequest객체를 생성하여 저장합니다.
웹 브라우저에게 응답을 보낼 때 사용하기 위하여 HttpServletResponse객체를 생성합니다.
생성된 HttpServletRequest, HttpServletResponse 객체를 서블릿에게 전달합니다.
- HttpServletRequest
http프로토콜의 request정보를 서블릿에게 전달하기 위한 목적으로 사용합니다.
헤더정보, 파라미터, 쿠키, URI, URL 등의 정보를 읽어 들이는 메소드를 가지고 있습니다.
Body의 Stream을 읽어 들이는 메소드를 가지고 있습니다.
- HttpServletResponse
WAS는 어떤 클라이언트가 요청을 보냈는지 알고 있고, 해당 클라이언트에게 응답을 보내기 위한 HttpServleResponse객체를 생성하여 서블릿에게 전달합니다.
서블릿은 해당 객체를 이용하여 content type, 응답코드, 응답 메시지등을 전송합니다.
JavaScript
- 함수 - 함수의 선언
함수는 여러 개의 인자를 받아서, 그 결과를 출력합니다.
파라미터의 개수와 인자의 개수가 일치하지 않아도 오류가 나지 않습니다.
만약, 파라미터 1개가 정의된 함수를 부를 때, 인자의 개수를 0개만 넣어 실행하면, 이미 정의된 파라미터(매개변수)는 undefined이라는 값을 갖게 됩니다.
이는 변수는 초기화됐지만, 값이 할당되지 않았기 때문입니다.
-
함수 - 함수표현식
-
함수 - 표현식과 호이스팅
⛔호이스팅⛔
자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 미리 다 모아서 선언합니다.
함수 안에 있는 변수들을 모두 끌어올려서 선언한다고 해서, 이를 hoisting이라고 합니다.
(실제로 코드가 끌어올려지는 건 아니며<이 과정이 눈에 보이는 게 아니죠>, 자바스크립트 파서 내부적으로 그렇게 끌어올려서 처리하는 것입니다)
- 함수 - 반환값과 undefined
자바스크립트 함수는 반드시 return값이 존재하며, 없을 때는 기본 반환값인 'undefined'가 반환됩니다.
자바스크립트에서는 void 타입이 없습니다.
- 함수 - arguments 객체
함수가 실행되면 그 안에는 arguments라는 특별한 지역변수가 자동으로 생성됩니다.
arguments의 타입은 객체 입니다.(console.log( typeof arguments) 로 확인해보세요!)
자바스크립트 함수는 선언한 파라미터보다 더 많은 인자를 보낼 수도 있습니다.
이때 넘어온 인자를 arguments로 배열의 형태로 하나씩 접근할 수가 있습니다.
arguments는 배열타입은 아닙니다.
따라서 배열의 메서드를 사용할 수가 없습니다.
자바스크립트의 가변인자를 받아서 처리하는 함수를 만들때 등에서 arguments속성을 유용하게 사용할 수가 있습니다.
- arrow function
ES2015에는 arrow function이 추가됐다.
function getName(name) {
return "Kim " + name ;
}
//위 함수는 아래 arrow함수와 같다.
var getName = (name) => "Kim " + name;⛔javascript call stack⛔
⛔비동기 예제⛔
- DOM과 querySelector
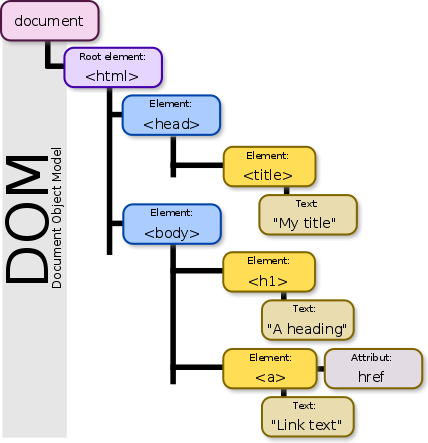
- DOM
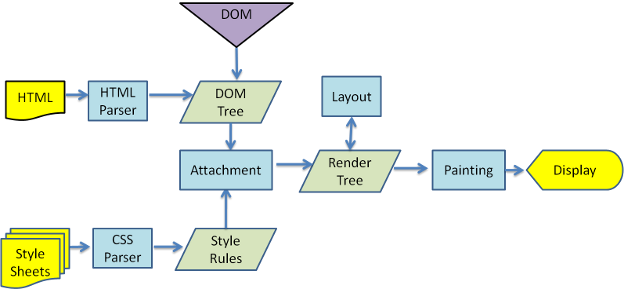
브라우저에서는 HTML코드를 DOM(Document Object Model)이라는 객체형태의 모델로 저장합니다.
그렇게 저장된 정보를 DOM Tree라고 합니다.
결국 HTML element는 Tree 형태로 저장됩니다.

Dom tree
복잡한 DOM Tree를 탐색하기 위해 JavaScript로 탐색알고리즘을 구현하면 너무 힘듭니다.
그래서 브라우저에서는 DOM(document object model)이라는 개념을 통해서, 다양한 DOM API(함수 묶음정도)를 제공하고 있습니다.
브라우저는 DOM Tree찾고 조작하는 걸 쉽게 도와주는 여러 가지 메서드를(DOM API)를 제공합니다.
- getElementById()
ID 정보를 통해서 찾을 수 있습니다.
- Element.querySelector()
DOM을 찾는데 특히 유용한 querySelector 메서드입니다.
CSS 스타일을 결정할 때 사용하던, Selector 문법을 활용해 DOM에 접근할 수 있습니다.
DOM을 찾을 때 querySelector만 써도 충분하고 빠릅니다.
참고로, 비슷하지만 다른 querySelectorAll이 있습니다.
- css selector
selector문법은 querySelector와 querySelectorAll메서드에서 사용할 수 있으며, css 스타일을 부여했을 때 익혔던 selector문법과 동일하다고 생각하고 사용할 수가 있습니다.
다양한 css selector문법을 사용해서 원하는 엘리먼트를 찾을 수 있습니다.
- Ajax
- Ajax (XMLHTTPRequest 통신)
이 기술은 웹에 데이터를 갱신할 때, 브라우저 새로고침 없이 서버로부터 데이터를 받는 것이 좋겠다는 생각에서 출발했습니다.
Ajax 통신으로는 XML, Plain Text, JSON 등 다양한 포맷의 데이터를 주고받을 수 있지만, 일반적으로 사용이 편리한 JSON포맷으로 데이터를 주고 받습니다.
- AJAX 실행코드
AJAX 실행 코드는 아래와 같습니다.
아래 방법은 XMLHTTPRequest 객체를 사용하는 표준방법입니다.
function ajax(data) {
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", function() {
console.log(this.responseText);
});
oReq.open("GET", "http://www.example.org/getData?data=data");//parameter를 붙여서 보낼수있음.
oReq.send();
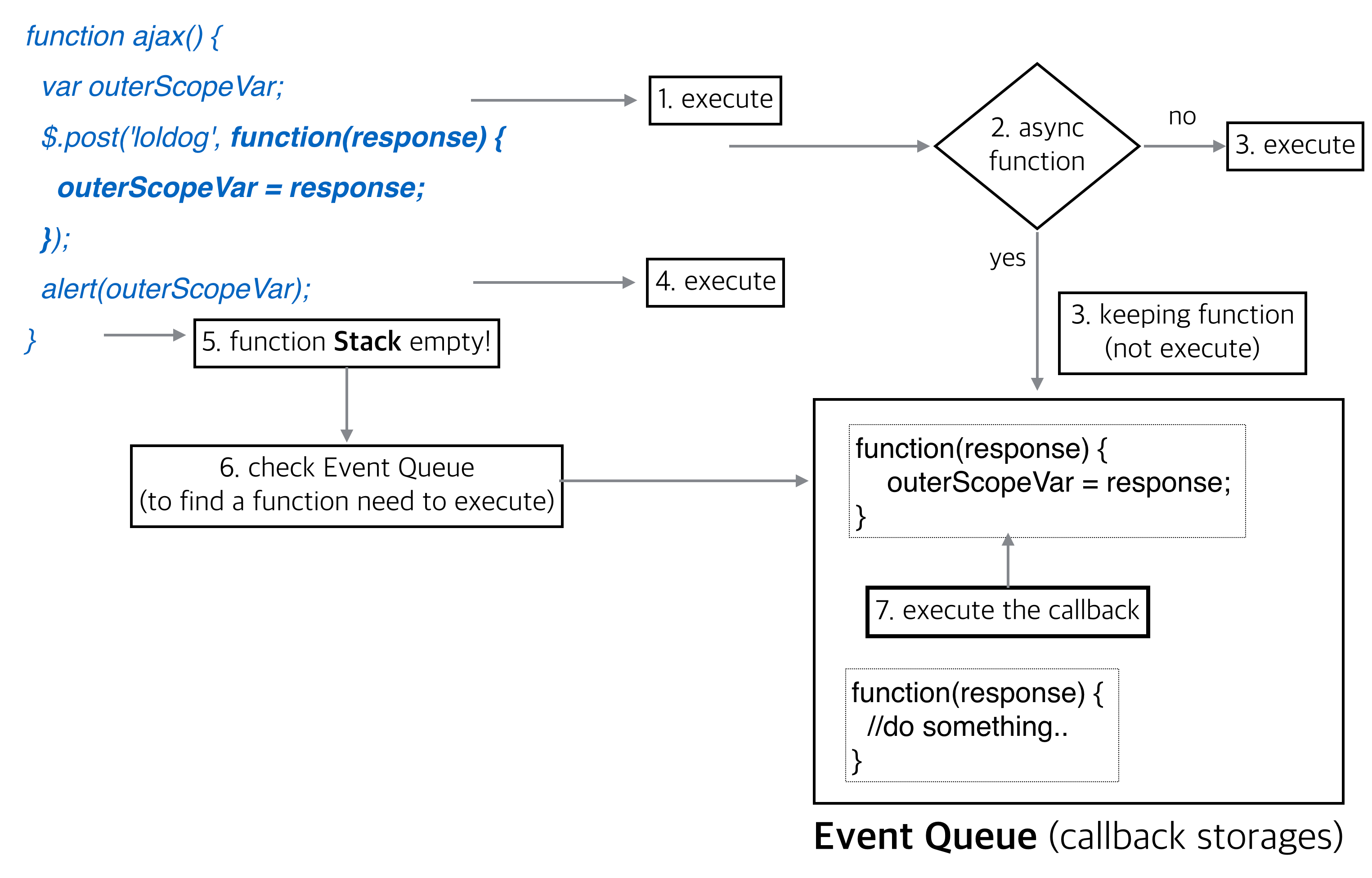
}XMLHttpRequest객체를 생성해서, open메서드로 요청을 준비하고, send메서드로 서버로 보냅니다.
요청처리가 완료되면(서버에서 응답이 오면) load이벤트가 발생하고, 콜백함수가 실행됩니다.
콜백함수가 실행될 때는 이미 ajax함수는 반환하고 콜스택에서 사라진 상태입니다.
이는 setTimeout함수의 콜백함수의 실행과 유사하게 동작하는 '비동기'로직 입니다.
⛔CORS⛔
⛔크롬 개발자 도구 자바스크립트 디버깅⛔
[JSP]
-
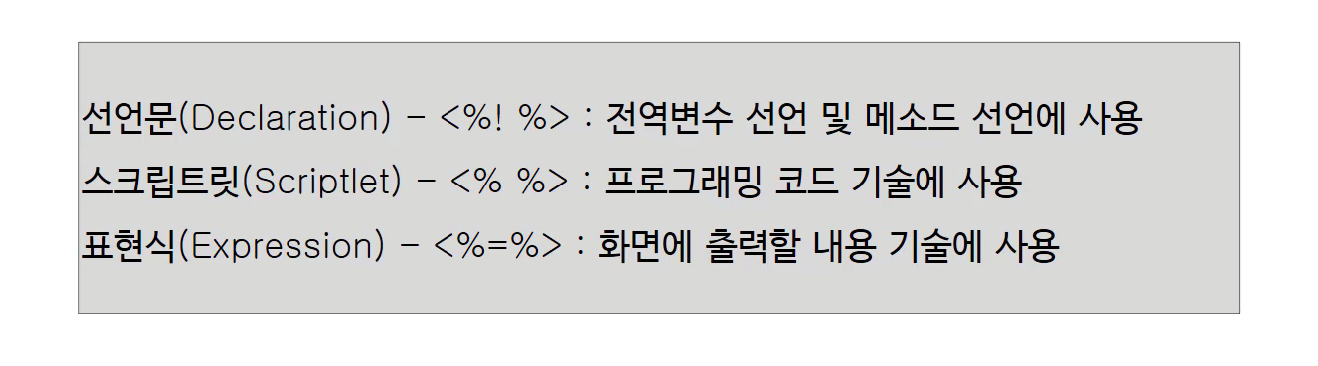
스크립트 요소

-
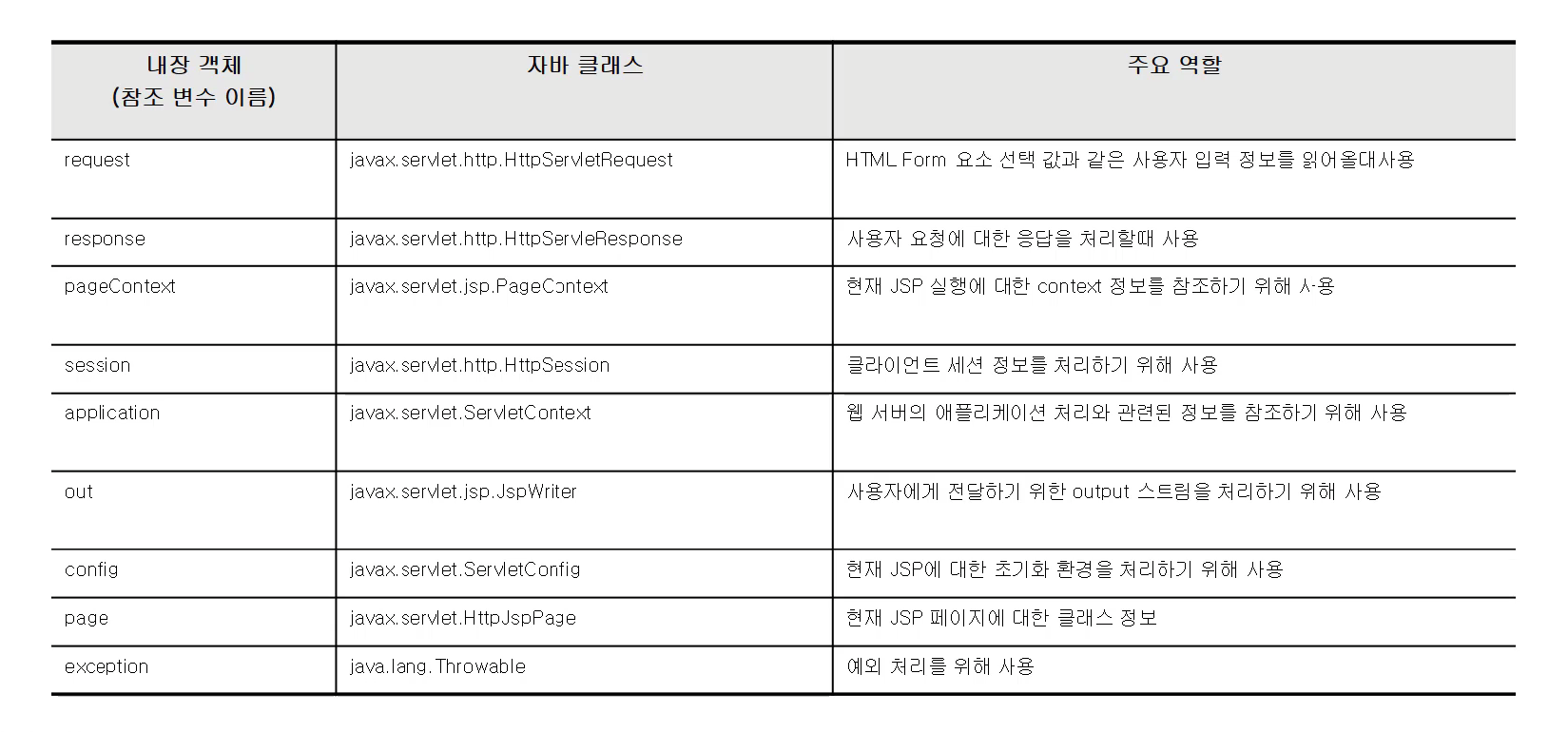
내장객체

-
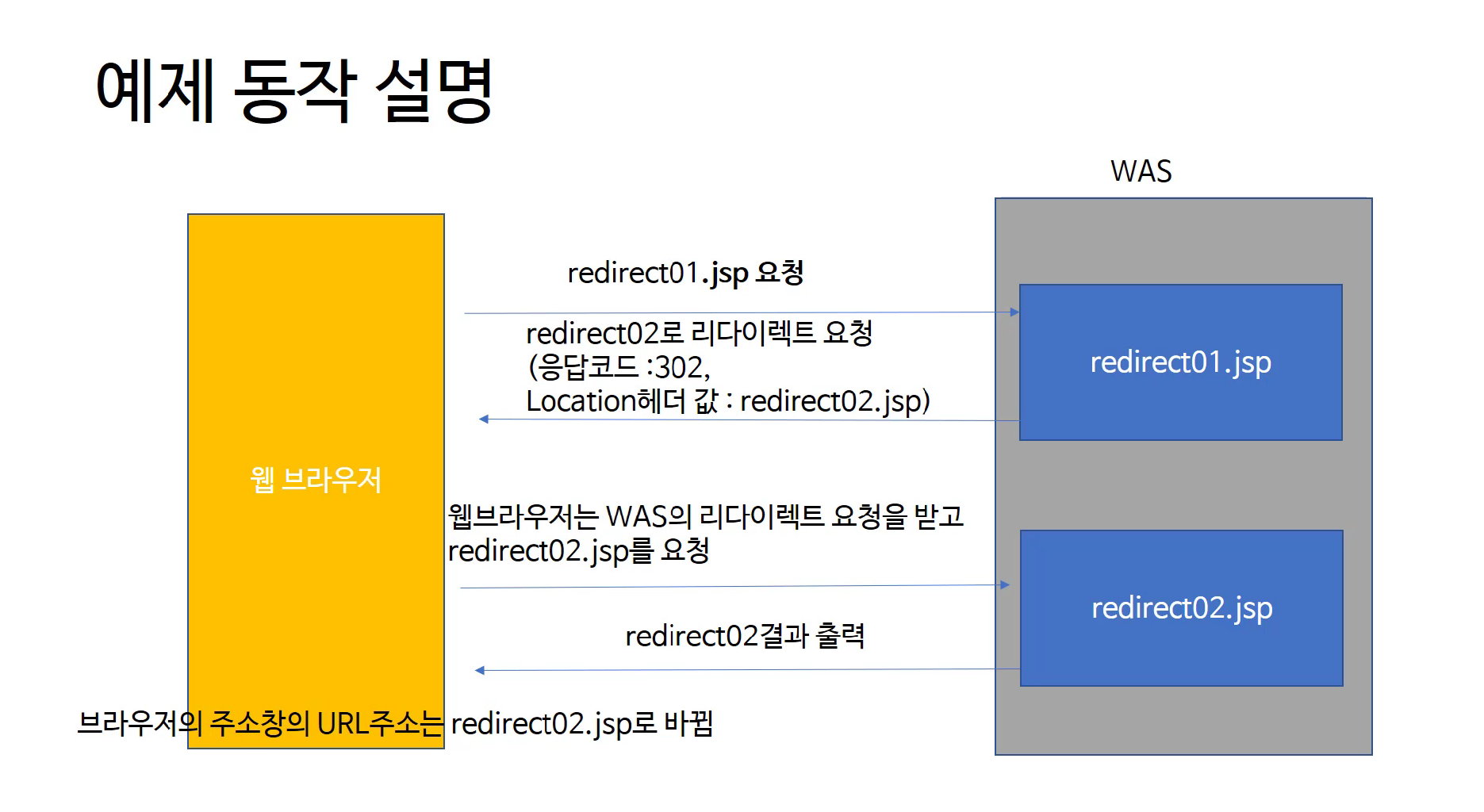
리다이렉트 (redirect)
- 리다이렉트는 HTTP프로토콜로 정해진 규칙이다.
- 서버는 클라이언트의 요청에 대해 특정 URL로 이동을 요청할 수 있다. 이를 리다이렉트라고 한다.
- 서버는 클라이언트에게 HTTP 상태코드 302로 응답하는데 이때 헤더 내 Location 값에 이동할 URL 을 추가한다. 클라이언트는 리다이렉션 응답을 받게 되면 헤더(Location)에 포함된 URL로 재요청을 보내게 된다. 이때 브라우저의 주소창은 새 URL로 바뀌게 된다..
- 클라이언트는 서버로부터 받은 상태 값이 302이면 Location헤더값으로 재요청을 보내게 된다. 이때 브라우저의 주소창은 전송받은 URL로 바뀌게 된다.
- 서블릿이나 JSP는 리다이렉트하기 위해 HttpServletResponse 클래스의 sendRedirect() 메소드를 사용한다.

-
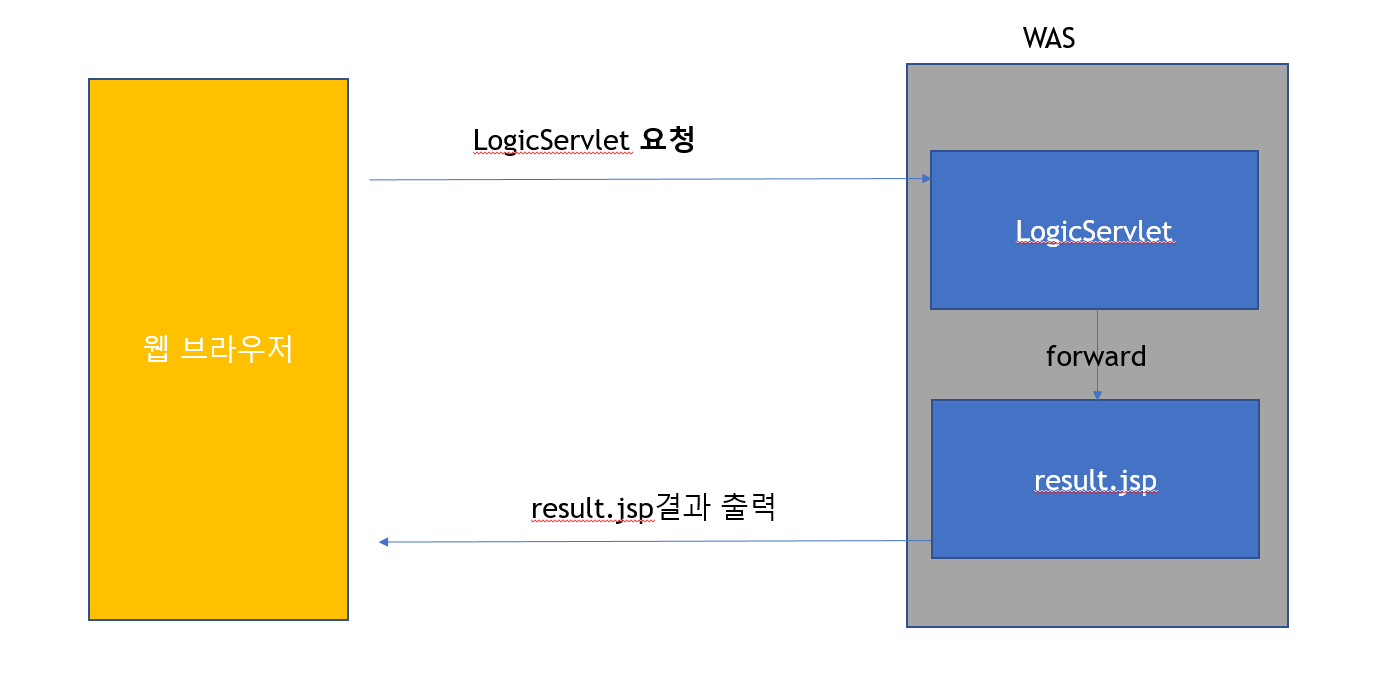
forward
- WAS의 서블릿이나 JSP가 요청을 받은 후 그 요청을 처리하다가, 추가적인 처리를 같은 웹 어플리케이션안에 포함된 다른 서블릿이나 JSP에게 위임하는 경우가 있습니다. 이렇게 위임하는 것을 포워드(forward)라고 합니다.
⛔redirect vs forward⛔
- servlet jsp연동

[scope]
- Page Scope
PageContext 추상 클래스를 사용한다.
JSP 페이지에서 pageContext라는 내장 객체로 사용 가능 하다.
forward가 될 경우 해당 Page scope에 지정된 변수는 사용할 수 없다.
사용방법은 Application scope나 Session scope, request scope와 같다.
마치 지역변수처럼 사용된다는 것이 다른 Scope들과 다릅니다.
jsp에서 pageScope에 값을 저장한 후 해당 값을 EL표기법 등에서 사용할 때 사용됩니다.
지역 변수처럼 해당 jsp나 서블릿이 실행되는 동안에만 정보를 유지하고자 할 때 사용됩니다.
- Request Scope
http 요청을 WAS가 받아서 웹 브라우저에게 응답할 때까지 변수값을 유지하고자 할 경우 사용한다.
HttpServletRequest 객체를 사용한다.
JSP에서는 request 내장 변수를 사용한다.
서블릿에서는 HttpServletRequest 객체를 사용한다.
값을 저장할 때는 request 객체의 setAttribute()메소드를 사용한다.
값을 읽어 들일 때는 request 객체의 getAttribute()메소드를 사용한다.
forward 시 값을 유지하고자 사용한다.
앞에서 forward에 대하여 배울 때 forward 하기 전에 request 객체의 setAttribute() 메소드로 값을 설정한 후, 서블릿이나 jsp에게 결과를 전달하여 값을 출력하도록 하였는데 이렇게 포워드 되는 동안 값이 유지되는 것이 Request scope를 이용했다고 합니다.
- Session Scope
웹 브라우저별로 변수를 관리하고자 할 경우 사용한다.
웹 브라우저간의 탭 간에는 세션정보가 공유되기 때문에, 각각의 탭에서는 같은 세션정보를 사용할 수 있다.
HttpSession 인터페이스를 구현한 객체를 사용한다.
JSP에서는 session 내장 변수를 사용한다.
서블릿에서는 HttpServletRequest의 getSession()메소드를 이용하여 session 객체를 얻는다.
값을 저장할 때는 session 객체의 setAttribute()메소드를 사용한다.
값을 읽어 들일 때는 session 객체의 getAttribute()메소드를 사용한다.
장바구니처럼 사용자별로 유지가 되어야 할 정보가 있을 때 사용한다.
- Application Scope
웹 어플리케이션이 시작되고 종료될 때까지 변수를 사용할 수 있다.
ServletContext 인터페이스를 구현한 객체를 사용한다.
jsp에서는 application 내장 객체를 이용한다.
서블릿의 경우는 getServletContext()메소드를 이용하여 application객체를 이용한다.
웹 어플리케이션 하나당 하나의 application객체가 사용된다.
값을 저장할 때는 application객체의 setAttribute()메소드를 사용한다.
값을 읽어 들일 때는 application객체의 getAttribute()메소드를 사용한다.
모든 클라이언트가 공통으로 사용해야 할 값들이 있을 때 사용한다.
[EL]
-
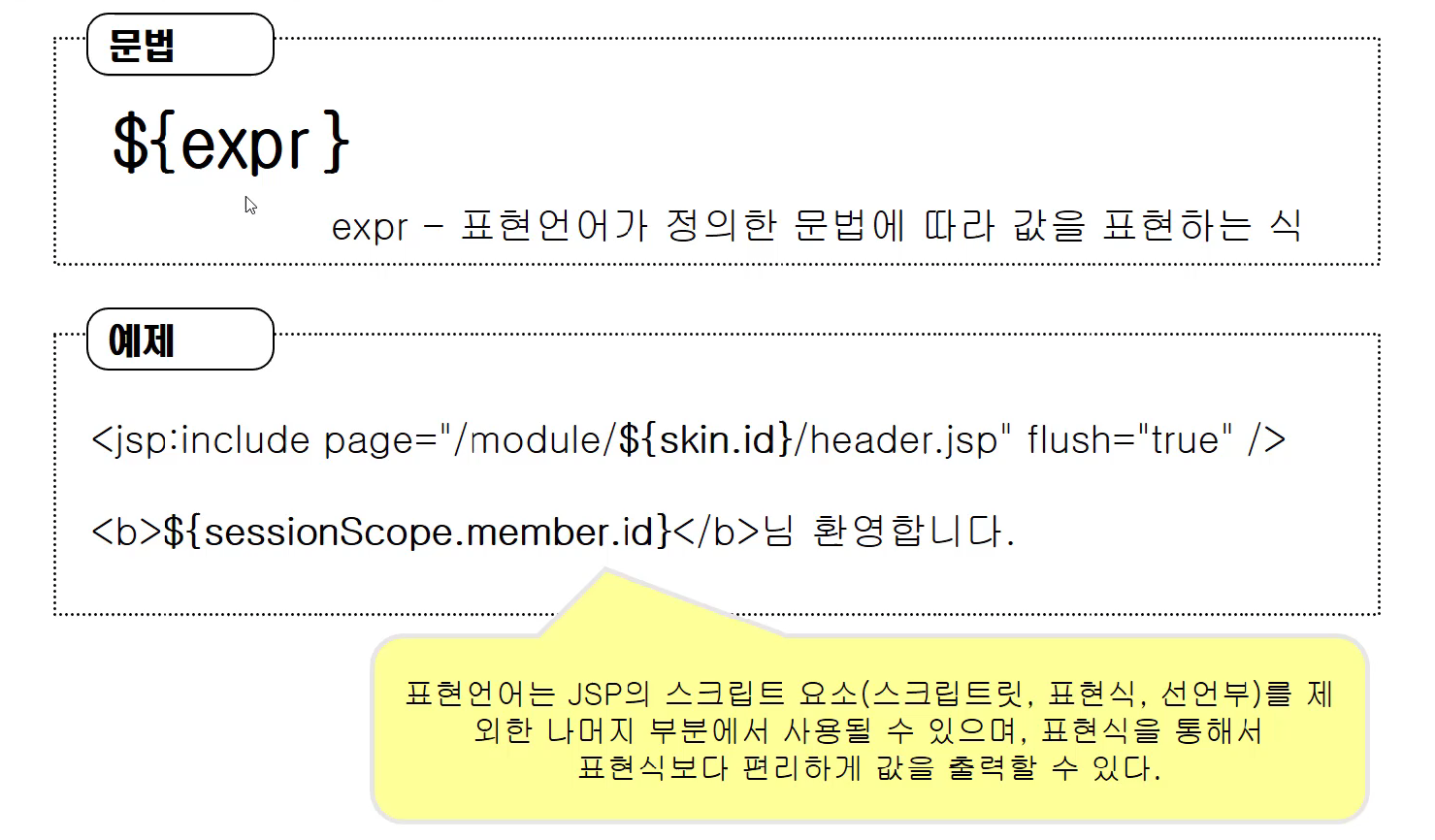
표현언어란?
- 표현 언어(Expression Language)는 값을 표현하는 데 사용되는 스크립트 언어로서 JSP의 기본 문법을 보완하는 역할을 한다. -
표현 언어가 제공하는 기능
- JSP의 스코프(scope)에 맞는 속성 사용
- 집합 객체에 대한 접근 방법 제공
- 수치 연산, 관계 연산, 논리 연산자 제공
- 자바 클래스 메소드 호출 기능 제공
- 표현언어만의 기본 객체 제공


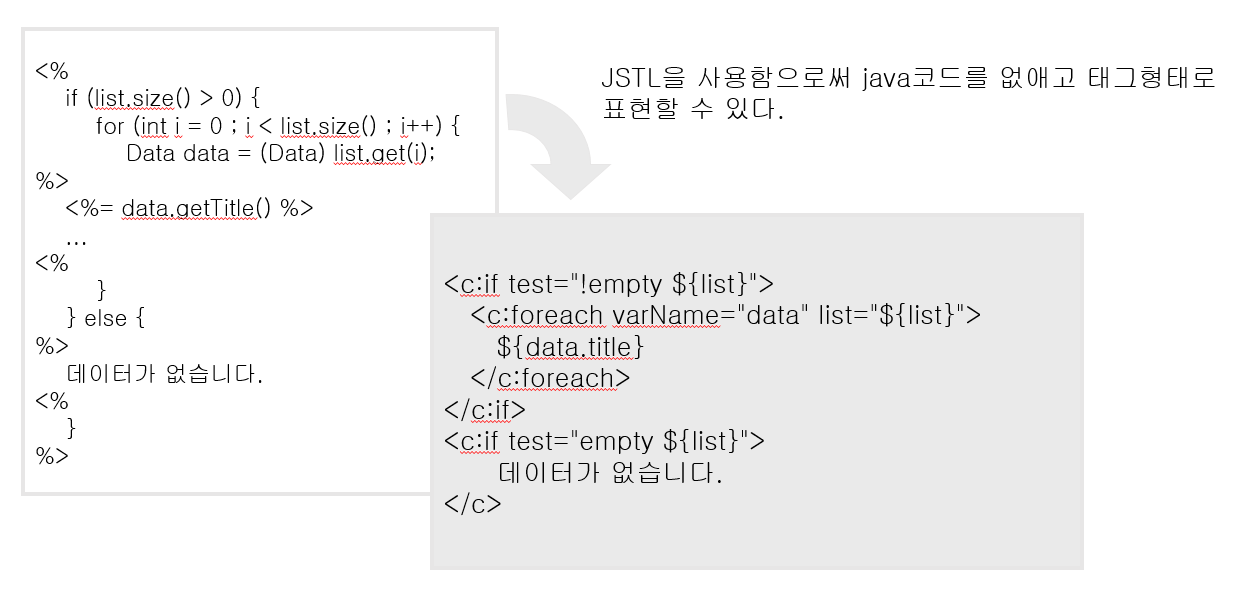
[JSTL]
- JSTL이란?
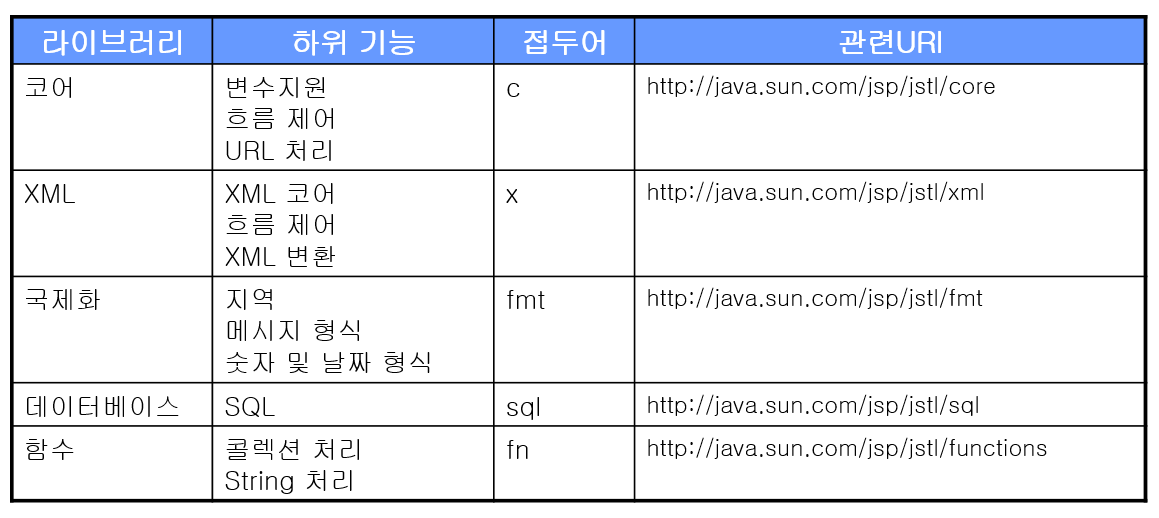
JSTL(JSP Standard Tag Library)은 JSP 페이지에서 조건문 처리, 반복문 처리 등을 html tag형태로 작성할 수 있게 도와줍니다.



[JS]
- 배열의 선언
var a = [];
//배열 안에는 모든 타입이 다 들어갈 수 있다. 함수도 배열 안에 배열도, 배열 안에 객체도 들어갈 수 있음.
var a = [1,2,3,"hello", null, true, []];- 배열의 유용한 메서드들
var a = [4];
a.push(5);
console.log(a.length);
//배열의 원소에 특정 값이 들어 있는지 확인할 수 있다.
[1,2,3,4].indexOf(3) //2
//배열의 문자열로 합칠 수 있다.
[1,2,3,4].join(); //"1,2,3,4"
//배열을 합칠 수 있다.
[1,2,3,4].concat(2,3); //[1,2,3,4,2,3]- 배열 탐색(foreach, map, filter)
//forEach는 함수를 인자로 받고 있어요.
["apple","tomato"].forEach(function(value) {
console.log(value)
});
var newArr = ["apple","tomato"].map(function(value, index) {
return index + "번째 과일은 " + value + "입니다";
});
console.log(newArr)// 여러분들이 실행해보세요- 객체
- key, value 구조의 자료구조입니다.
- JavaScript로 데이터를 표현하기 위해서는 Array, Object를 사용합니다.
- Object형태는 {}로 그 자료를 표현하며, 서버와 클라이언트 간에 데이터를 교환할 때 Object포맷과 비슷한 방법으로 데이터를 보냅니다.
//객체 선언
var obj = { name : "crong", age : 20}
console.log(obj["name"]);
console.log(obj.age);
//객체의 추가/삭제
const myFriend = { key : "value", key2 : "value" };
console.log(myFriend);
// 객체 속성 추가
myFriend["name"] = "crong";
console.log(myFriend["name"]);
myFriend.age = 34;
console.log(myFriend.age);
// 객체 속성 삭제
delete myFriend.key;
delete myFriend["key2"];
console.log(myFriend);
//객체의 탐색
var obj = {"name":"codesquad" , age :22, data: [1,2,3,4,5]};
for(value in obj) {
console.log(obj[value]);
}
var obj = { "name" : "codesquad" , age : 22, data : [1,2,3,4,5] };
Object.keys(obj).forEach(function(key) {
console.log(obj[key]);
});- Ajax

- Ajax응답처리
: 서버로부터 받아온 JSON 데이터는 문자열 형태이므로 브라우저에서 바로 실행할 수가 없습니다.
따라서 문자열을 자바스크립트객체로 변환해야 데이터에 접근할 수가 있습니다.
이를 하려면 문자열 파싱을 일일이 해야 하는 불편함이 있습니다.
브라우저에서는 JSON객체를 제공하며. 이를 활용해서 자바스크립트 객체로 변환할 수가 있습니다.
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", function() {
console.log(this.responseText);
});
oReq.open("GET", "./json.txt");
oReq.send();
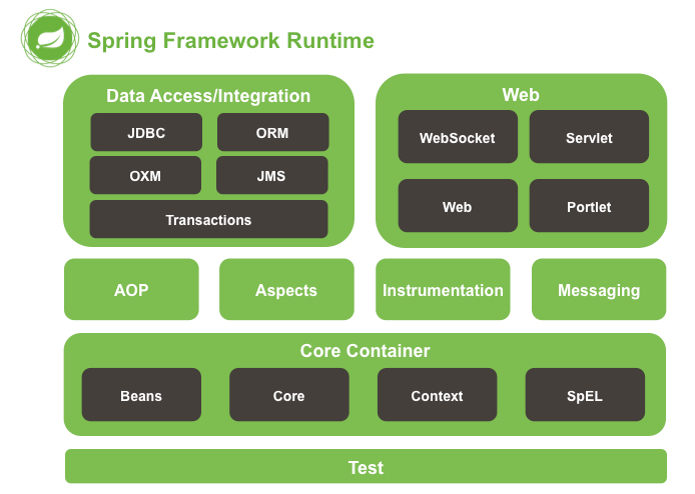
var json객체로변환된값 = JSON.parse("서버에서 받은 JSON 문자열");[Spring]
-
프레임워크 모듈

-
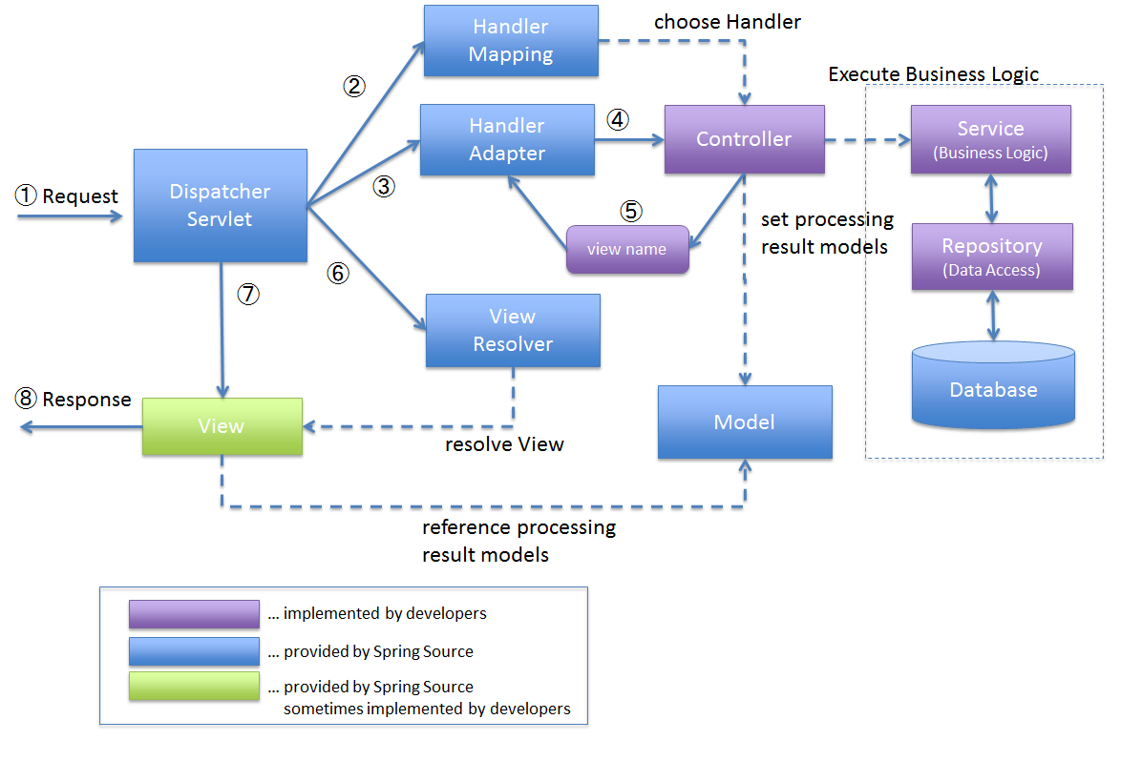
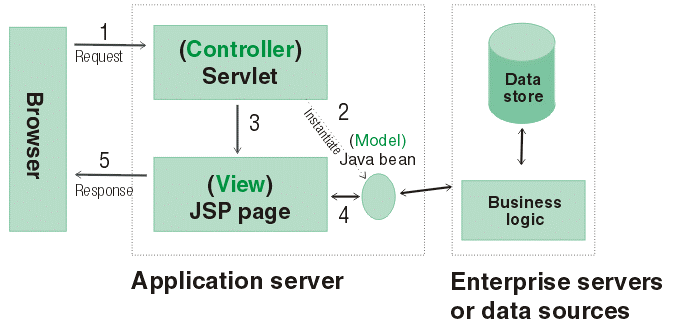
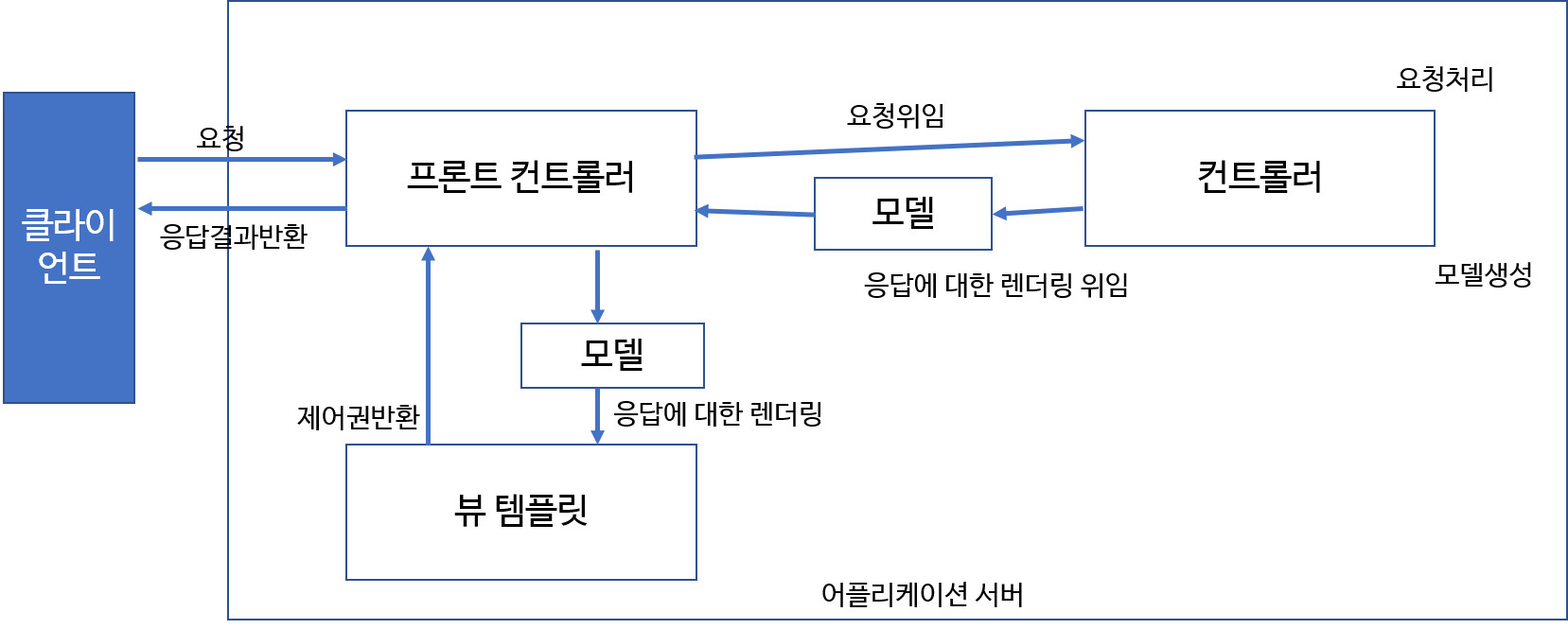
MVC Model2


- Spring MVC 기본 동작 흐름