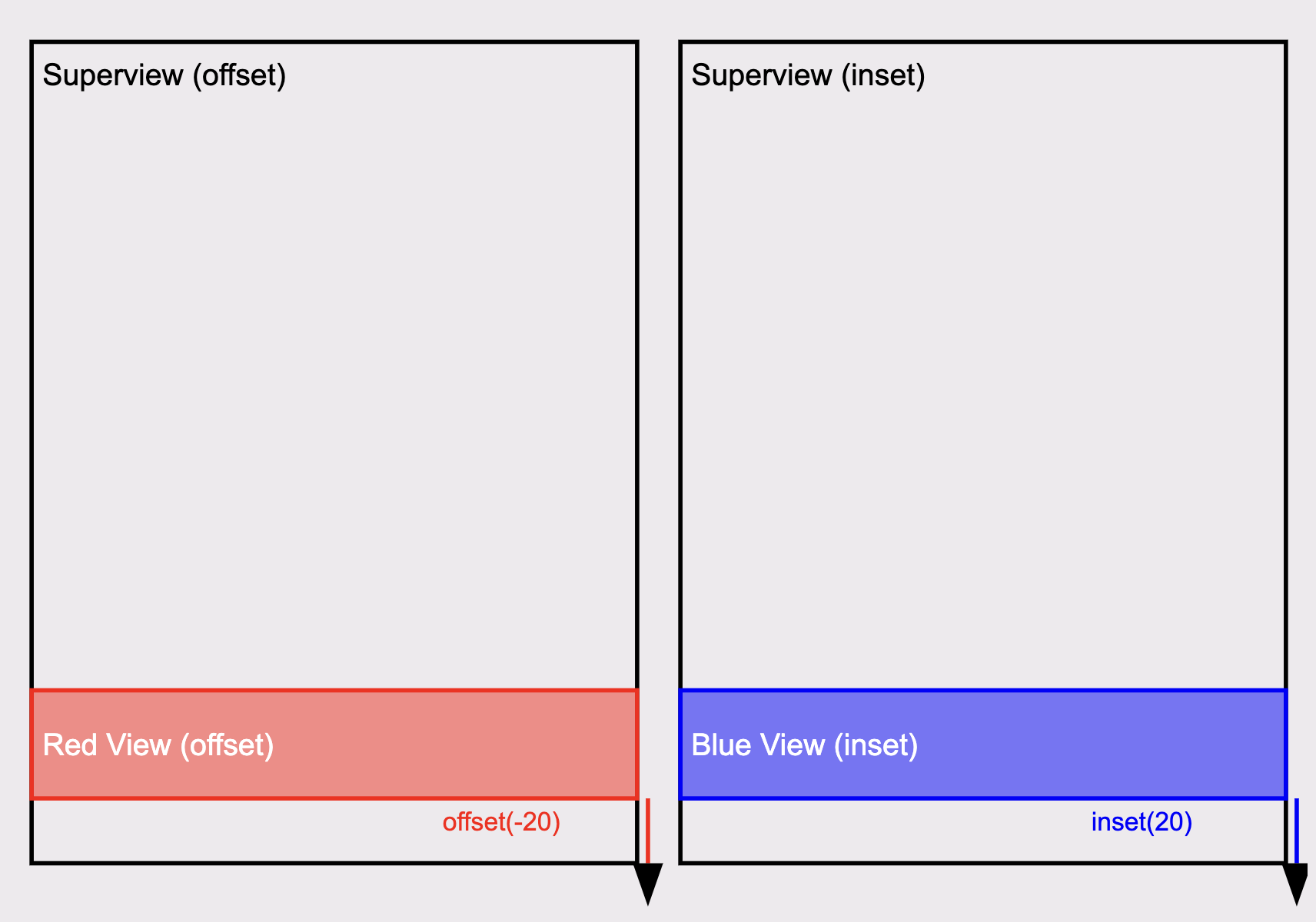
offset은 왼>오 / 위>아래 로 향하게 할 때는 양수이고 반대로 향할 때는 음수임
inset은 양수일 때 뷰를 안쪽으로, 음수일 때 바깥쪽으로 이동시킴
import UIKit
import SnapKit
class ViewController: UIViewController {
let redView = UIView()
let blueView = UIView()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(redView)
view.addSubview(blueView)
redView.backgroundColor = .red
blueView.backgroundColor = .blue
redView.snp.makeConstraints {
$0.bottom.equalToSuperview().offset(-20)
$0.left.right.equalToSuperview()
$0.height.equalTo(50)
}
blueView.snp.makeConstraints {
$0.bottom.equalToSuperview().inset(20)
$0.left.right.equalToSuperview()
$0.height.equalTo(50)
}
}
}
이와 같이 offset은 음수일 때 슈퍼뷰로 부터 위로 이동, inset은 양수일 때 슈퍼뷰로부터 위로 이동한다. 코드는 다르지만 정확히 같은 위치에 위치한다.
그렇다면 inset을 써야만 하는 경우는?
네모난 뷰가 중앙에 위치해야 되는 경우가 있다고 치고, 이를 기기의 가로너비에 맞춰서 반응되게 해야할때.
너비를 직접 지정하기 보다 가로너비로부터 떨어져야할때 offset을 쓴다면 leading20 trailing-20을 하여 각각 두줄로 해야하지만 inset을 쓴다면 leading.trailing.20 으로 한번에 설정해줄 수가 있다.
