오늘은 정말 많은 일이 있었다
첫번째 협업 프로젝트 주제는 팀원 소개 앱을 만들어보는 것이다.
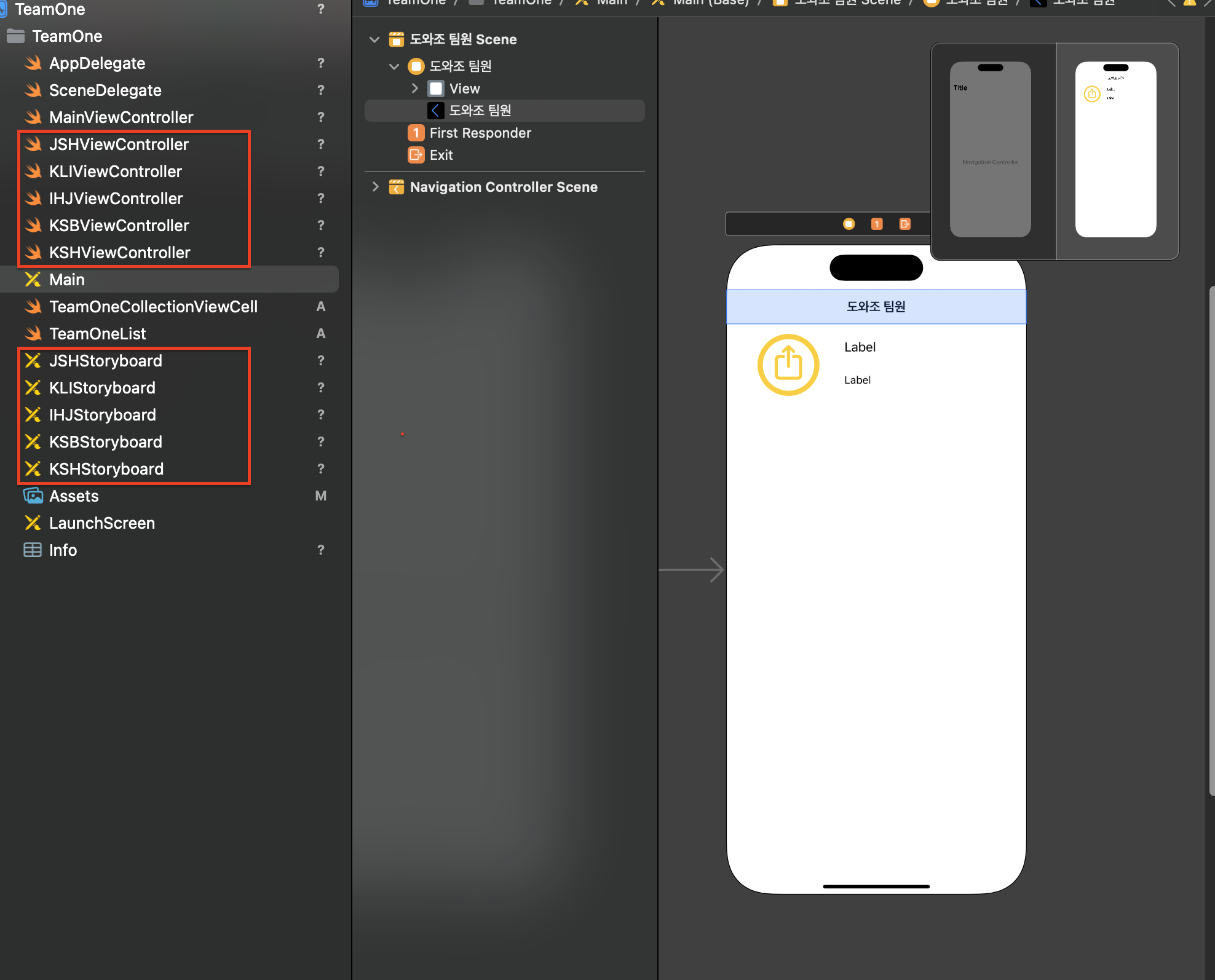
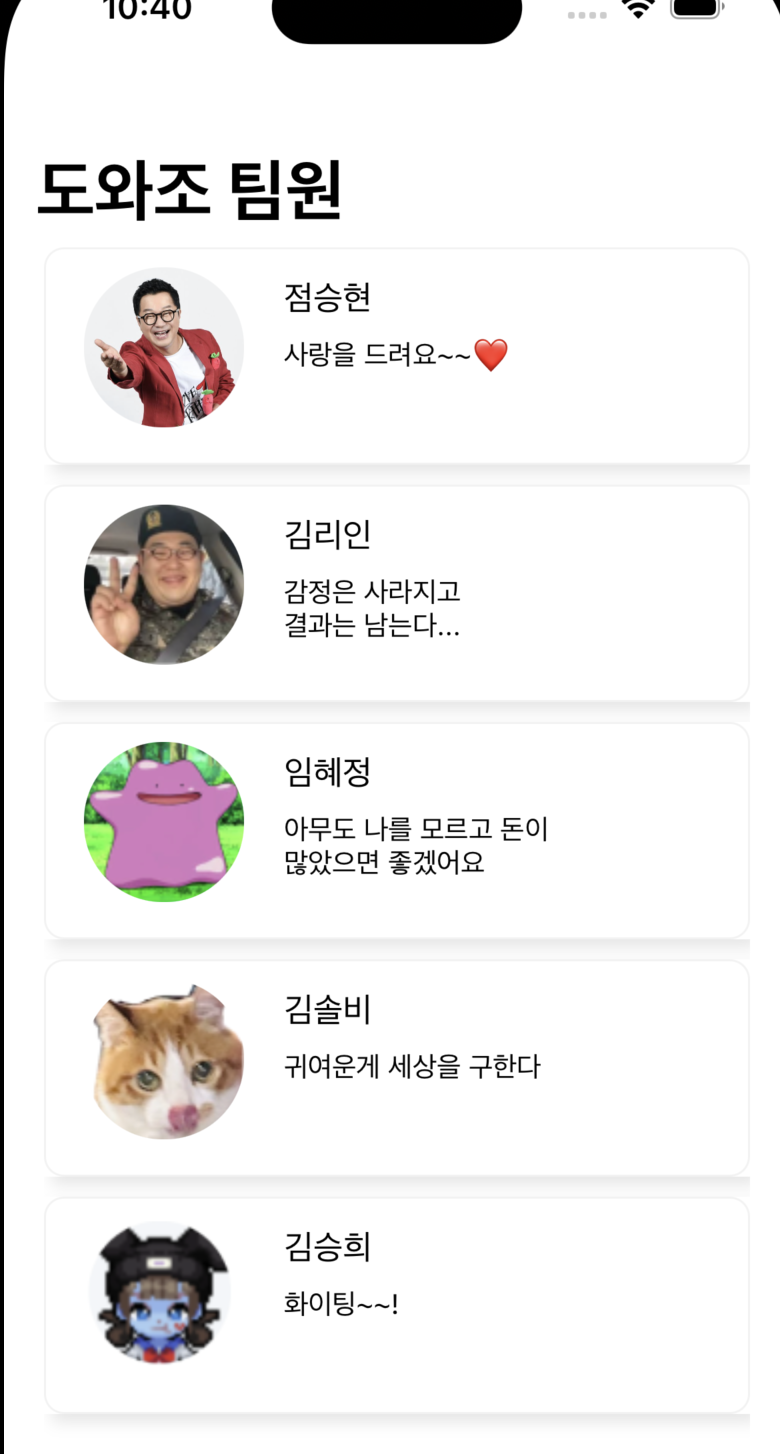
메인 리스트가 있고 거기에서 각 팀원의 페이지로 연결되는 방식이다.
각자의 개성을 살린 페이지를 만들기 위해 자신의 페이지는 스스로 제작해야한다.
그러기 위해서 Storyboard,ViewController를 한 사람당 한개씩 빼고 각자 제작한 뒤에 합치는 방식으로 해보기로 하였다.

각자 어떤 개성으로 꾸며질지 기대가 된다 ㅋㅋ
그리고 네비가 있어야 될 것이고 메인리스트는 컬렉션뷰로 만들어주었다.
사진썸네일, 팀원이름, 하고싶은 말 정도가 들어가게 될 것이다.
컬렉션뷰를 이용하여 데이터모델을 따로 빼고 그 안에 각 스토리보드 id를 넣어서 나중에 합치기 편하게 하고 싶었다.
그러기 위해서 UICollectionViewDelegate, UICollectionViewDataSource 안에 loadStoryboard 함수를 만들어 구현해줄 수 있다.
// 개별적으로 제작한 스토리뷰를 모델에서 불러오기
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
let selectedItem = teamOneList[indexPath.item]
loadStoryboard(named: selectedItem.storyboardName, withID: selectedItem.viewControllerID)
}
private func loadStoryboard(named storyboardName: String, withID viewControllerID: String) {
let storyboard = UIStoryboard(name: storyboardName, bundle: nil)
let viewController = storyboard.instantiateViewController(withIdentifier: viewControllerID)
navigationController?.pushViewController(viewController, animated: true)
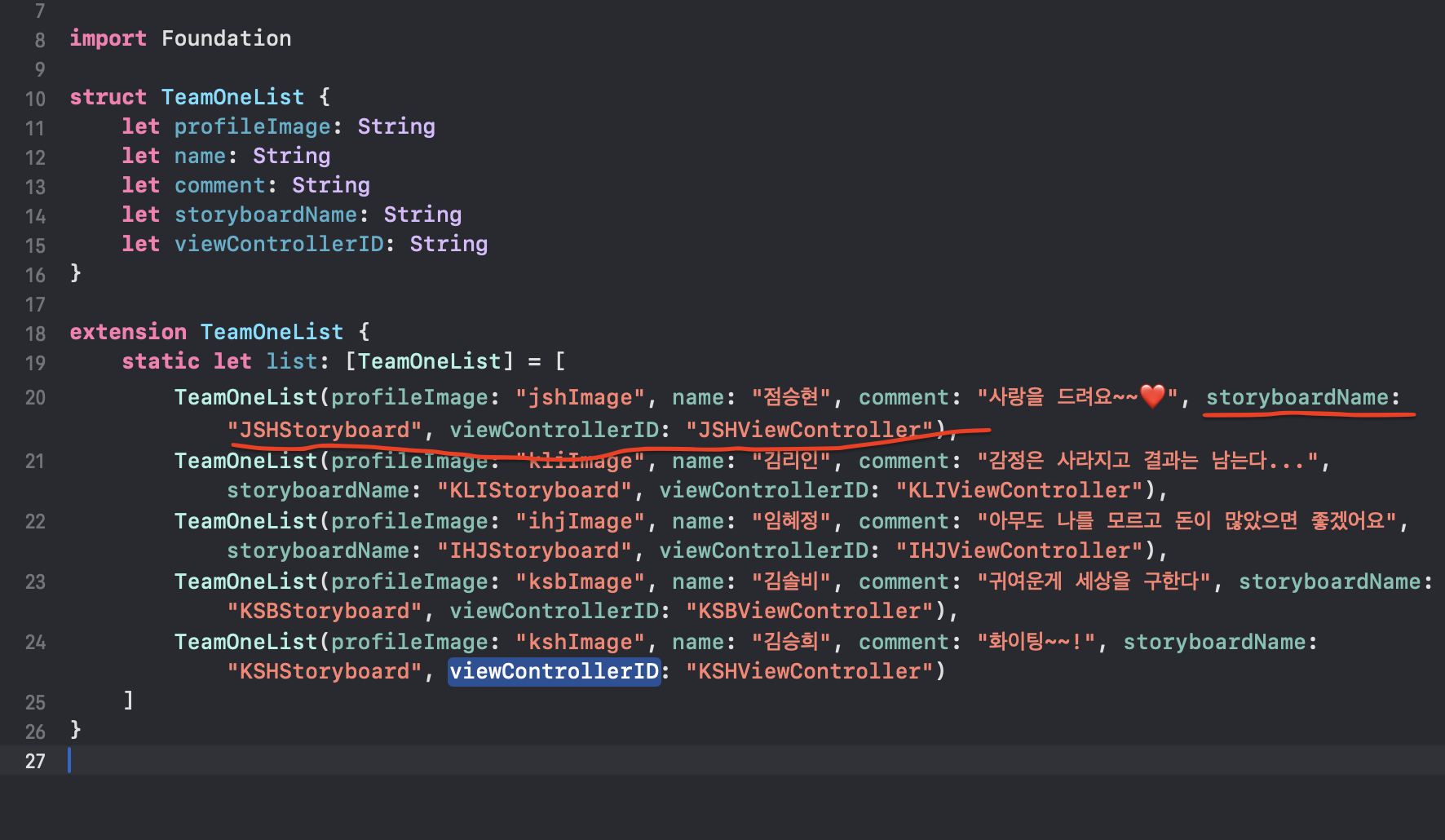
}그리고 모델 파일에 각자의 storyboard ID와 viewController의 이름을 넣어준다.
(나중에 기억 안날 수도 있으니까 남겨놔야지..)

스타일적인 부분에서 잘 해결되지 않던 부분

cell.layer.shadowOffset = CGSize(width: 4, height: 4)그림자 width,height를 같은 값으로 줬는데도 그림자가 세로로만 먹는다 오른쪽으로도 좀 있어야 자연스러울 것 같은데 말이다.
이래저래 해보다 저녁 9시가 넘었고 다른 조 분이 놀러와서 소감을 나누는데 도와주셔서 해결되었다.
셀의 가로폭값을 꽉 차지하도록 하였기 때문에 되지 않았었던 것이다.
컬렉션뷰와 셀의 width값에 10픽셀정도의 여유를 줘본다
extension MainViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
// ⭐️let width = collectionView.bounds.width ⭐️ 요기서
let width = collectionView.bounds.width - 10 //⭐️요롷게
let height = collectionView.bounds.height / 7
return CGSize(width: width, height: height)
}
}
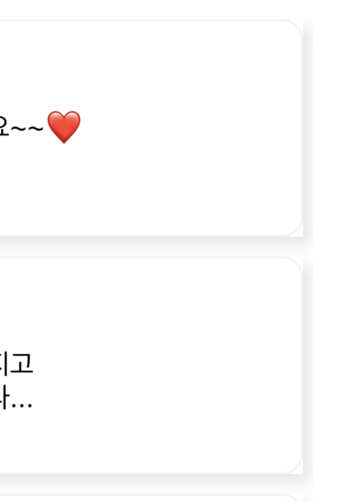
오른쪽에도 그림자가 잘 펼쳐지는 모습을 볼 수 있다.
(전성진님 감사합니다)
하..그러나.. 또 문제가 있다.. cell의 cornerRaius를 무시한 채 모서리를 직각으로 처리하고 그림자가 펼쳐진다
구글링..구글링..끝에 해결방법은
self.contentView.layer.cornerRadius = 10
self.layer.cornerRadius = 10 // cell 테두리한줄 복사해서 cell.layer.cornerRadius에서 cell와 layer사이에
contentView를 넣었더니 해결되었다.

해놓고 보니 다른 사람들은 별로 신경안썼을지도..ㅎㅎ
오늘은 여기까지!


멋있습니다 메인페이지를 담당해주셔서 감사합니다...