이제 앱을 만드는 과정은 끝났고 퍼블리싱의 단계가 남았다.
flutter flow는 IOS, android, web 퍼블리싱을 도와준다.(이 기능은 무료체험 기간이 있고 기간이 끝나면 비용을 지불해야한다.) 안드로이드와 ios 개발자 등록이 필요하고 그것에는 각각의 비용이 든다.
나는 학습만 해보고 싶을 뿐 아직 이것에 비용을 들여서 스토어에 내고싶지는 않기 때문에 웹 버전만 퍼블리싱할 것이다.
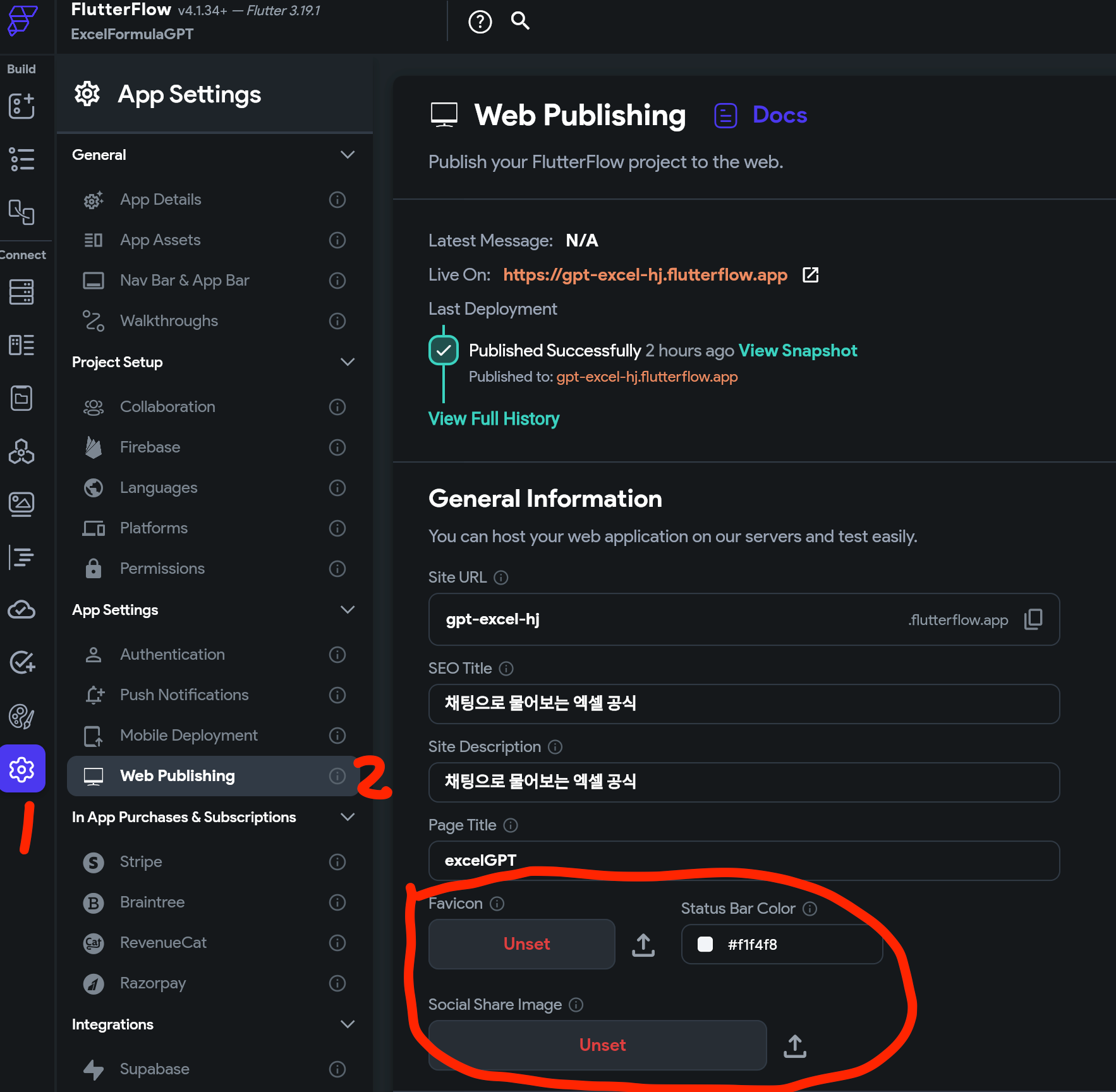
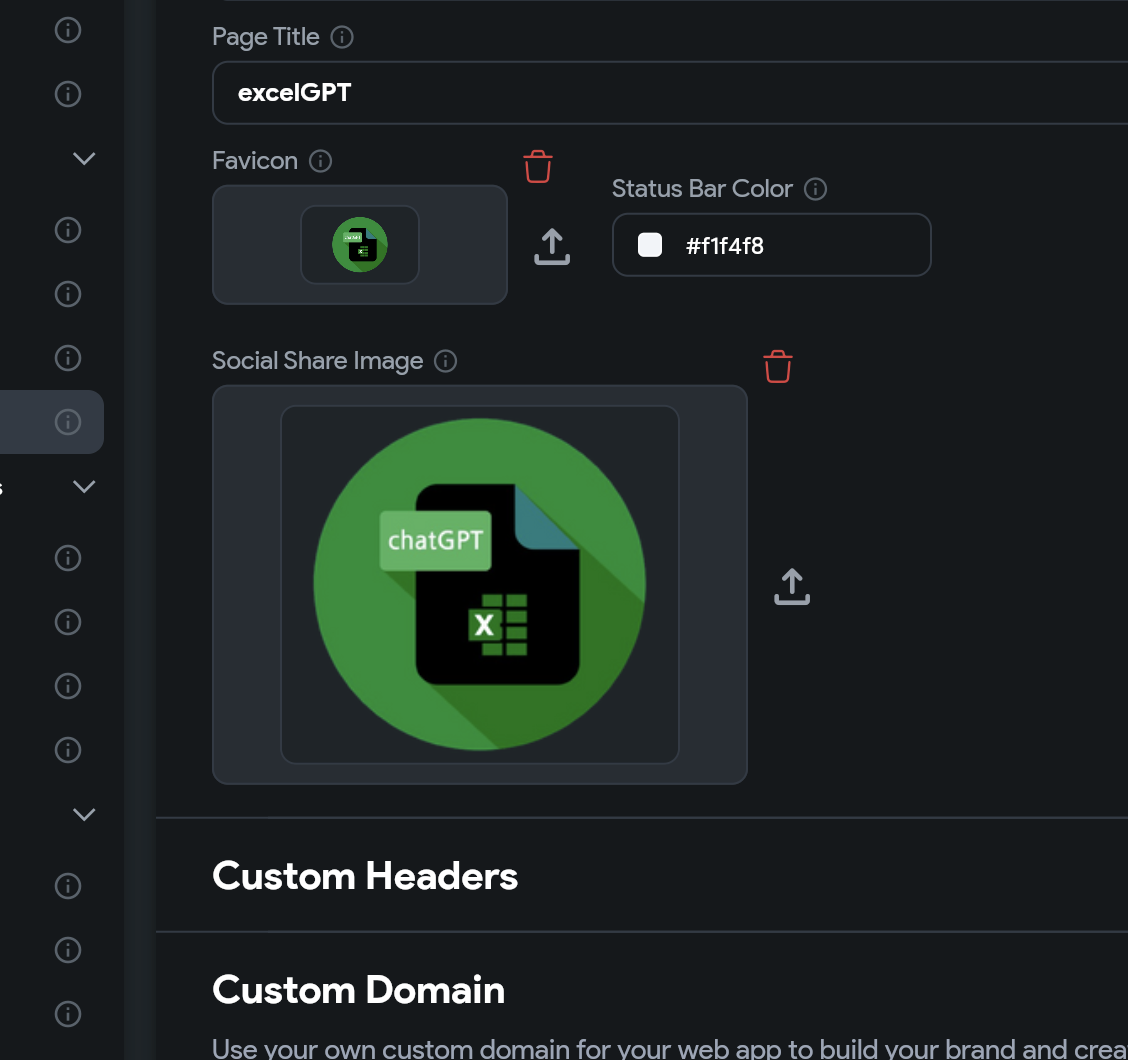
웹 퍼블리싱에는 첫째로 url을 정해줘야하고 간단한 소개와 아이콘(favicon)이 필요하다.

강의에서 제공해준 파비콘에 어울리는 이미지가 있지만 다른 것을 만들어보고 싶다.
그래서 찾은 것이 canva라는 사이트가 나왔다.
https://www.canva.com/ko_kr/create/icons/
이런 무료 사이트가 갖는 장점은 ..
- 포토샵이나 일러스트레이터같은 디자인툴을 다룰 줄 모르는 경우
- 다룰 줄 알지만 시간이 없는 경우
- 귀찮지만 대충 뭔가는 넣고 싶은 경우

아이콘 만들기를 누르고 들어가면 여러 아이콘이나 이미지 템플릿을 제공해준다. 무료 계정이라면 선택지가 제한적이다.

대~충 엑셀을 표현하는 것 같으면서 무료인 이미지를 불러왔다.

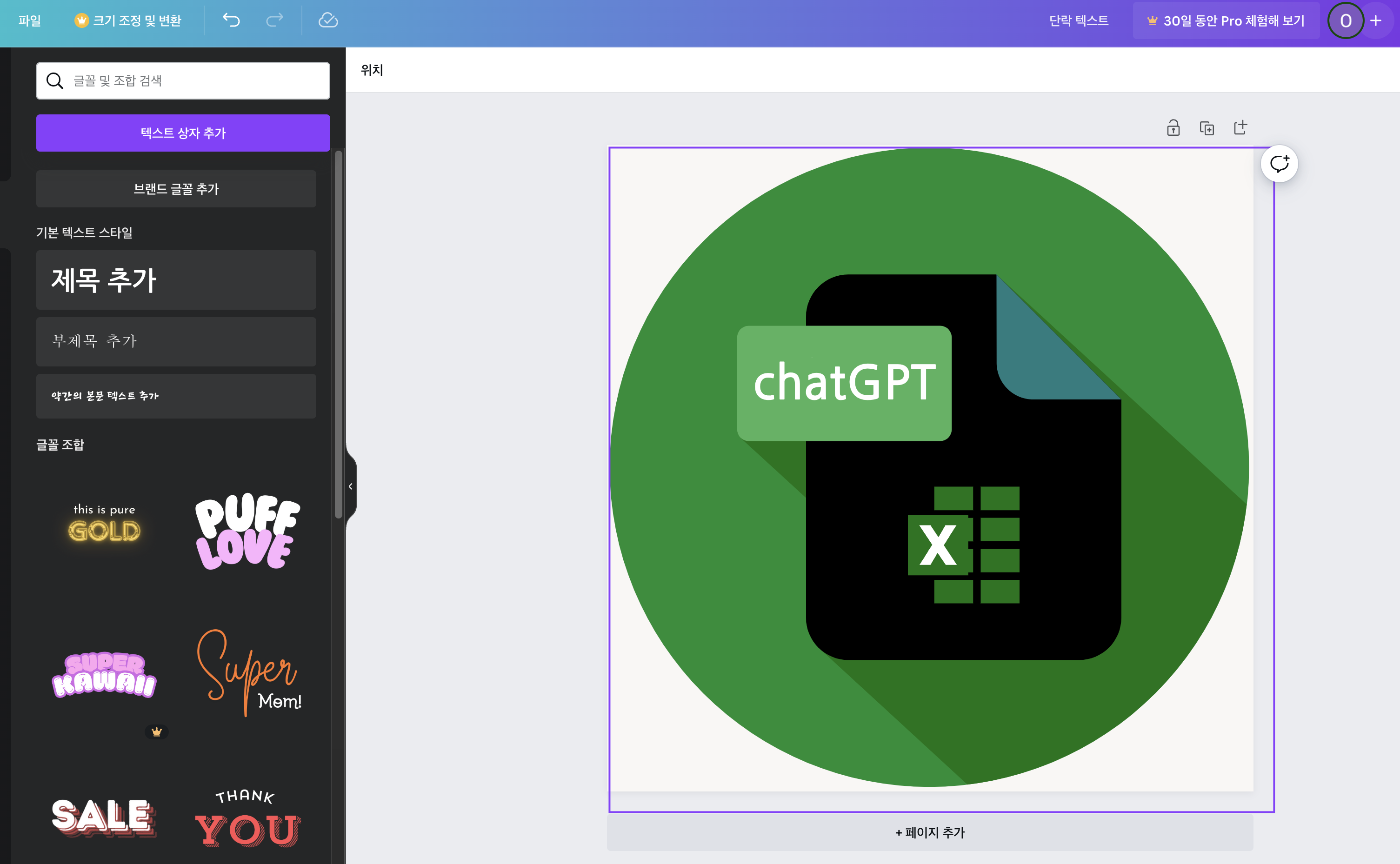
그리고 대~충 chatGPT라는 텍스트도 넣어줬다.

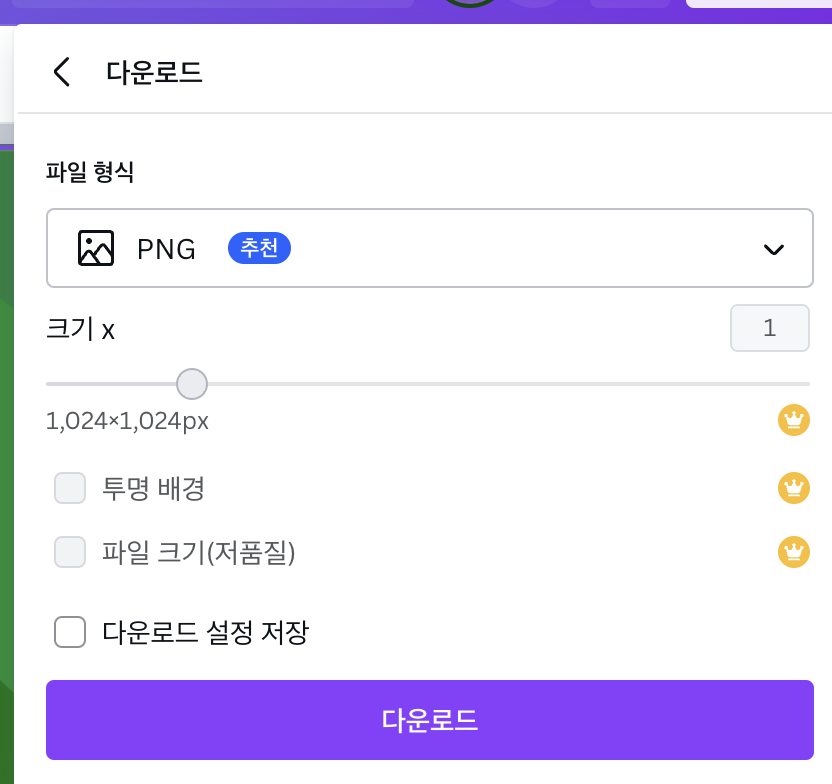
저장하려는 데 약간의 문제가 생겼다. 나는 원형의 아이콘만을 추출하고 싶었는데 투명배경은 프로계정만 다운로드가 가능했다. 30일의 무료체험을 해본 후 해지하는 방법도 있지만 해지하는 걸 까먹을 확률이 높기 때문에 아쉽지만 배경을 녹색으로 처리하여 네모네모 아이콘으로 다운받았다.

하ㅏ하허하..너무나도 네모네모라서 아이콘같지가 않다. 원형에 맞춰 디자인된 일러스트의 배경을 채워버리니 정렬도 어긋나 보이게 되었다. 결국 포토샵을 켜며...
하루 학습결과를 공유하며 대화하는 중에 팀원분이 누끼따주는 사이트를 알려주셔서 간단하게 원하는 모양의 아이콘을 얻을 수 있었다. 크으으으 팀플 체고야👍👍👍
누끼사이트


publish를 누르고 기다리면 작고 소중한 파비콘이 반영되었다 😁
