override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
setupHeader()
setupCollectionView()
setupOrderArea()
}
func setupHeader() {
// 상단 로고 이미지 뷰
let logoLabel = UILabel()
logoLabel.text = "CoffeeClub"
logoLabel.textAlignment = .center
logoLabel.textColor = .white
logoLabel.backgroundColor = .black
logoLabel.font = UIFont.boldSystemFont(ofSize: 30)
logoLabel.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([])
//기타 구현 코드.....
}
최초에 ViewController파일에서 구현했던 헤더 부분을 다른 분이 작업하게 되었는데 ViewController에서 같이 작업하다가 git 협업 시에 곤란해질 수 있을 것 같아서 파일을 분리하고 싶었다.

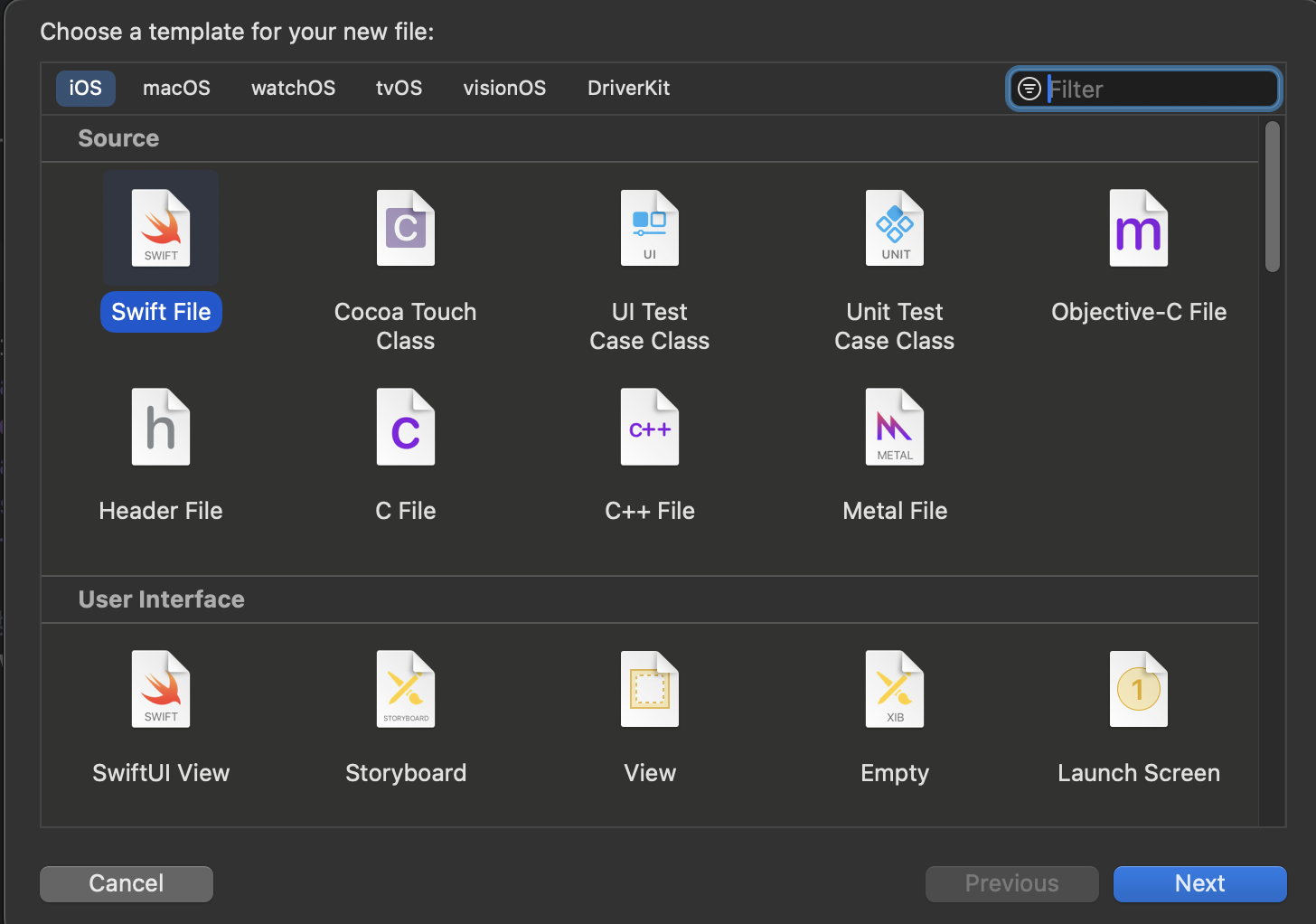
1. cmd + N > swift File로 HeaderUI 파일 생성
생성하고 최초에 viewController안에 있던 func header 안에 코드 부분을 HeaderUI 클래스 안에 넣어준다.
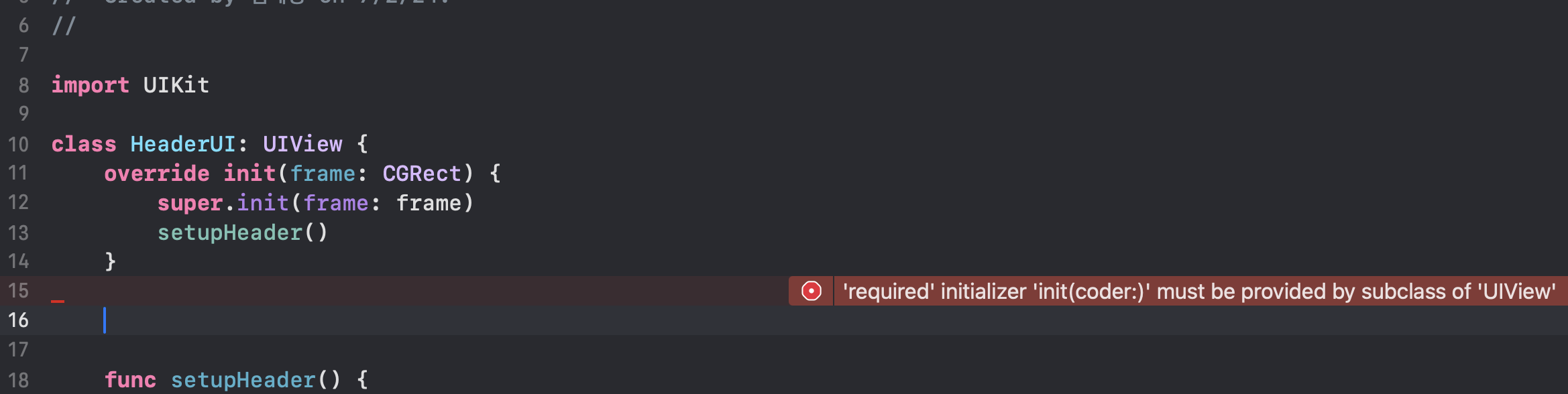
class HeaderUI: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
setupHeader()
} // 초기화 코드 타이핑
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func setupHeader() {
// ⭐️ 헤더 구현 내용 붙여넣기
}
required init?(coder: NSCoder) 메서드 부분은 에러 > fix버튼 눌러주면 자동 입력됨
2. ViewController파일로 돌아와서 수정해야할 것
func setupHeader() {
let headerView = HeaderUI() // HeaderUI클래스 인스턴스를 생성
headerView.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(headerView)
NSLayoutConstraint.activate([
headerView.topAnchor.constraint(equalTo: view.topAnchor),
headerView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
headerView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
headerView.heightAnchor.constraint(equalToConstant: 150)
])
}HeaderUI 클래스에 이미 헤더에 있던 레이아웃설정이 다들어가 있음에도 ViewController 파일 안의 NSLayoutConstraint를
또 설정해줘야하는 이유는 ViewController의 뷰 계층 구조에 HeaderUI 클래스 인스턴스를 포함시켜줘야하기 때문이다.
