- flutter flow에서 app state update 작업을 추가하여 app state variable에 값을 저장할 수 있다.
예를 들어 사용자가 특정 버튼을 몇 번 눌렀는가를 보여주거나, 사용자에 맞는 언어를 선택할 수 있게하거나 하는 상태 저장 및 검색에 사용할 수 있다. - 그 중에는 app state variable, local state variable이 있는데 app은 앱 전체에 입력받는 값이며 local은 특정 페이지 안에서만 유효한 임시적 변수이다.
예를 들어 page1 이라는 페이지에 버튼이 있고 버튼을 몇 번 눌렀는가를 카운트 해주는 변수를 만들 때에 app..으로 만들었다면 page2,page3를 다녀와도 값은 변하지 않지만 local..로 만들었다면 page1을 벗어났다가 돌아왔을 때 초기화된다.
예제

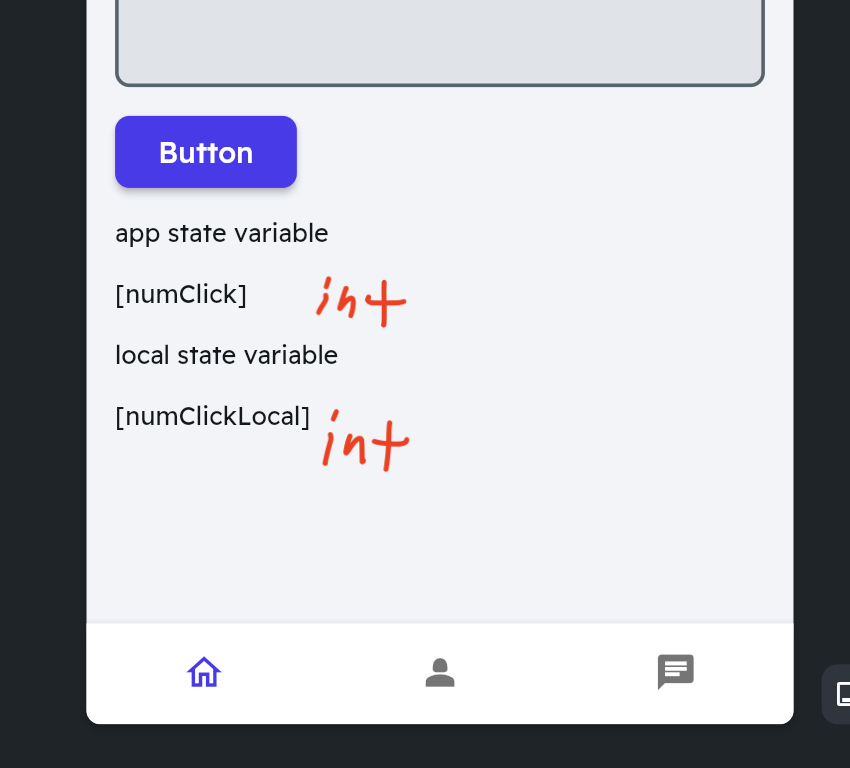
numClick 부분에는 앱 전체에서 통용되는 값을 저장하여 보여주도록 할 것이고
numClickLocal 부분에는 해당 페이지 안에서만 통용되는 값을 저장하여 보여주도록 할 것이다.

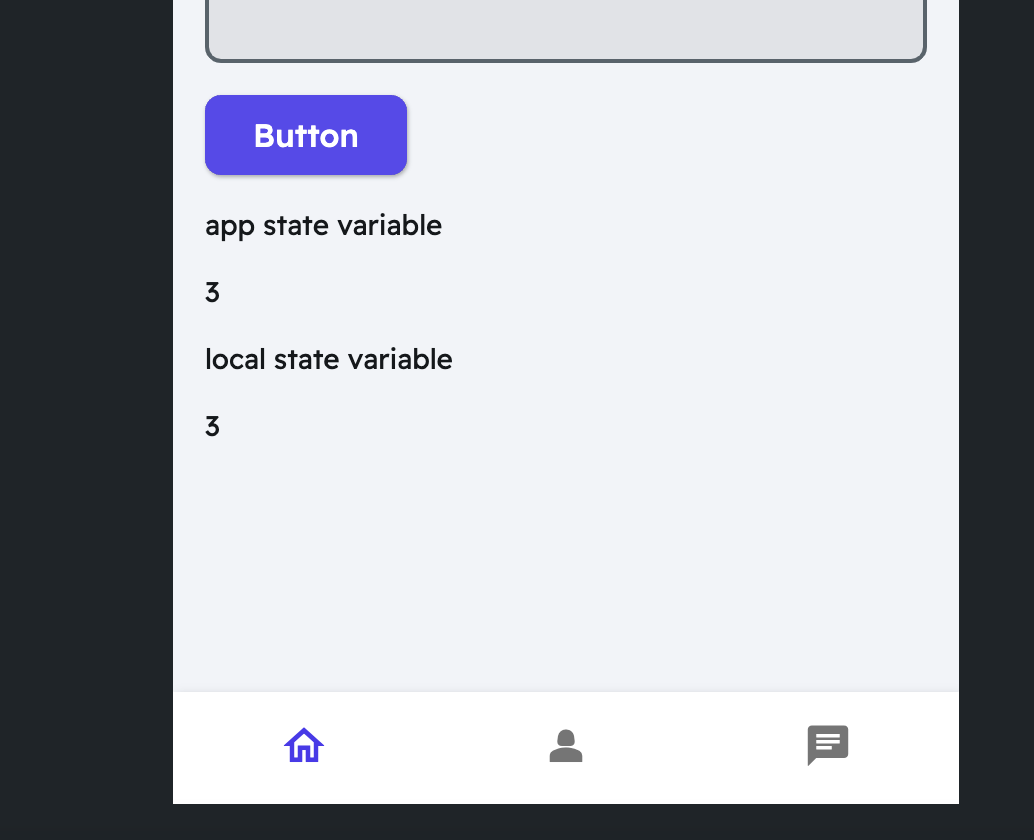
테스트모드로 진입하여 버튼을 3번 눌렀다. 똑같이 3번 카운트가 된 모습이다.

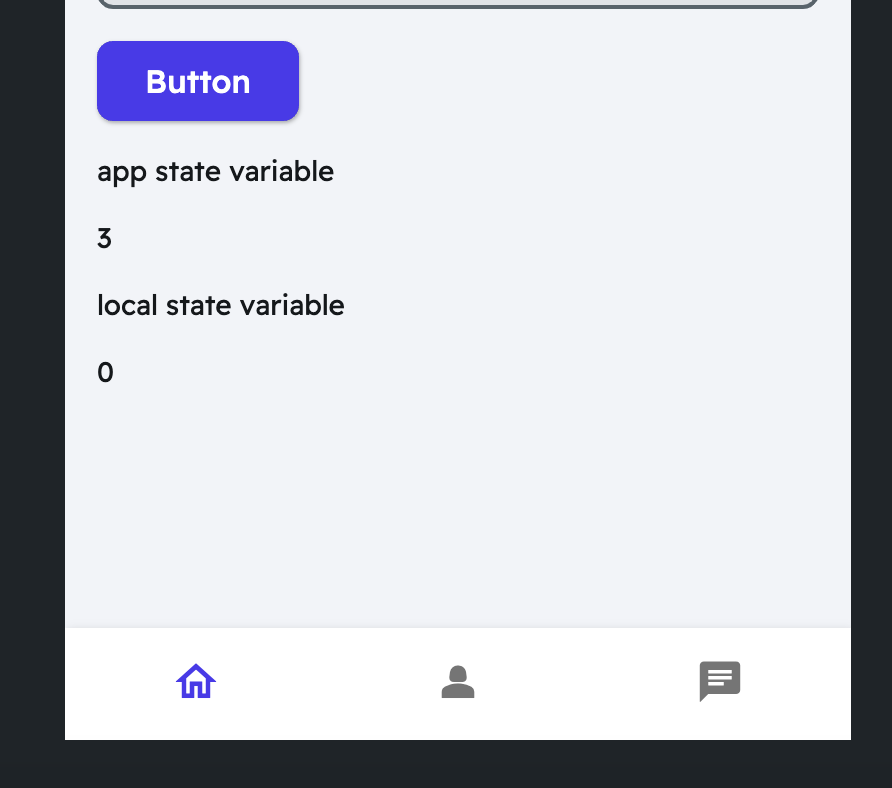
그러나 다른 페이지로 넘어갔다가 다시 돌아오자 app state variable으로 설정한 변수는 변함없지만 local state variable로 설정한 변수는 초기화 되었다. 이처럼 app state variable는 앱을 실행하는 동안 앱 전체에서 통용되고 local state variable는 사용자가 해당 페이지 안에 머물면서 행동한 것만을 임시적으로 저장한다.